1)Promise对象状态为fulfilled,运行then()方法的第1个回调函数:
"use strict"; let task = new Promise((resolve, reject) => { resolve("success"); }).then( value => { console.log(value); }, reason => { console.log(reason); }); // success2)Promise对象状态为rejected,运行then()方法的第2个回调函数:
"use strict"; let task = new Promise((resolve, reject) => { throw new Error("error"); }).then( value => { console.log(value); }, reason => { console.log(reason); }); // error then()链式调用其实每一个then()都将返回一个全新的Promise,默认情况下,该Promise的状态是fulfilled。
此时就会产生一种链式关系,每一个then()都将返回一个新的Promise对象,而每个then()的作用又都是处理上个Promise对象的状态。
这意味着我们可以无限的链式排列then(),如下所示:

代码示例:
"use strict"; let task = new Promise((resolve, reject) => { console.log("first Promise task status is fulfilled"); resolve("success"); }) .then( value => { console.log("then1 fulfilled", value); return value }, reason => { console.log(reason); }) .then( value => { console.log("then2 fulfilled", value); return value }, reason => { console.log(reason); }) .then( value => { console.log("then3 fulfilled", value); return value }, reason => { console.log(reason); }); // first Promise task status is fulfilled // then1 fulfilled success // then2 fulfilled success // then3 fulfilled success then()的返回值要想真正的了解链式调用,就必须搞明白每个then()在不同状态下的返回值对下一个then()的影响。
具体情况如下所示:
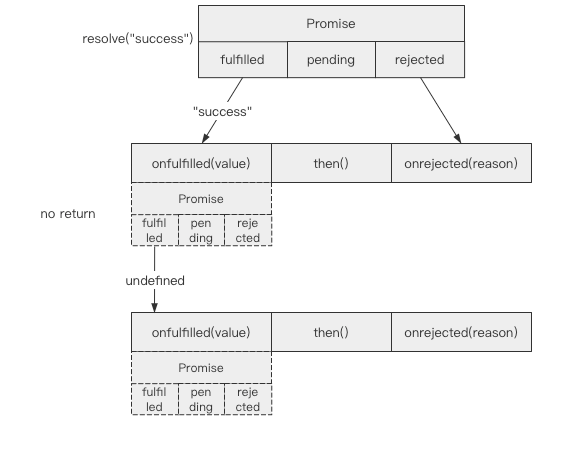
1)当前then()无返回值,则当前Promise状态则为fulfilled。
下一个then()的onfulfilled回调函数参数value为undefined:

代码示例:
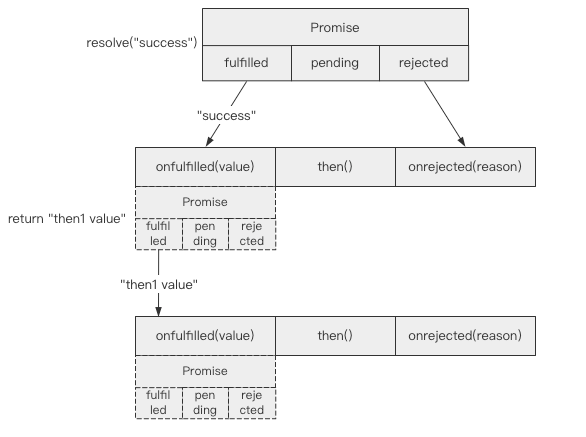
"use strict"; let task = new Promise((resolve, reject) => { console.log("first Promise task status is fulfilled"); resolve("success"); }) .then( value => { console.log("then1 fulfilled", value); // success }, reason => { console.log(reason); }) .then( value => { console.log("then2 fulfilled", value); // undefined }, reason => { console.log(reason); }); // first Promise task status is fulfilled // then1 fulfilled success // then2 fulfilled undefined2)当前then()有返回值,则当前Promise状态则为fulfilled。
下一个then()的onfulfilled回调函数参数value为当前then()的返回值:

代码示例:
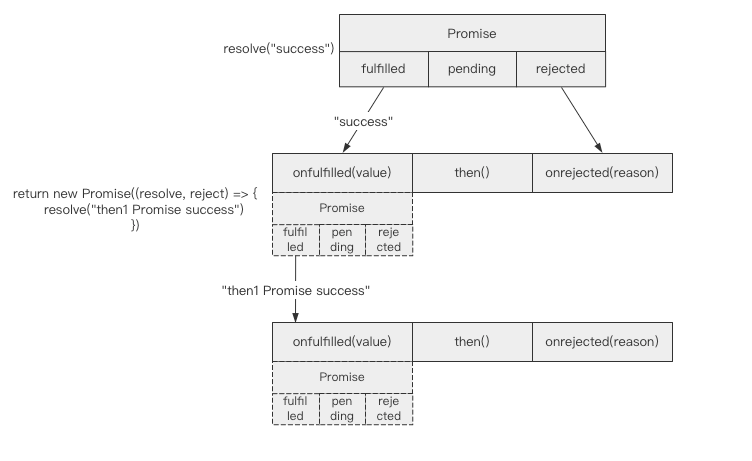
let task = new Promise((resolve, reject) => { console.log("first Promise task status is fulfilled"); resolve("success"); }) .then( value => { console.log("then1 fulfilled", value); // success return "then1 value" }, reason => { console.log(reason); }) .then( value => { console.log("then2 fulfilled", value); // then1 value }, reason => { console.log(reason); }); // first Promise task status is fulfilled // then1 fulfilled success // then2 fulfilled then1 value3)当前then()有返回值,且返回了一个状态为fulfilled的Promise对象。
下一个then()的onfulfilled回调函数参数value为当前then()中被返回Promise里resolve()所传递的值:

代码示例:
"use strict"; let task = new Promise((resolve, reject) => { console.log("first Promise task status is fulfilled"); resolve("success"); }) .then( value => { console.log("then1 fulfilled", value); // success return new Promise((resolve, reject) => { resolve("then1 Promise success") }) }, reason => { console.log(reason); }) .then( value => { console.log("then2 fulfilled", value); // then1 Promise success }, reason => { console.log(reason); }); // first Promise task status is fulfilled // then1 fulfilled success // then2 fulfilled then1 Promise success4)当前then()有返回值,且返回了一个状态为rejected的Promise对象。
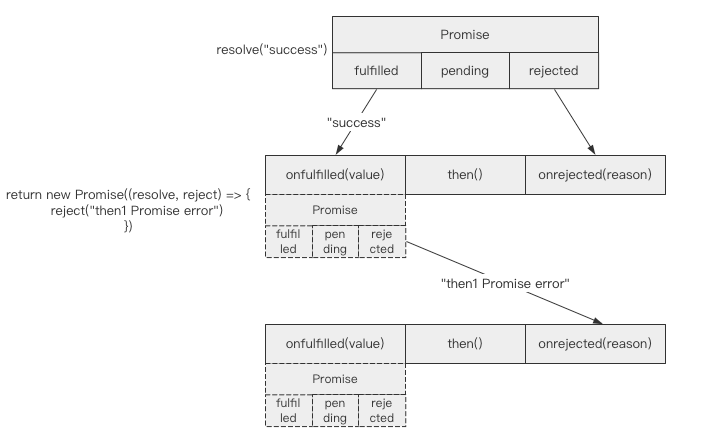
下一个then()的onrejected回调函数参数reason为当前then()中被返回Promise里reject()所传递的值,或者是被返回Promise里抛出异常的值: