

上边的是针对一些静态资源文件进行的处理,但如果是一个接口出现了问题呢?
调用接口出错了,但是并不知道为什么,所以我们可以使用另一个功能,Map Remote,将一些请求转发到本地服务器。
这样无需去服务器上改代码就能够调试了。
设置路径 Tools -> Map Remote
几点注意事项:
某一项为空,则代表匹配全部的
如果是代理到本地服务器,Map to 里边的 protocol 一定要填成 http,不然 https 的请求转发过来也会是 https
如果在服务器中有用到 refer 字段的要注意了,这个 refer 的值会变成你在这里配置的本地接口地址,例如 代理到 localhost:8000,实际获得的 refer 为 localhost:8000,为了解决这个问题,你需要勾选下边的 Preserve Host header 来保证 Header 信息不会改变

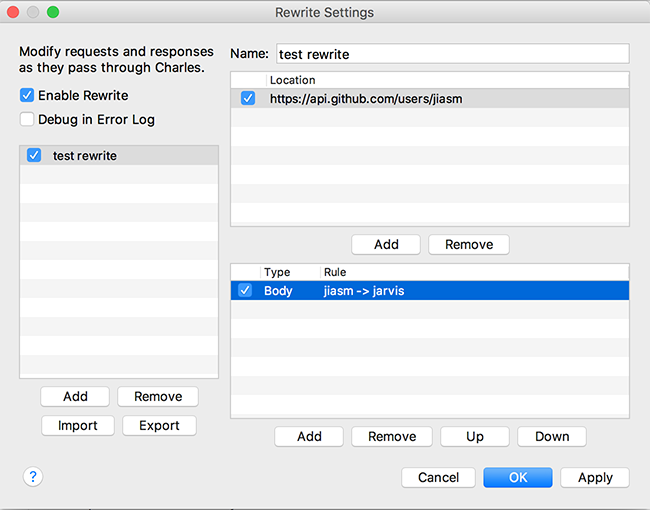
我们可以通过配置一些规则来改变某些接口的返回值。
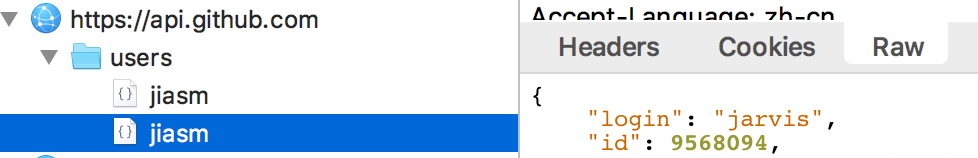
比如我们将一个 github 的接口中所有的 jiasm 修改为 jarvis。
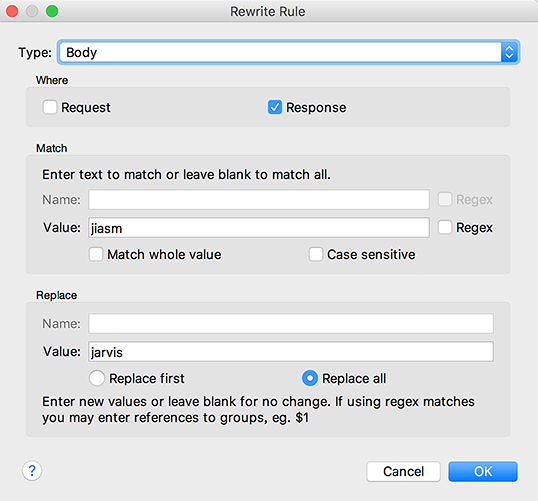
设置路径 Tools -> Rewrite
各种规则都可以配置,示例仅做了 Body 中的替换,其实修改 Header 什么之类的也都可以做到的。



这样我们再访问接口时的返回值就会产生变化:


上边的示例是在 Charles 中配置了一个规则,后续的所有访问都会去执行这一段逻辑。
但如果仅仅是想修改一次接口的请求,还要去配置这个规则就显得太麻烦了。
所以 Charles 还提供了另一种方案,BreakPoints,用类似打断点的方式,手动修改某一次请求的数据。
我们在要打断点的请求上右键调出菜单,然后找到 BreakPoints,点击激活。

