Controller类
@RestController public class AjaxController { @RequestMapping("/a3") public String ajax3(String name,String pwd){ String msg = ""; if (name!=null){ if ("admin".equals(name)){ msg = "OK"; }else { msg = "用户名输入错误"; } } if (pwd!=null){ if ("123456".equals(pwd)){ msg = "OK"; }else { msg = "密码输入有误"; } } return msg; } }添加了@RestController注解,将list转成json格式返回
前端页面
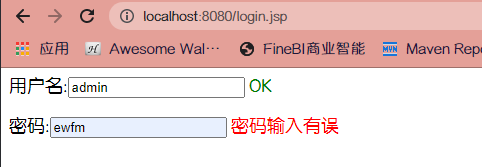
<%@ page contentType="text/html;charset=UTF-8" language="java" %> <html> <head> <title>Title</title> <script src="http://www.likecs.com/${pageContext.request.contextPath}/jquery-3.4.1.min.js"></script> <script type="text/javascript"> function a1() { $.post({ url:"${pageContext.request.contextPath}/a3", data:{'name':$("#name").val()}, success:function (data) { if (data.toString()=='OK'){ $("#userInfo").css("color","green"); }else { $("#userInfo").css("color","red"); } $("#userInfo").html(data); } }) } function a2() { $.post({ url:"${pageContext.request.contextPath}/a3", data:{'pwd':$("#pwd").val()}, success:function (data) { if (data.toString()=='OK'){ $("#pwdInfo").css("color","green"); }else { $("#pwdInfo").css("color","red"); } $("#pwdInfo").html(data); } }) } </script> </head> <body> <p> 用户名:<input type="text" onblur="a1()"/> <span></span> </p> <p> 密码:<input type="text" onblur="a2()"/> <span></span> </p> </body> </html>
个人博客为:
MoYu's Github Blog
MoYu's Gitee Blog

