这里安利两款我认为开发中能够极大的提高生产力的工具,Charles 和 Postman。
P.S. Charles(查尔斯)。。不要再读查理斯了,金刚狼中被老铁扎心的博士就叫 Charles
P.P.S. 多图慎点
首先,这两个工具重叠的功能并不多,两者一起使用效果绝对是1 + 1 > 2。
PostmanPostman 主要是用于模拟 http 请求,可以很方便的测试各种METHOD的请求。
进阶用法还可以使用其进行一些自动化测试的操作,详见使用 postman 进行自动化测试
Charles 则属于一款代理工具,设置代理后便可以进行 http 请求的抓包,以及修改一些请求实际的内容来达到调试的目的。
主要是支持移动设备,跨设备调试神器
一般在开发过程中,首先会通过Postman来进行接口的本地调试,验证没有问题以后则会进行代码的部署。
部署完成后就可以使用移动设备进行查看效果,这时为了验证接口的有效性,我们就会用到Charles,设置代理并拿到移动设备访问接口时的请求参数及返回值,进行验证确保生产环境上接口正常。
如果是在生产环境上出现了问题,这时候就可以先拿Charles抓包(也就是获取接口的请求信息),在确认接口确实出现问题时,我们现在就有两种途径可以去 debug:
使用Charles设置代理,将一个远程服务器地址代理到本地服务进行调试
使用Postman模拟当时生产环境的请求(从Charles中 copy header、query 之类的数据)
以上的操作都是非常直观的,非常高效的,如果抛开这类工具不用,就靠人肉 debug,不知要额外耗费多少时间了。
Postman 的安装与使用Postman 是一款纯免费的工具(当然,一个多人协作的功能是额外收费的),由 Electron 驱动的一款软件。
官方网站:https://www.getpostman.com/
下载地址:https://www.getpostman.com/apps
此处略过下载&安装的过程。
P.S. 新版推荐安装独立应用,而不是 Chrome 的插件
打开应用后的界面大概是这个样子的:

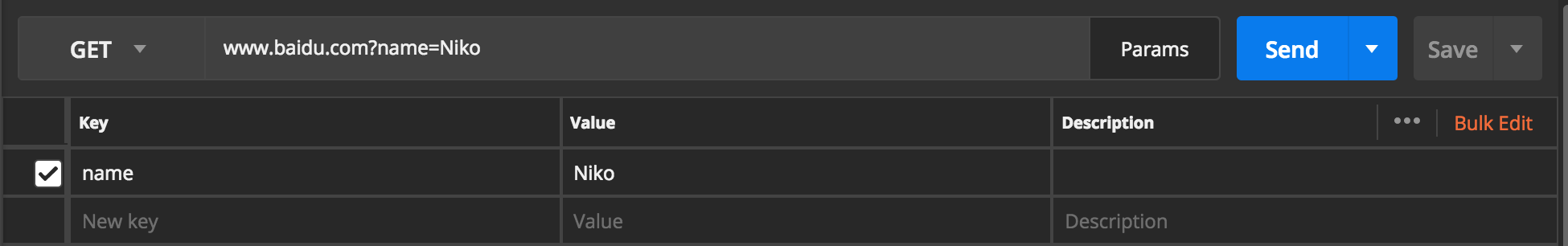
首先是右侧的内容主体,这里包含了最基础的几个设置项。

指定请求的 Method
设置请求的 URL
添加请求时所携带的参数
在上边的这几项都设置完成后,点击 Send 按钮,即完成一个请求的发送了。
当然,如果在发送请求时想添加一些 Header 信息的话,直接在下边编辑 Header 信息即可,界面类似 Params。