下次再访问时就会自动跳转到另一个页面进行设置。
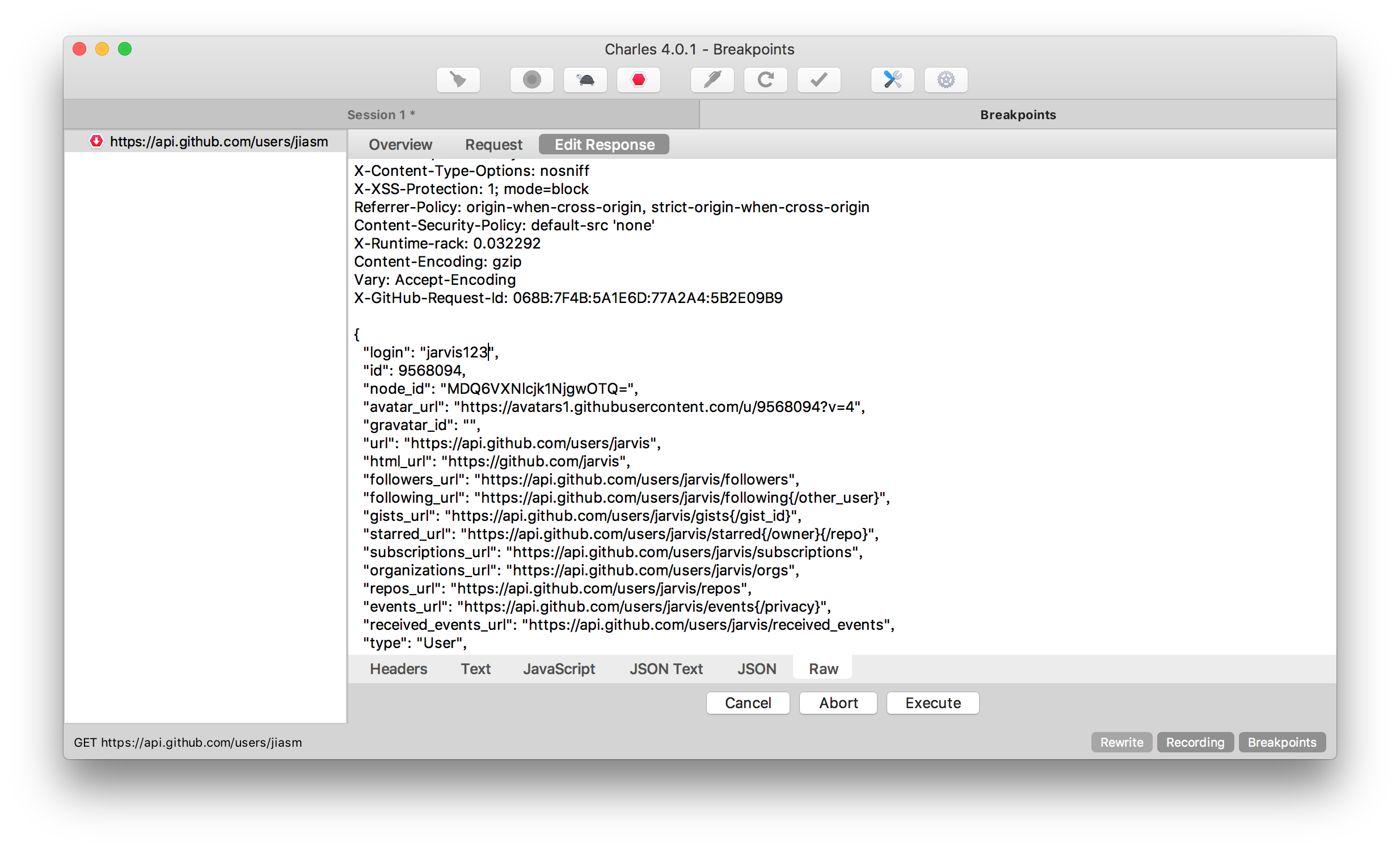
第一次是修改 Request 的时候,所以我们直接点击 execute 执行。
等到下次再跳转到这个页面时则表示已经获取到数据了,这时我们再进行修改 Response。

Rewrite 是早于 BreakPoints 执行的,因为我们可以看到,name 已经被覆盖为了 jarvis
修改完成后点击 Execute,这时候设备就接收到了我们修改后的请求了。

模拟弱网环境 Proxy -> Throttle Settings
简单的压测 找到你要压测的请求,右键找到 Repeat Advanced
更多例子请查阅官方文档
小记Postman 与 Charles 都是非常有助于提升开发效率的工具。
Postman 可以模拟请求、进行简易的自动化测试以及性能监控个。
Charles 可以在本地快速的进行 debug,解决问题(以及也可以做一些性能测试)。
希望大家能够善用工具,不要将自己的时间浪费到可被工具替代的事情上来。

