$my_imgurls .= "{dede:img ddimg='$val' text='{$_POST['imgurls']['alt'][$key]}' width='' height='' uaid='{$_POST['imgurls']['uaid'][$key]}'}$val{/dede:img}\r\n";
}
}
$imgurls .= addslashes($my_imgurls);
4、打开 /dede/album_edit.php 找到
//更新附加表
在它上面加入
//图集字段 imgurls
if(is_array($_POST['imgurls']['url']))
{
$my_imgurls = "";
foreach($_POST['imgurls']['url'] as $key => $val)
{
$my_imgurls .= "{dede:img ddimg='$val' text='{$_POST['imgurls']['alt'][$key]}' width='' height='' uaid='{$_POST['imgurls']['uaid'][$key]}'}$val{/dede:img}\r\n";
}
}
$imgurls .= addslashes($my_imgurls);
第三步、内容页模板调用图集标签新写法
<h2>默认图集</h2>
<ul>
{dede:imagelist}
<li>
<img src=https://www.91084.com/"[field:imgsrc/]" alt="[field:text/]" width="220" height="150">
<p>[field:text/]</p>
</li>
{/dede:imagelist}
</ul>
<h2>户型图片</h2>
<ul>
{dede:imagelist field="huxing"}
<li>
<img src=https://www.91084.com/"[field:imgsrc/]" alt="[field:text/]" width="220" height="150">
<p>[field:text/]</p>
</li>
{/dede:imagelist}
</ul>
特别说明
{dede:imagelist field="huxing"}
field='图片集字段'
不填的话就是调用图集默认
织梦多个图集多实例教程
在操作下面的教程之前必须确定你已经完成上面第一、第二、第三步
第一步、附加表里添加多个图集字段,例如 户型图片 字段
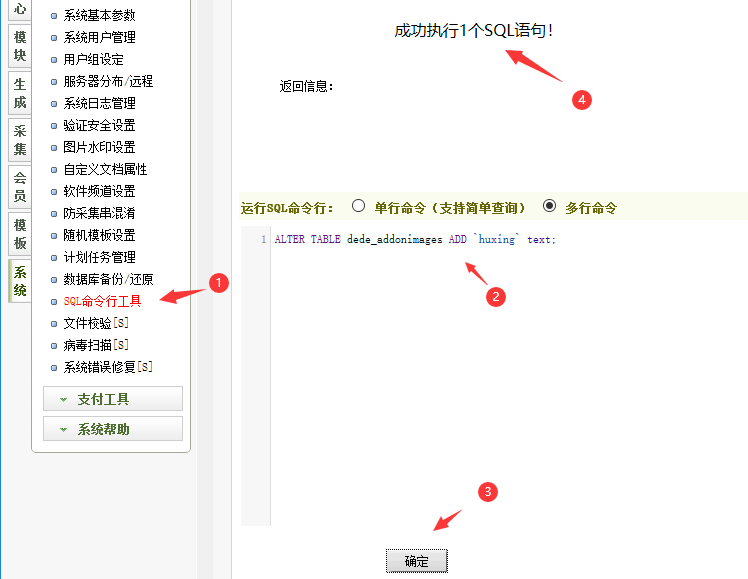
后台-系统-SQL工具-SQL命令行工具
ALTER TABLE dede_addonimages ADD `huxing` text;

dede_addonimages 是我的图集模型附加表,注意自己的附加表,千万别写错了

第二步、打开 /dede/templets/album_add.htm
找到
id="imgurls"
在它所在的tr下面加入
<tr>
<td width="100%" height="24" colspan="4" class="bline">
<table width="800" border="0" cellspacing="0" cellpadding="0">
<tr>
<td width="80" height="40"> <b>户型图片:</b></td>
<td>
<button type="button" class="layui-btn layui-btn-sm layui-btn-normal huxing">
<i class="layui-icon layui-icon-upload"></i>上传图片
</button>
</td>
</tr>
</table>
</td>
</tr>
<tr>
<td colspan="4" class="bline">
<table width='100%'>
<tr>
<td>
<div class="layui-upload-img">
<ul class="layui-upload-list" id="huxing"></ul>
</div>
</td>
</tr>
</table>
</td>
</tr>
如图,注意标注的地方

继续找到
// imgurls 图片上传
在它上面加入
// huxing 图片上传
var uploadInst = upload.render({
elem: '.huxing'
,url: '../include/layui/layuiupload.php'
,multiple: true
,accept: 'images'
,acceptMime: 'image/*'
,done: function(res){
if(res.code == 0){
return layer.msg(res.msg);
}