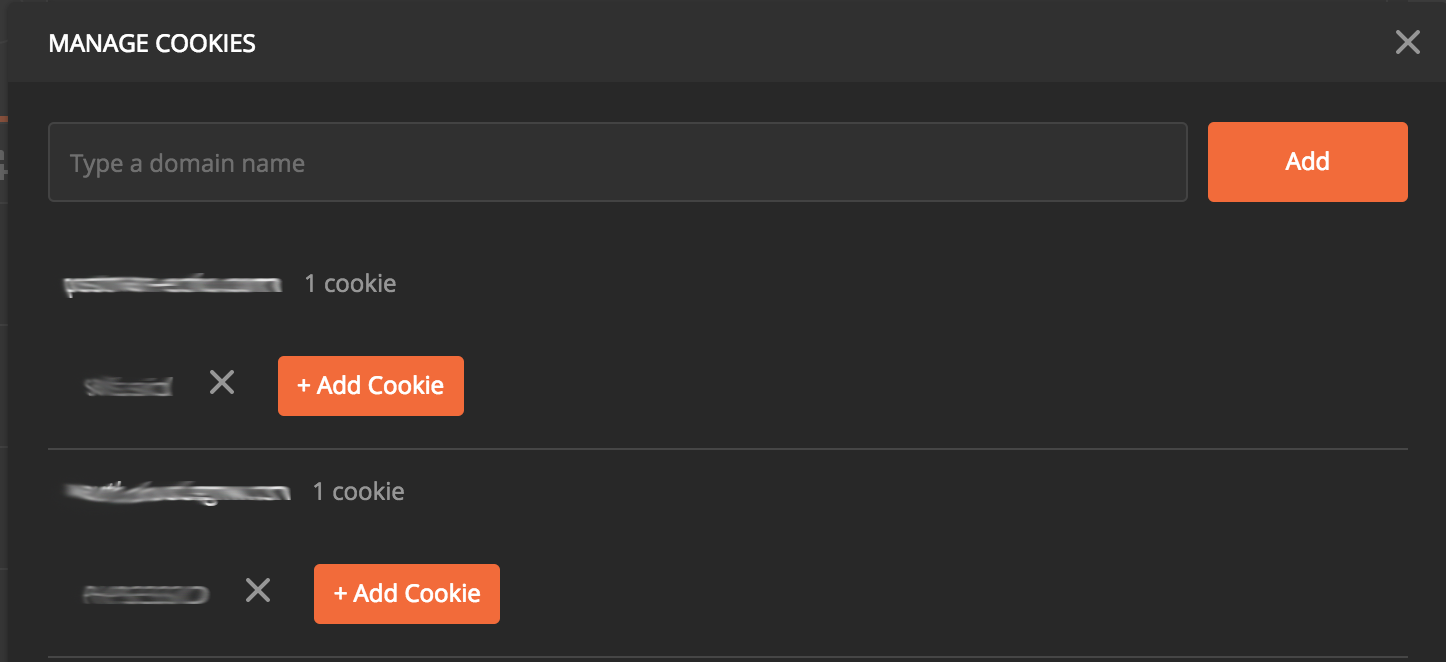
上图中右上角可以看到有一个 Cookies 按钮,点击后发现这里保存的是在 Postman 中所有访问的接口所返回的 cookie 信息,可以一键添加到当前请求的 Header 中来。

