理解Electron是什么
学习Electron基于什么技术
了解使用Electron和传统Web应用程序有什么不同
构建Electron应用
在生产中使用Electron构建现实应用
网页的一大特色就是无处不在, 这是一个令人惊叹的平台,用它所创建的协作平台,可以被多种类型的设备所访问,无论设备运行在何种操作系统上。换句话说,网页只能运行在浏览器中,无法直接运行在操作系统中,因此网页应用程序也就无法访问文件操作系统。它们也无法执行非JavaScript编写的代码,他们无法调用桌面应用程序可以使用的众多操作系统接口。还有,当大多数网页应用程序没有可靠的互联网连接时,也就无法使用了。
很长一段时间,相对于网页开发,构建桌面程序需要适应完全不同的技能栈。 我们中的许多人没有足够的耐心为学习新语言和框架所需的曲线来进行长时间的学习。使用Electron,您可以使用作为Web开发人员的现有技能来构建具有原生桌面应用许多功能的应用程序。
Electron是什么?Electron是一个实时框架,允许您使用HTML5,CSS和JavaScript创建桌面应用程序。这是一个由GitHub的工程师Cheng Zhao(又名zcbenz)发起的开源项目。以前称为Atom Shell,Electron作为构建Github上可编程的文本编辑器Atom的框架而被开发出来。您可能听说过或使用过Apache Cordova或Adobe PhoneGap来构建包含在本机shell中的Web应用程序 - 用于iOS,Android和Windows Phone等移动操作系统。如果是这样,那么用Electron构建桌面应用程序会有所帮助。
Electron允许您使用已知的Web技术来构建桌面应用程序。在本书中,您将学习如何构建使用Windows,macOS和Linux上的本机操作系统API的应用程序。
Electron将Chromium和Node.js合并到同一个运行环境中。它允许开发人员使用Web页面构建GUI,并通过与操作系统无关的API访问Windows,macOS和Linux上的本机操作系统功能。
