代码示例:
"use strict"; let task = new Promise((resolve, reject) => { console.log("first Promise task status is fulfilled"); resolve("success"); }) .then( value => { console.log("then1 fulfilled", value); // success return new Promise((resolve, reject) => { reject("then1 Promise error") }) }, reason => { console.log(reason); }) .then( value => { console.log("then2 fulfilled", value); }, reason => { console.log(reason); // then1 Promise error }); // first Promise task status is fulfilled // then1 fulfilled success // then1 Promise error5)当前then()有返回值,且返回了一个状态为pending的Promise对象。下一个then()则必须等待当前then()中被返回Promise对象状态发生改变后才能继续执行:

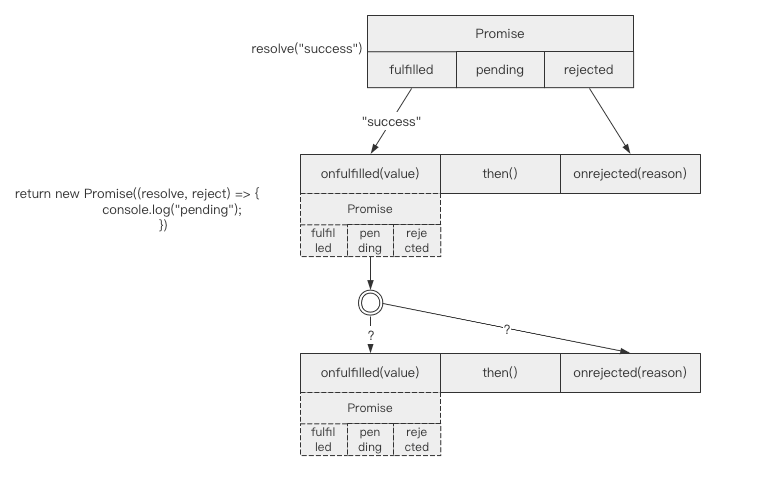
代码示例:
"use strict"; let task = new Promise((resolve, reject) => { console.log("first Promise task status is fulfilled"); resolve("success"); }) .then( value => { console.log("then1 fulfilled", value); // success return new Promise((resolve, reject) => { console.log("pending"); }) }, reason => { console.log(reason); }) .then( value => { console.log("then2 fulfilled", value); }, reason => { console.log(reason); }); // first Promise task status is fulfilled // then1 fulfilled success // pending另外,如果在代码执行时抛出了异常,那么返回的Promise对象状态则为rejected,下一个then()的onrejected回调函数参数reason为当前then()中抛出异常的值,这里不再进行演示。
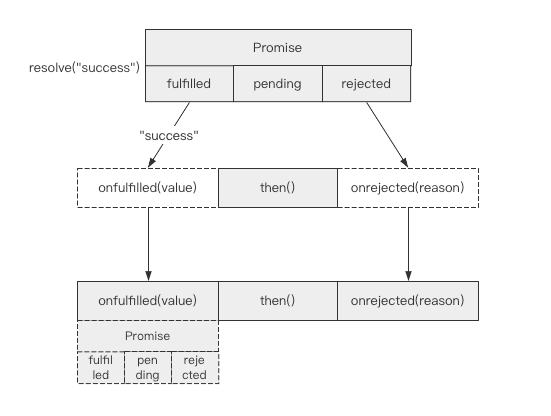
then()穿透then()是具有穿透功能的,当一个then()没有指定需要被执行的回调函数时,它将继续冒泡向下传递:

代码示例:
"use strict"; let task = new Promise((resolve, reject) => { console.log("first Promise task status is fulfilled"); resolve("success"); }) .then() .then( value => { console.log("then2 fulfilled", value); }, reason => { console.log(reason); }); // first Promise task status is fulfilled // then2 fulfilled success catch()每个then()都可以指定onrejected回调函数用于处理上一个Promise状态为rejected的情况。如果每个then()都进行这样的设置会显得很麻烦,所以我们只需要使用catch()即可。
catch()可以捕获之前所有Promise的错误执行,故建议将catch()放在最后。
catch()需要指定一个回调函数onrejected,具有1个参数reason,接收Promise任务中reject()或异常发生时所传递的值。
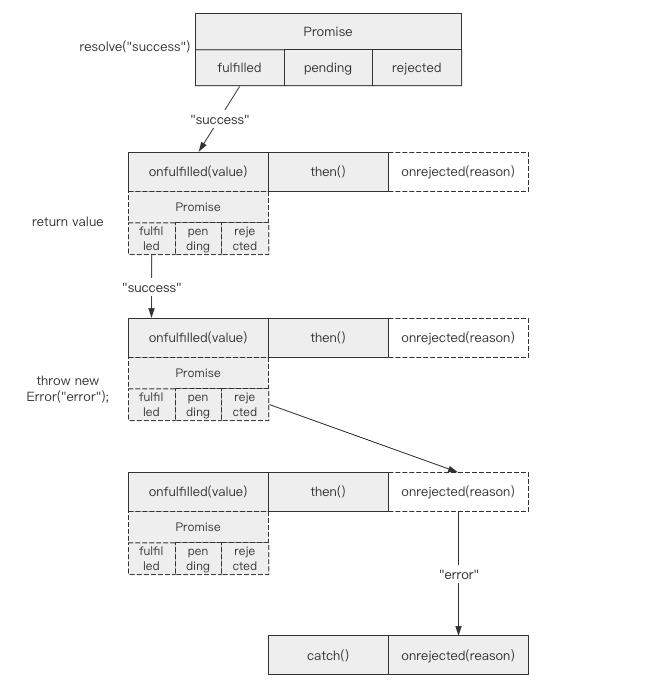
错误是冒泡传递的,如果没有任何一个then()定义onrejected的回调函数,那么错误将一直冒泡到catch()处进行处理:

代码示例:
"use strict"; let task = new Promise((resolve, reject) => { console.log("first Promise task status is fulfilled"); resolve("success"); }) .then( value => { console.log("then1 fulfilled", value); return value } ) .then( value => { console.log("then2 rejected", value); throw new Error("error"); }) .then( value => { console.log("then3 ...", value); } ) .catch( reason => { console.log(reason); }); // first Promise task status is fulfilled // then1 fulfilled success // then2 rejected success // Error: error finally()finally()是无论任务处理成功或者失败都会执行,因此建议将它放在链式调用的最后面。
它需要指定一个回调函数onfinally,该回调函数没有任何参数:
"use strict"; let task = new Promise((resolve, reject) => { console.log("first Promise task status is fulfilled"); resolve("success"); }) .then( value => { console.log("then1 fulfilled", value); return value } ) .catch( reason => { console.log(reason); } ) .finally( () => { console.log("run"); } ); // first Promise task status is fulfilled // then1 fulfilled success // run 扩展方法 resolve()
