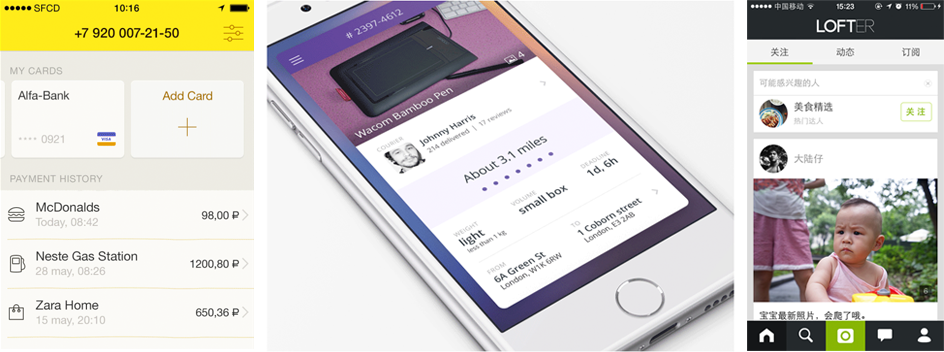
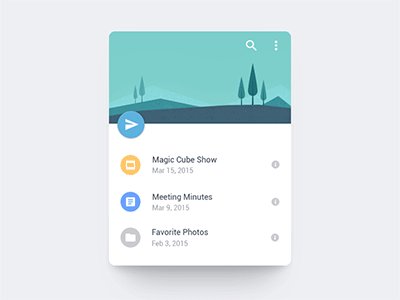
扁平化视觉设计的核心是追求纯粹的内容信息本质, 过往界面会使用线条分隔各种区域内容,但是这样的处理会显得界面比较拥挤,同时整体信息排列也比较散乱,使用卡片的形式呈现内容,并通过适当的留白间隔,可以减少线条等元素对内容造成的视觉干扰,可以创造出更干净、清晰的界面,让用户更专注于内容,提高了易用性。


动效
在产品使用过程中,操作动效通过视觉上的反馈可以把用户的注意力吸引到特定区域,减少用户对产品的思考,促进了任务参与。此外,产品动效在情感上可取悦用户,让用户在操作过程中感到惊喜,有利于塑造品牌设计基因
流行的动效设计是以交互思想作为核心准则去设计,以“轻”为主,视觉呈现上要把握好合适的度,不能太刻意地随意添加,因为多而复杂的动效既影响了性能,也使操作过程变得更为复杂,极大降低了效率。一般来说,动效设计比较适合于用在产品核心功能操作、切换、使用反馈上,也可以用在产品特性介绍上。
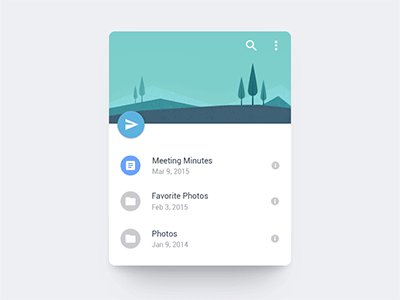
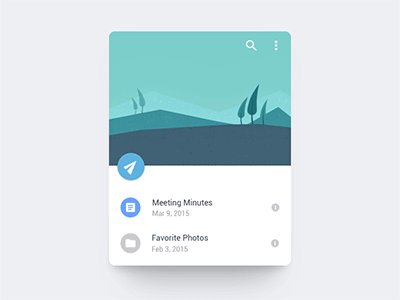
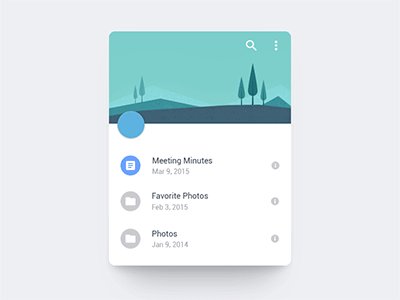
1,操作反馈的动效设计,让产品的使用体验更加轻松愉悦,促进了用户的参与度,并且交互层次更“轻”


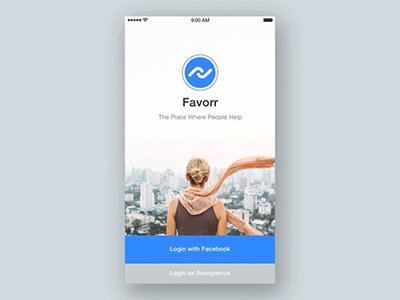
2,案例中启动页通过动效的使用,让用户在等待过程中不再枯燥,同时也体现了品牌设计基因。


手势
随着IOS、安卓智能手机的普及,用户对手势操作也有了一定的认知,产品结合手势运用能大幅度提升效率,给用户呈现更简洁、直观的体验。


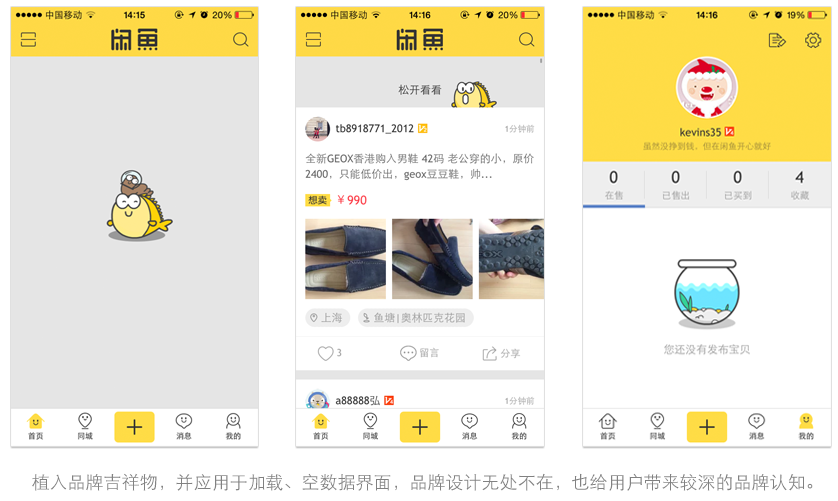
品牌应用
品牌设计是个比较大的概念,色彩、版式、质感等设计元素都可以是品牌设计中的一种。这里说的品牌应用是指在产品界面中应用到的一些品牌延伸设计,比如依据品牌定制的图形、动效等等,这些设计元素可以让用户对产品品牌有更深刻的认识,以达到品牌推广目的。

总结:
了解设计趋势对后面的视觉设计工作有重要帮助,它能让设计师形成“审美标准”,让具体的设计工作更加有效率,但设计趋势毕竟是带主观的分析结果,具体的产品视觉呈现还要综合产品需求定位、交互、市场运营等等因素,所以视觉设计师在设计中要学会灵活运用,不能一味照搬,选取最符合自己产品的设计方法才能更好地包装产品,突出品牌设计基因,并不断地加以优化去加深品牌设计对用户的影响。
建议:
1,作为视觉设计师,除了工作之外应该要多注重生活中的发现,要善于发现美。
2,当看到一个很棒的设计效果,除了收藏之外,更应该多想一下为什么。
3,工作之外视觉设计师应该勤做设计尝试,注重自我提升,不要依赖产品项目提升自己。
4,时刻了解设计行情与资讯,关注产品的最新动态,设计不是闭门造车。
5,优秀视觉设计师要有更好的发散思维,懂得针对当前流行的设计手法加以优化提炼,形成自己独树一帜的设计文化去引领潮流。
网易云大礼包:https://www.163yun.com/gift

