模型类的某些属性以枚举形式出现,我们希望在打开编辑表单时在选择列表中显示枚举值。有时我们想要枚举元素名称,但有时我们想要使用自定义名称甚至翻译。
这个例子演示了如何获取枚举元素名称以选择ASP.NET Core上的列表。
假设我们有一个客户实体,其客户类型属性定义为枚举。
public class Customer { public Guid Id { get; set; } public string Name { get; set; } public CustomerTypeEnum Type { get; set; } }定义枚举并使其使用DisplayAttribute指定资源文件。
public enum CustomerTypeEnum { [Display(Name = "Companies")] PrivateSector, [Display(Name = "PublicSector", ResourceType = typeof(Resources.Common))] PublicSector, Internal }例子中共有三种不同的情况:
枚举成员仅一个名字
具有Display属性和静态名称的Enum成员
具有显示属性和资源文件的枚举成员
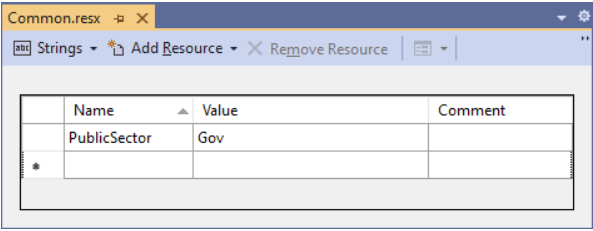
我的资源文件在这里。 重要事项:将资源修饰符设置为“公共”(当资源窗口足够宽时,此选项才可见)。

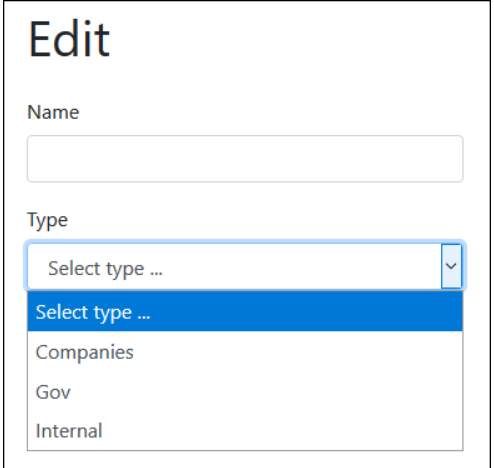
现在添加了一个简单的编辑视图,并使用Html.GetEnumSelectList()扩展方法来填充带有enum成员的选择列表。注意我如何添加第一个空选择(选择类型)作为选择列表的唯一成员。
@model Customer @{ ViewData["Title"] = "Edit"; } <h1>Edit</h1> <form asp-action="Edit"> <div> <div asp-validation-summary="All"></div> <input type="hidden" asp-for="Id" /> <div> <label asp-for="Name"></label> <input asp-for="Name" /> <span asp-validation-for="Name"></span> </div> <div> <label asp-for="Type"></label> <select asp-for="Type" asp-items="Html.GetEnumSelectList<CustomerTypeEnum>()"> <option>Select type ...</option> </select> <span asp-validation-for="Type"></span> </div> <div> <input type="submit" value="Save" /> </div> </div> </form> <div> <a asp-action="Index">Back to List</a> </div>当运行应用程序并移至编辑表单时,可以看到选择列表填充了枚举成员,并且ASP.NET Core带有名称和资源文件的DisplayAttribute。

GitHub:https://github.com/maxzhang1985/yoyogo 基于ASP.NET Core 思想编写的Web框架的 Golang 语言实现 ,如果觉还可以请Star下, 欢迎一起交流。
.NET Core 开源学习群:214741894

