现在的js文件中使用了模块化的方式进行开发,他们可以直接使用吗?不可以。因为如果直接在index.html引入这两个js文件,浏览器并不识别其中的模块化代码。另外,在真实项目中当有许多这样的js文件时,我们一个个引用非常麻烦,并且后期非常不方便对它们进行管理。
我们应该怎么做呢?使用webpack工具,对多个js文件进行打包。我们知道,webpack就是一个模块化的打包工具,所以它支持我们代码中写模块化,可以对模块化的代码进行处理。(如何处理的,待会儿在原理中,我会讲解)另外,如果在处理完所有模块之间的关系后,将多个js打包到一个js文件中,引入时就变得非常方便了。那么该如何打包呢?
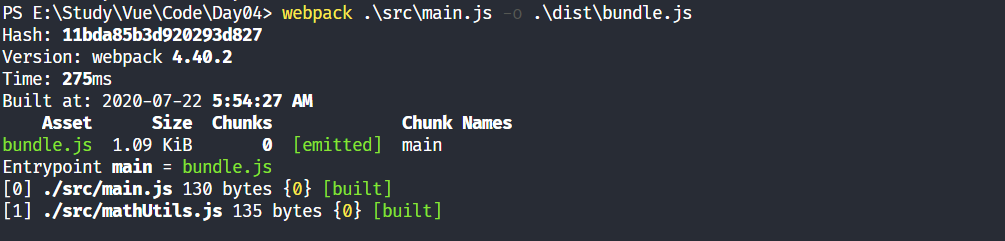
我们可以在终端使用
webpack .\src\main.js -o .\dist\bundle.js进行打包,如果自己的webpack版本较低,可以使用webpack .\src\main.js .\dist\bundle.js这个命令

打包后会在dist文件下,生成一个bundle.js文件。文件内容有些复杂,这里暂时先不看,后续再进行分析。bundle.js文件,是webpack处理了项目直接文件依赖后生成的一个js文件,我们只需要将这个js文件在index.html中引入即可,不需要再像之前那样需要引入很多JS文件
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> </head> <body> <script src="http://www.likecs.com/dist/bundle.js" type="text/javascript" charset="utf-8"></script> </body> </html>在浏览器中运行index.html便可在控制台看到输出效果
上面我们已经了解了webpack是什么以及怎么用,下面我们来学习该如何进行webpack的配置
6.1入口和出口我们考虑一下,如果每次使用webpack的命令都需要写上入口和出口作为参数,就非常麻烦,有没有一种方法可以将这两个参数写到配置中,在运行时,直接读取呢?当然可以,就是创建一个webpack.config.js文件,内容如下
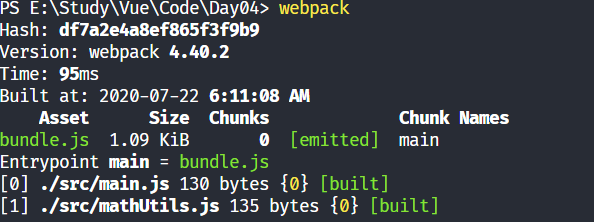
const path = require('path'); module.exports = { //入口:可以是字符串、数组、对象 entry: './src/main.js', //出口:通常是一个对象,里面至少包含两个属性,path和filename output: { path: path.resolve(__dirname, 'dist'), //注意 path通常是一个决定路径 filename: 'bundle.js' } };这时我们在终端中只需要输入webpakc即可打包

目前,我们使用的webpack是全局的webpack,如果我们想使用局部来打包呢?因为一个项目往往依赖特定的webpack版本,全局的版本可能很这个项目的webpack版本不一致,导出打包出现问题。所以通常一个项目,都有自己局部的webpack。第一步,项目中需要安装自己局部的webpack。这里我们让局部安装webpack3.6.0,Vue CLI3中已经升级到webpack4,但是它将配置文件隐藏了起来,所以查看起来不是很方便。
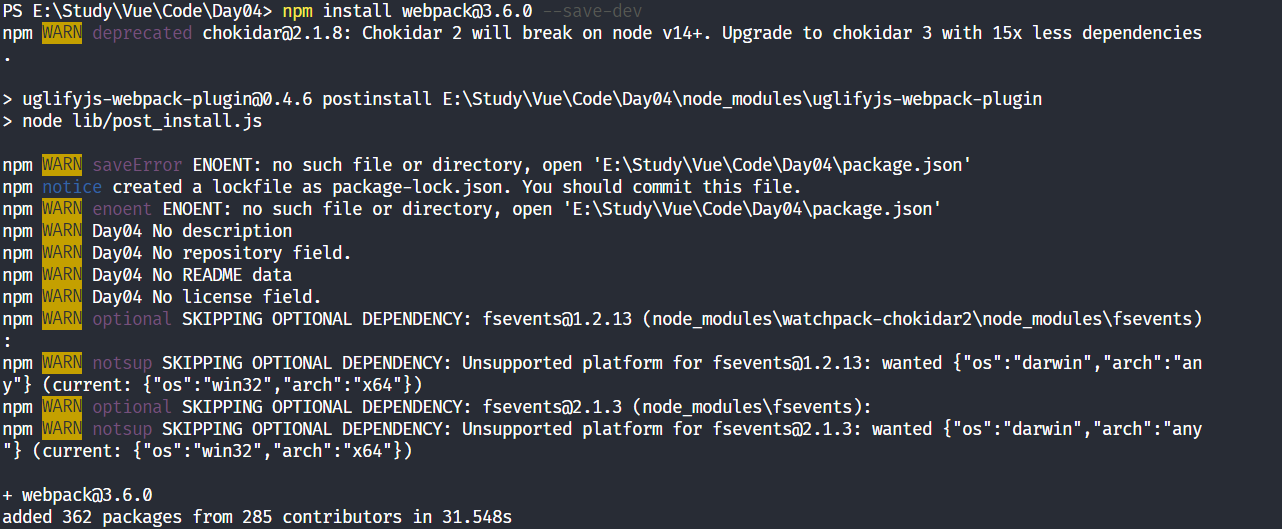
安装命令:(注意,一定先进入你的项目路径下,然后输入命令)
npm install webpack@3.6.0 --save-dev
刚才在上一步我们已经安装好局部webpack,那么我们该如何使用局部webpack进行打包呢?如果你此时在命令行中输入webpack命令,那么依然是使用全局的webpack,因此我们还需要对此进行配置
首先我们通过npm init生成package.json,