Chromium和Node本身就是广受欢迎的应用程序平台,它们都被独立用于创建雄心勃勃的应用程序。 Electron将两个平台结合在一起,允许您使用JavaScript构建一个全新的应用程序类。您可以在浏览器中执行任何操作,您Electron和Node中能做的任何事,您在Electron中同样可以使用。 令人兴奋的部分是您可以将两种技术结合在一起。可以构建仅使用一个技术无法实现但是利用这两个平台的优点可以生成的应用程序,这就是本书的全部内容。 Electron不仅是构建功能类似原生的Web应用程序的绝佳选择桌面应用技术;它也是围绕Node应用程序构建GUI的绝佳选择,否则将限制在命令行界面。见图1.1。
假设您要构建一个允许您在计算机上查看和编辑图像文件夹的应用程序。传统的浏览器应用程序无法访问文件系统。他们无法访问照片目录,加载目录中的任何照片,或保存您在应用程序中所做的任何更改。使用Node,您可以实现所有这些功能,但是您无法提供GUI,这会使您的应用程序对普通用户难以使用。通过将浏览器环境与Node相结合,您可以使用Electron创建一个可以打开和编辑图片的应用程序并且提供用户界面给你的用户。见图1.2。
Electron不是一个复杂的框架 - 它是一个简单的运行时框架。与您从命令行使用Node的方式类似,您可以使用Electron命令行工具运行程序。您无需学习许多约定,即可开始使用,并且您可以自由地构建应用程序,但是我会在本书中提供建议和最佳实践。
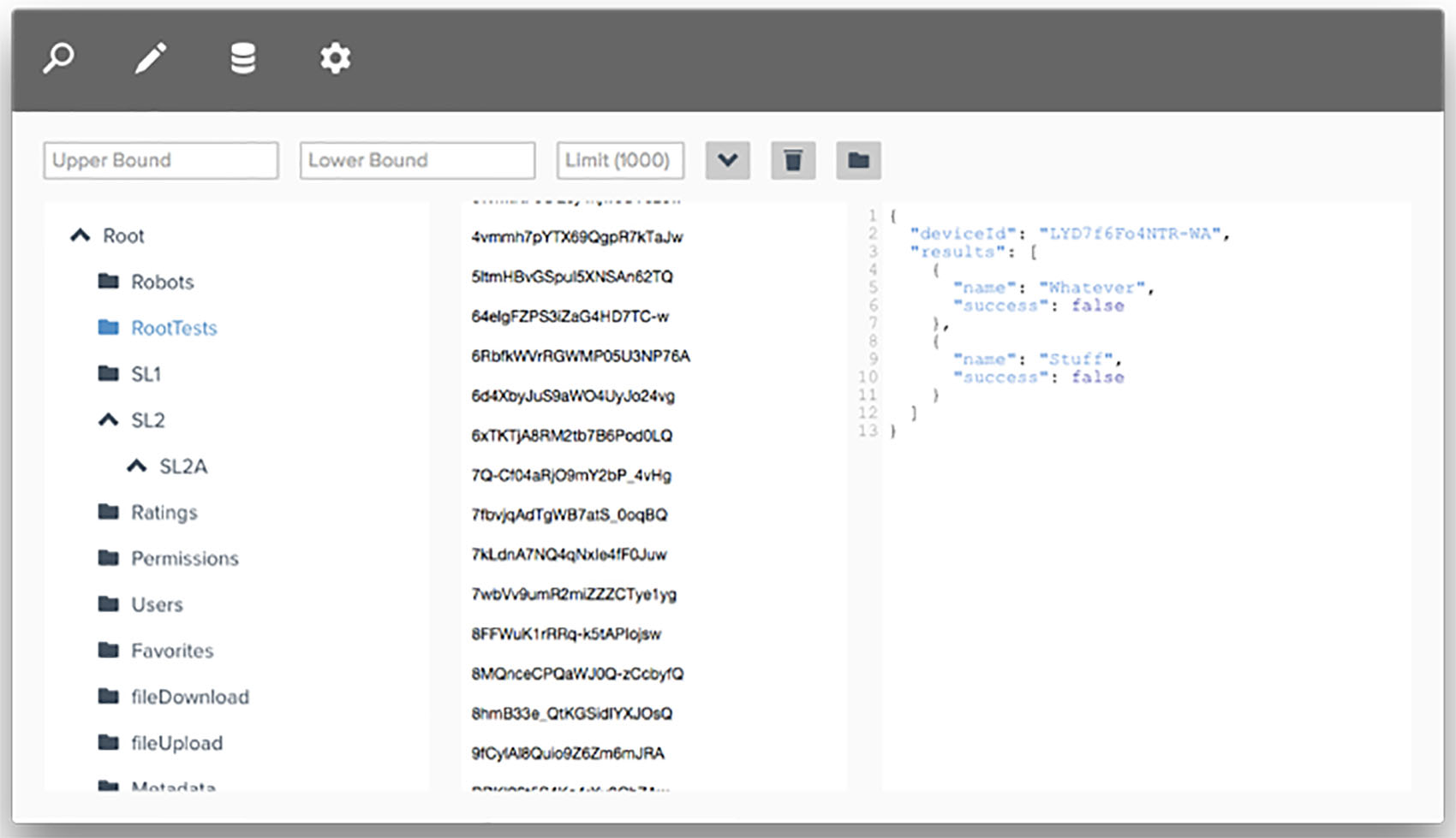
Action/IntroductionLevelUI.png">
图1.1
LevelUI是一个使用Electron构建的Node的LevelUp数据库.你不能通过传统的浏览器Web技术来构建,因为它不能访问用户计算机上的本地数据库,也不能使用LevelUI库,因为它是一个编译过的c++模块,只有Node可以但是浏览器不可以使用。
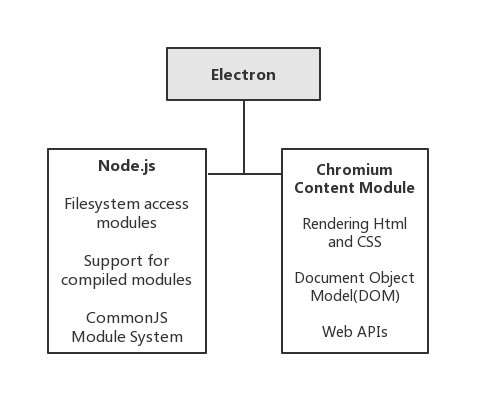
Action/Introduction/Electron%E7%BB%84%E6%88%90.jpg">
图1.2 Electron结合网页浏览组件Chromium与Node的底层系统访问。
Chromium是什么?
