作为视觉设计师来说,能设计出一款赏心悦目、走在设计潮流前线而又有自己品牌设计基因的产品是每个人心目中的追求。如果提到当今移动产品UI设计风格趋势时,相信不少设计师心目中的答案是扁平化设计。无可否认,在2013年扁平化设计风格全面普及以来至今,扁平化依旧是移动产品设计的主流方向,但众多产品使用扁平化设计的同时会使得产品之间的视觉差异越来越小,设计师如何把自己的产品设计做得与众不同,让自己产品于同类竞品中脱颖而出就变得尤为关键,这要求设计师时刻要保持设计上的创新,而创新的基础则是要先正确了解好当前行业内设计的主流趋势。
本文结合自己的工作经验简单分享下当前移动产品扁平化视觉的一些趋势,主要由“质感、色彩、文字、图标、内容展示、动效、手势、品牌应用”几点分析,如果有说得不正确的地方欢迎大家指正,也希望对扁平化设计有兴趣的同学私底下与我多多交流,大家相互学习.
质感
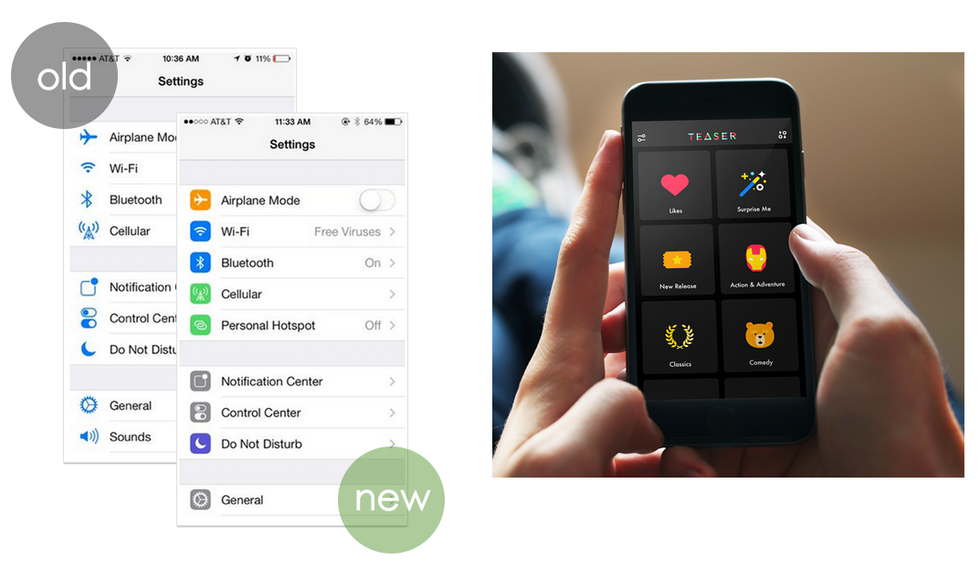
1,极致扁平:
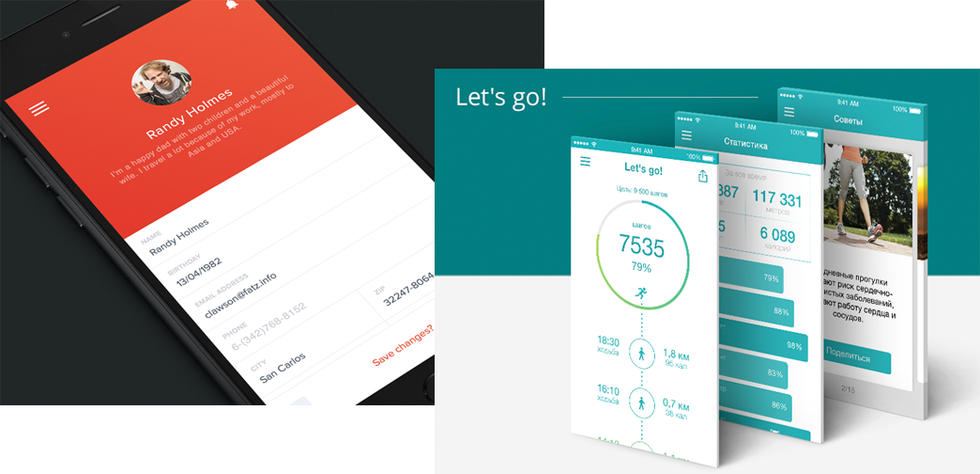
趋向使用更轻量、简洁的方式设计界面,去除所有质感,追求极致扁平设计是当下一个设计潮流,界面内只关注核心内容,抛开任何无关的设计元素,排除了视觉干扰,同时也使界面风格变得更加现代、优雅,工具及内容展示类产品特别适合于此种风格。

2,弱质感:
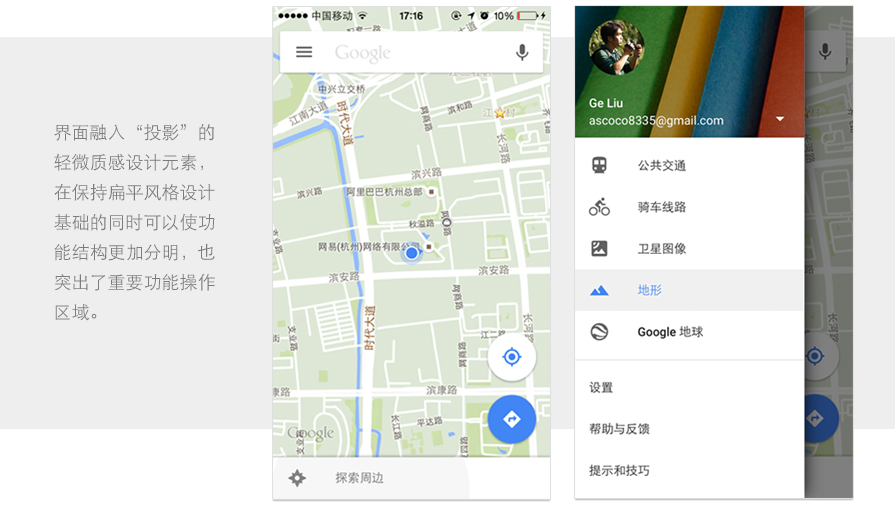
过度扁平的设计对于内容比较复杂的产品来说并不利于视觉层级的表现,所以现在很多产品的视觉设计融入了轻微质感元素,既丰富了细节,同时也使内容层级更加清晰直观。

