
flash马上要退出舞台了,而织梦的图集上传功能更使用的就是flash控件,安全性也低,而且不能轻松实现多实例多图集
我们来把它换一换,换成现在比较流行的layui前端框架 - layui上传模块
演示效果
整合功能
支持 gbk / utf8编码织梦程序
支持后台、前台、会员接入
支持所有模型接入
支持每个图片删除一并删除图片文件
支持每个图片注释
支持每个图片排序
支持前台超级简单标签调用每个图集
整合教程
第一步、下载额外所需文件,根据自己网站编码
把include里面的"layui"文件夹和"taglib"文件夹放到你网站include文件夹里去
网盘下载:https://pan.baidu.com/s/1OzfVxlwpPxLd0fJRaOHFIA 提取码: 2vrv
第二步、为后台图片集模型添加layui上传模块,官方原来的图集上传功能保留不动
伸手党 可以直接下载这4个文件替换即可使用(替换之前建议你备份你自己的这4个文件)
/dede/templets/album_add.htm
/dede/templets/album_edit.htm
/dede/album_add.php
/dede/album_edit.php
本地下载:织梦后台图片集模型添加layui上传模块4个文件
网盘下载:https://pan.baidu.com/s/1F1waRy1V1ZtNhwF3pYz7NQ 提取码: hysb
如果你的后台是layui风格的小伙伴,下载这个
网盘下载:https://pan.baidu.com/s/1KG9eLKte9yc4pXq0_fsMxQ 提取码: r18e
伸手党 覆盖文件后刷新后台即可使用,下面的教程可略过
动手党 请看下面教程
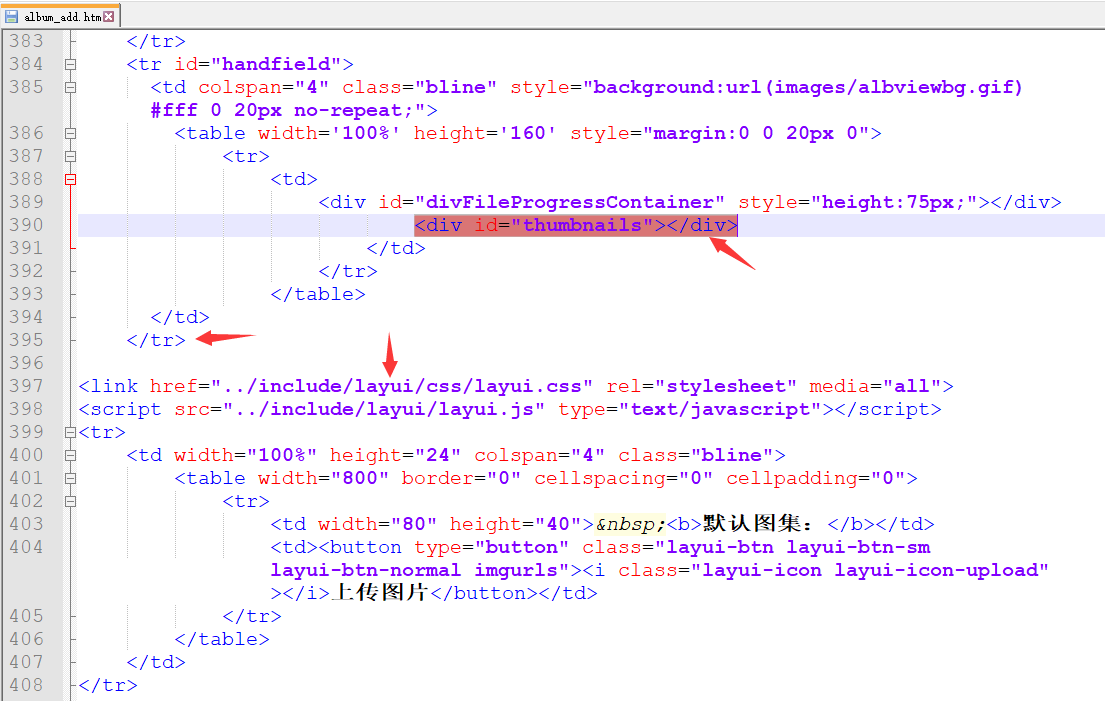
1、打开 /dede/templets/album_add.htm
找到
<div id="thumbnails"></div>
在它所在的tr标签下面加入
<link href=https://www.91084.com/"../include/layui/css/layui.css" rel="stylesheet" media="all">
<script src=https://www.91084.com/"../include/layui/layui.js" type="text/javascript"></script>
<tr>
<td width="100%" height="24" colspan="4" class="bline">
<table width="800" border="0" cellspacing="0" cellpadding="0">
<tr>
<td width="80" height="40"> <b>默认图集:</b></td>
<td><button type="button" class="layui-btn layui-btn-sm layui-btn-normal imgurls"><i class="layui-icon layui-icon-upload"></i>上传图片</button></td>
</tr>
</table>
</td>
</tr>
<tr>
<td colspan="4" class="bline">
<table width='100%'>
<tr>
<td><div class="layui-upload-img"><ul class="layui-upload-list" id="imgurls"></ul></div></td>
</tr>
</table>
</td>
</tr>
<script type="text/javascript">
layui.use('upload', function(){
var $ = layui.jquery
,upload = layui.upload;
// imgurls 图片上传
var uploadInst = upload.render({
elem: '.imgurls'
,url: '../include/layui/layuiupload.php'
,multiple: true
,accept: 'images'
,acceptMime: 'image/*'
,done: function(res){
if(res.code == 0){
return layer.msg(res.msg);
}
$('#imgurls').append('<li class="item_img"><div class="operate"><i class="toleft layui-icon layui-icon-left"></i><i class="toright layui-icon layui-icon-right"></i><i class="close layui-icon layui-icon-close-fill" data-id="' + res.id + '"></i></div><img src="' + res.img + '" class="img" ><input type="text" name="imgurls[alt][]" value="" class="layui-input" /><input type="hidden" name="imgurls[url][]" value="' + res.img + '" /><input type="hidden" name="imgurls[uaid][]" value="' + res.id + '" /></li>');
}
,error: function(){
}
});
$("body").on("click",".close",function(){
var id = $(this).data('id');
$.get('../include/layui/layuiupload.php',{'dopost':'del','id':id},function(res){})
$(this).closest("li").remove();
});
$("body").on("click",".layui-upload-img ul li .toleft",function(){
var li_index = $(this).closest("li").index();
if(li_index >= 1){
$(this).closest("li").insertBefore($(this).closest("ul").find("li").eq(Number(li_index)-1));
}
});
$("body").on("click",".layui-upload-img ul li .toright",function(){
var li_index = $(this).closest("li").index();
$(this).closest("li").insertAfter($(this).closest("ul").find("li").eq(Number(li_index)+1));
});
});
</script>
图解

2、打开 /dede/templets/album_edit.htm
找到
<div id="thumbnails"></div>
在它所在的tr标签下面加入
<link href=https://www.91084.com/"../include/layui/css/layui.css" rel="stylesheet" media="all">
<script src=https://www.91084.com/"../include/layui/layui.js" type="text/javascript"></script>
<tr>
<td width="100%" height="24" colspan="4" class="bline">
<table width="800" border="0" cellspacing="0" cellpadding="0">
<tr>
<td width="80" height="40"> <b>默认图集:</b></td>