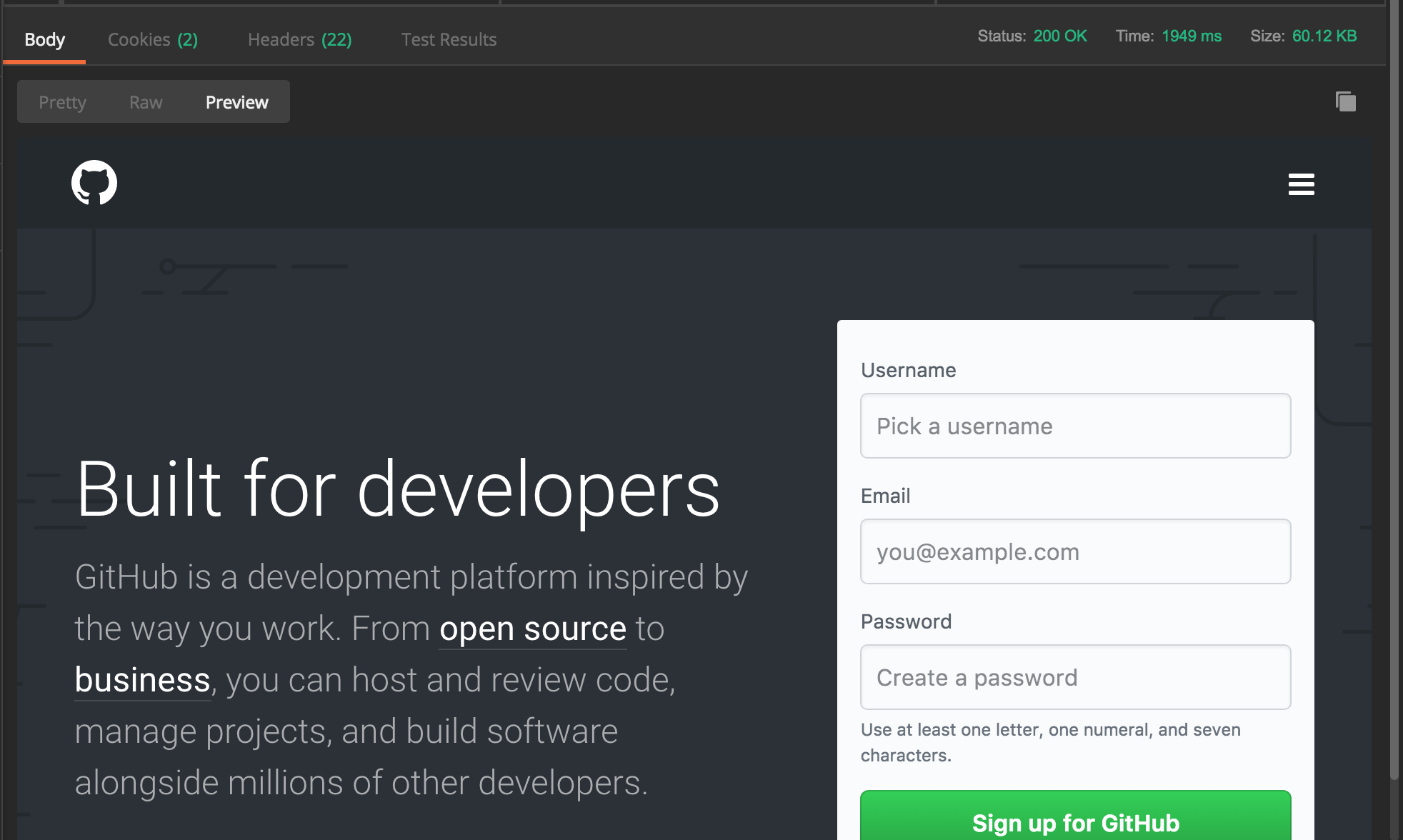
在请求发送过后,就可以在下边看到请求相应的结果了。

Body 表示响应的结果
Cookies 为服务端返回的 cookie
Headers 是服务端返回的时所设置的各种头信息(Content-Type、Status 以及 CORS 之类的信息都会在这里)
Test Results,是测试脚本执行的结果(如果有编写的话,详见之前写过的使用 postman 进行自动化测试)
再下边一行是返回数据的展示,默认会针对返回值的Content-Type进行自动格式化,三个按钮可以切换视图(格式化、原始数据、预览)
如果访问的 http 请求返回为 html 文件,则预览状态下展现类似浏览器,但是有些遗憾的是,页面中的静态资源引用一定要是绝对路径,不能出现类似这样的使用<link href="http://www.likecs.com/XXX" />只能是<link href="" />

用 Postman 还有一个很喜人的地方,如果你需要和其他人进行接口的联调,先在 Postman 中编写好对应的格式尝试发送请求,如果接口不符合预期的话,可以点击 Send 按钮下边的 code,将该次请求生成各种语言的实现,直接 copy 给对方,让对方帮忙查看问题出在哪里。

最左侧的一栏,Collections,可以理解为是一个类似文件夹的存在,里边会包含多个 Request(也就是上边写的某一个请求)。
用于分组自动化测试,如果不使用自动化测试的话,单纯的当作一个文件夹来看待也是没有问题的。

