1. Vue--第一个vue-cli程序
Vue的开发都是要基于NodeJS,实际开发采用Vue-cli脚手架开发,vue-router路由,vuex做状态管理;Vue UI,界面我们一般使用ElementUI(饿了么出品),或者ICE(阿里巴巴出品)来快速搭建前端项目~~
1.1 什么是vue-cli
vue-cli官方提供的一个脚手架,用于快速生成一个vue的项目模板;
预先定义好的目录结构及基础代码,就好比咱们在创建Maven项目时可以选择创建一个骨架项目,这个估计项目就是脚手架,我们的开发更加的快速;
项目的功能
统一的目录结构
本地调试
热部署
单元测试
集成打包上线
1.2 需要的环境
Node.js
Git
确认nodejs安装成功:
cmd下输入node -v,查看是否能够正确打印出版本号即可!
cmd下输入npm -v,查看是否能够正确打印出版本号即可!

npm,就是一个软件包管理工具
安装vue-cli
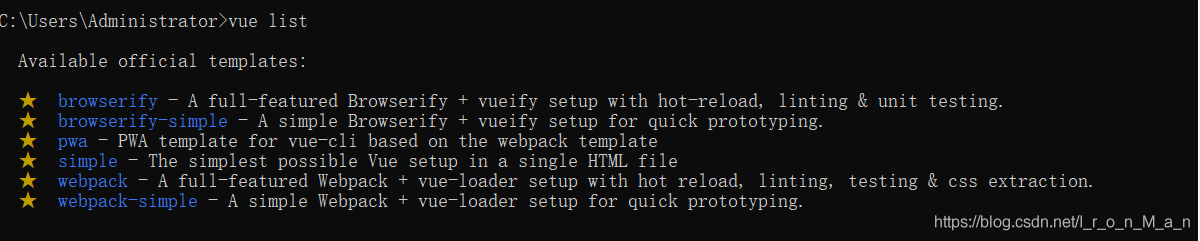
npm instal1 vue-cli -g #测试是否安装成功#查看可以基于哪些模板创建vue应用程序,通常我们选择webpack vue list

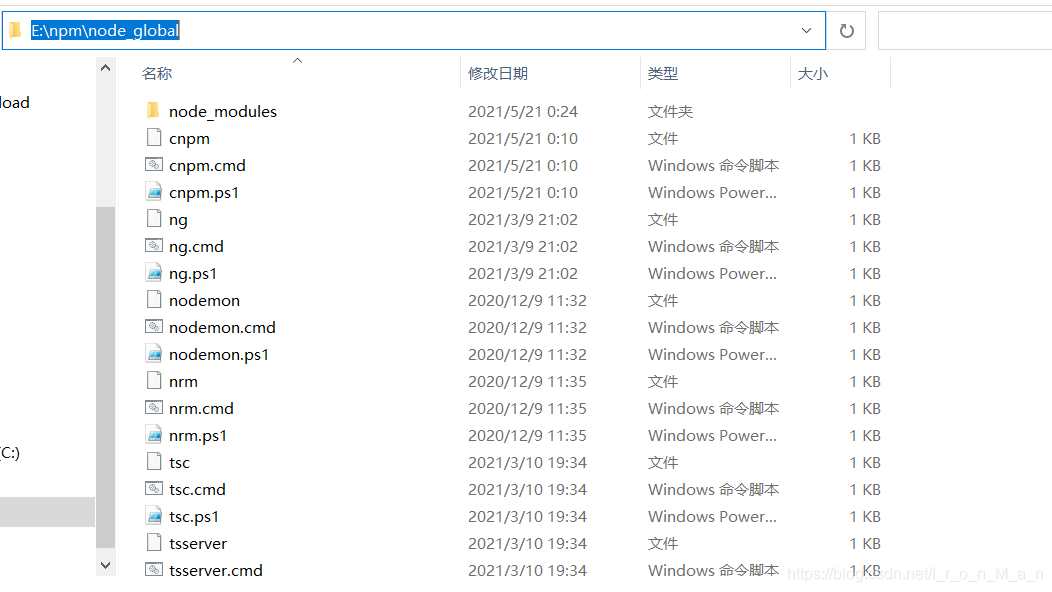
提示:如果vue list 查询失败请把 node_global目标添加到path环境变量