色彩
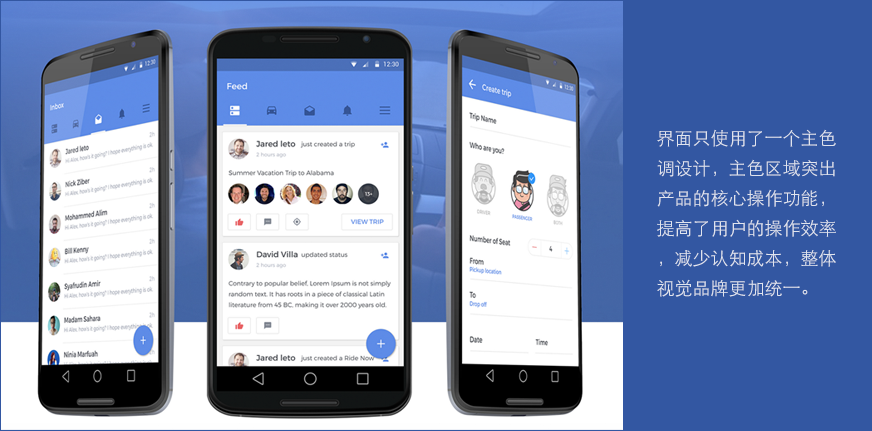
配色以简洁为主,界面中的颜色比例对比之前更加精简,更倾向于用更少的颜色进行设计,充分利用颜色对比度去突出重要的内容信息,提高视觉冲击力并强调产品关键功能,同时也可以为产品体验营造氛围,提升产品的品牌辨识度。

文字
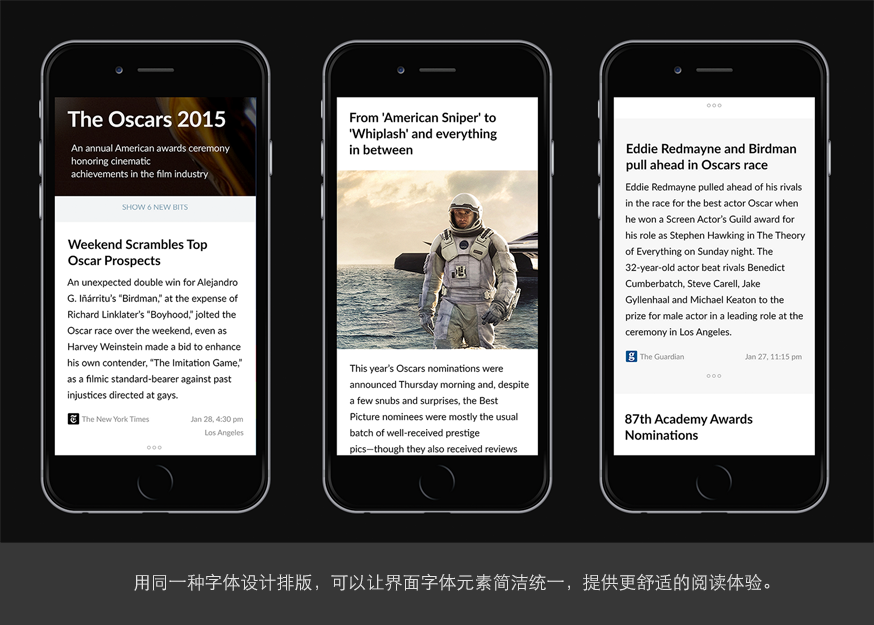
文字信息作为内容的重要载体之一,一直是偏平化设计排版的重要环节。现在更多产品的文字设计更加趋向于使用单一字体,通过字体自身样式(加粗、中等、细体、斜体)去划分内容层次,有助于优化浏览体验,打造更加简洁、优雅的界面,增强产品的品牌属性。

偏向选用无衬线字体设计,字体线条清晰、笔触统一,避免过多的装饰性细节。IOS9专门针对中文字体做了设计调整,使用新的“苹方”字体,字体形态更粗,边角更圆润。

图标
图标是产品功能的重要标识,同时也是塑造产品品牌设计风格的核心基因之一。图标设计必须注重好辨识度与创意的平衡,太抽象的图标影响用户认知,不利于操作,太普通的图标则比较中规中距,视觉上没有亮点。扁平化的图标主要以“线、面”两个基础元素不断地进行多种组合表现,不同的组合能产生不同的质感风格,在视觉呈现上具有一定的差异化。
1,纯线条形式:
线条式图标在当今设计中被广泛应用,线条的提炼对于以前越来越精简,同时更注重细节呈现

2,“线+面”组合形式:
通过线与面的搭配,让图标在保持扁平风格基础的同时融入拟物化元素,贴近实际,丰富细节。

3,剪影形式:
现代设计趋势的剪影图标更加讲求色彩的对比度,同时也可以通过对形体不同的面进行拼色搭配达到拟物效果,让图标与现实物件联系起来,减少用户认知成本。

另外,图标设计上考虑触发后的效果,可以加强情感化元素,给用户带来轻松愉悦的视觉感观。

内容展示

