作者:余果 | 腾讯社交用户体验设计部高级UI工程师,前端开发组负责人,UI开发通道评委,腾讯云特邀布道师,《Web全栈工程师的自我修养》作者。
**此文已由作者授权腾讯云+社区发布,原文链接:https://cloud.tencent.com/developer/article/1148472?fromSource=waitui**
本文是我在“重庆前端交流会(渝 FE )”上的演讲,整理分享出来,希望能对更多人有帮助,以及激起更大范围的讨论。本文并不是预先准备的演讲稿,而是后续根据 PPT 图片来复盘,所以内容跟现场表达可能会有些许差别。 感谢主办方的安排和组织,感谢热情的现场观众,以下是正文:
大家好,感谢渝 FE 组委会的组织,感谢各位付费来到现场,今天我给大家分享自己在面向未来的全栈开发方面的话题。

“面向未来的跨界开发技术”是一个非常庞大的话题,为了能够稍微具体一点来讨论,我想分解为两部分来讲。
首先是“面向未来”。何谓面向未来,如何面相对来?

保罗·格雷厄姆是一个我很崇拜的程序员、产品经理、作家和投资人。
他在《黑客与画家》中说过,“100年后的编程语言……拥有最小最简洁核心”,我认为与其说这是“预言”,不如说这是他的一个“理想”。

另一个行业大牛松本行弘(Ruby之父)读到《100年后的编程语言》的时候,有不同的看法。
在《松本行弘的软件世界》中,他认为100年后的编程语言,存在无限种可能性,技术上是无法预测的(可能语音对话或者脑波输入?)
预测20年后的编程语言倒是可以试一试。松本行弘认为合理的预测方法是纵观过去20年编程语言的进化规律,然后将各语言的起伏线条延伸,就应该是20年后的编程语言。
根据这条线的延伸,松本行弘的预判是:编程语言要解决的问题将从“如何做”变成“做什么”,即完成一个任务需要的指令会更加简洁。

我更倾向于松本行弘老师的观点。我从 PYPL 上找到了下图,图中显示了十几年来一些编程语言的“有名程度”的变化值。
有一些基业长青的编程语言,比如 Java、C++;也有一些近几年才从无到有异军突起的编程语言,比如 Python、Ruby、Objective-C、Swift 等。

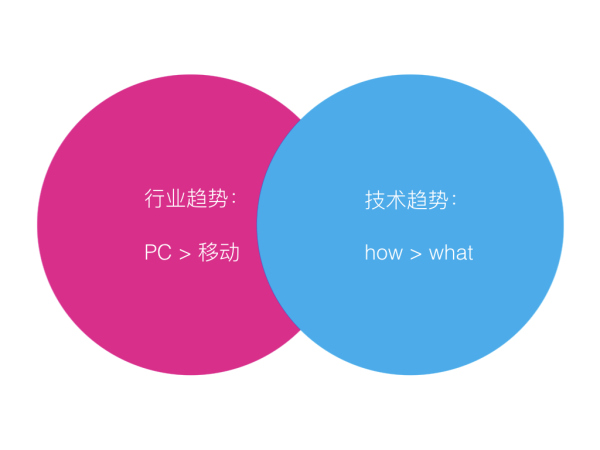
稍微分析一下,我发现新的语言兴起主要来自两个方面原因:
行业趋势从桌面到移动的转移,Swift 和 Objective-C 是这一种。
技术趋势从 how 到 what 的转移,简单的说就是更容易完成一个需求。这一趋势就不只由语言本身决定,还由该语言配套的框架决定。
比如 Ruby 的 RoR 框架就大大提升了 Ruby 在 Web 开发者中的竞争力,因为Rails内置了一些最佳实践,甚至直接可用的项目架构,让 web 开发更容易。
而 JavaScript 在 Node 端的发展也是由于 Express 的易用。当然到了后期 Node 的开发者更多了,会有更多竞争者加入,原本的框架可能会被更易用的框架来代替。

因此我开始调查一些框架的使用趋势,来验证这一判断。
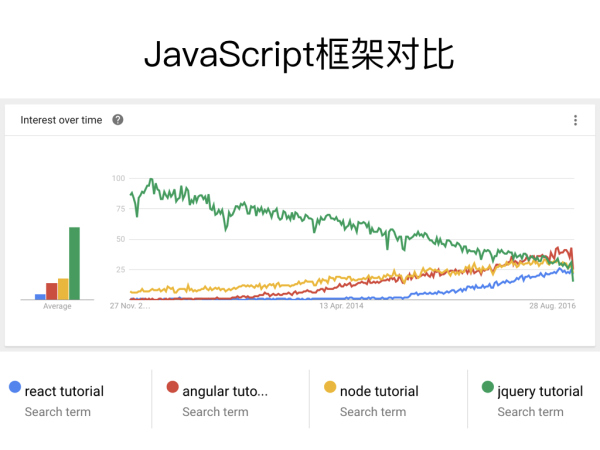
先介绍一个我个人调研趋势的方法,就是在 Google Trends 中输入需要调查的技术关键词 + tutorial。这个方法样能反映英语世界中的开发者对特定技术的学习热情,也就能相对客观地反映出未来趋势。
以 JavaScript 为例,我们能发现 jQuery 已经不可避免地走下坡趋势,原因就是从2014年开始,直接操作 DOM 的模式已经被更易用的双向绑定和模板类库(Angular、React、Vue)取代。也就是说从“怎么改变页面的行为和样式”变成“改变数据,而让页面的行为和样式自动变化”。

除了框架的使用之外,我还专门调查了前端构建工具的趋势。
前端构建已经是现代 web 开发必不可少的环节。因为 HTTP2 还没有完全普及(有服务器的原因也有浏览器的原因),所以我们要把模块化的 JavaScript 和 CSS 模块混淆、打包以及MD5化,以减少 HTTP 请求数量并控制缓存。因为用户的浏览器的版本号不统一,所以我们需要把ES2015、ES2016、ES2017 等新功能转译成大部分浏览器都支持的最小子集。这些工作都需要用前端构建工具来完成。