1.3 第一个vue-cli程序
1.3.1 创建一个Vue项目
我们随便建立一个空的文件夹在电脑上,我这里在D盘下新建一个目录
1.3.2 创建一个基于webpack模板的vue应用程序
#1、首先需要进入到对应的目录 cdE:\IDEACode\Vue\vue #2、这里的myvue是顶日名称,可以根据自己的需求起名 vue init webpack myvue
一路都选择no即可;
说明:
1.3.3 初始化并运行
cd myvue npm install npm run dev
命令执行成功后会出现以下提示

在游览器打开刚刚的端口

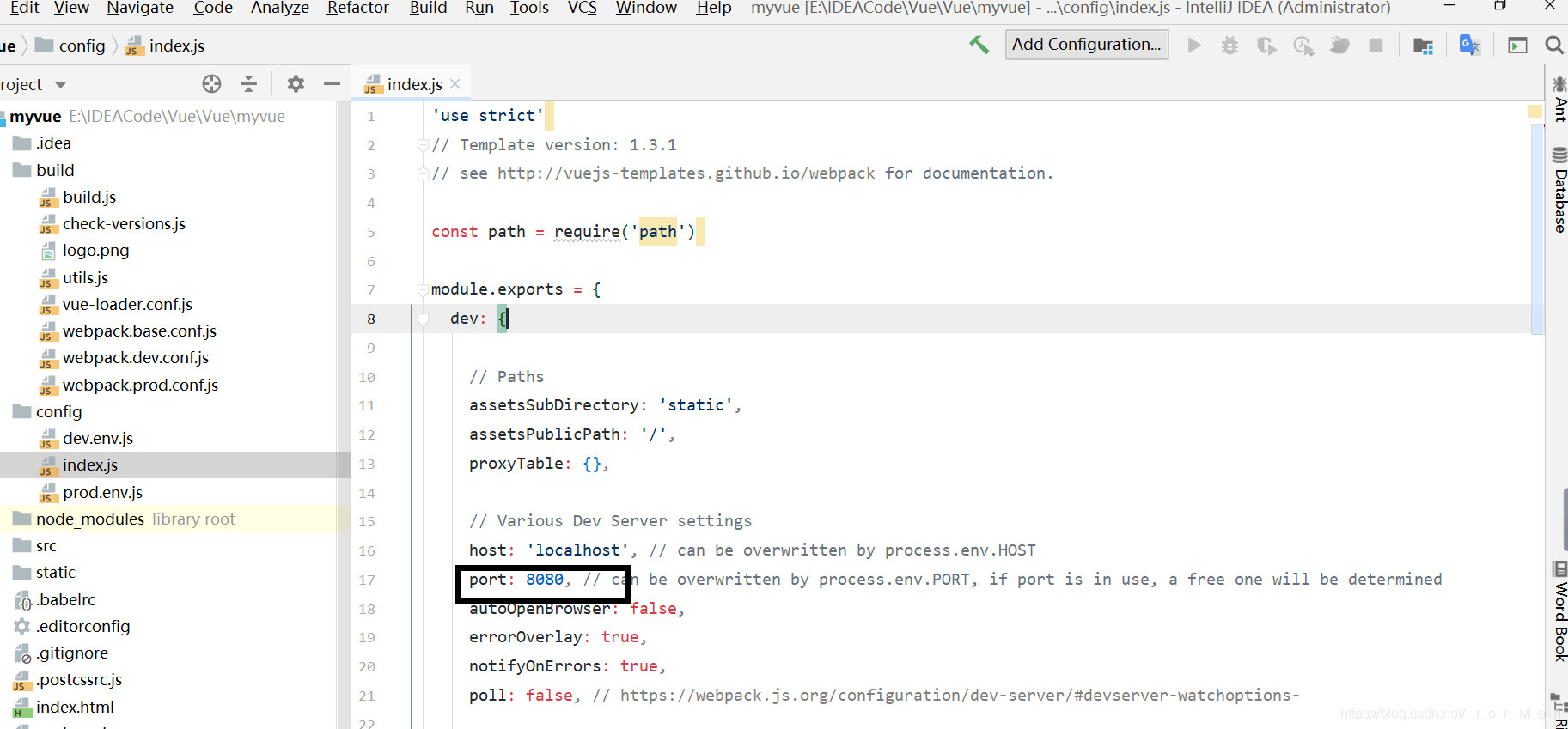
可以在index.js修改端口号等配置文件

到此这篇关于Vue新手指南之创建第一个vue-cli程序的文章就介绍到这了,更多相关第一个vue-cli程序内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
您可能感兴趣的文章:

