商城篇(找工作必练) 开源商城 推荐指数:5星,掌握了它,可以说,今后工作中的各种需求都不是问题,工作1~2年的也可以学习其中的思路(建议收藏)。
这是一个集小程序/公众号/app为一体的商城系统,包括前台后台等多端代码,页面UI完善,所涉及到的知识也非常丰富,非常值得新手前端进行研究尝试,掌握了这个商城的解构。
wemall云平台 推荐指数:3星WeMall微商城系统是基于ThinkPHP技术架构,实现MVC、缓存等框架设计的微商城源码,帮助中小企业及个人迅速搭建商城系统,减少二次开发带来的成本。
Mall4j 推荐指数:2星一个基于spring boot、spring oauth2.0、mybatis、redis的轻量级、前后端分离、防范xss攻击、拥有分布式锁、为生产环境多实例完全准备、数据库为b2b2c设计、拥有完整sku和下单流程的完全开源商城。
超级常用URL篇图片压缩
2021了,不会还有小伙伴不知道这个熊猫压缩地址吧。他可以将你的本地图片压缩70%甚至更多,大大变小包的大小,快快保存起来吧。
前端er都知道掌握ES6就等于掌握了代码时光机,它可以极大的加快你的开发效率,节省你的代码行数,大大提前你的下班时间。所以何乐而不为呢?
快速获得渐变色
还在为一个css的渐变色而苦恼吗? 试试这个网址吧 它可以快速的帮你生成CSS代码,让你不再头大。
矢量图标库
要说图标库,这个说第二,就没人敢说第一。用过的小伙伴都说好。
echarts可视化图表库
echarts 最好用的开源可视化图表库,可以帮你从容的满足老板的各种可视化需求,当然,熟练运用和掌握还是需要同学们多多实践的。
UI类 ivew Element作者:Hznnnnn
链接:https://www.zhihu.com/question/53842719/answer/185855867
来源:知乎
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
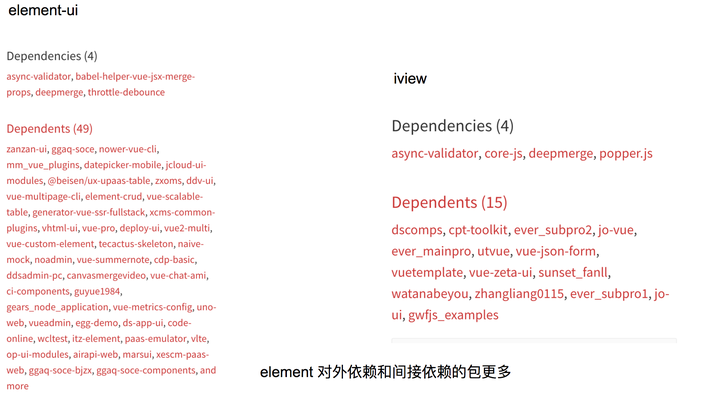
1,使用率(npm 平均下载频率,组件数量,star, issue…)element-ui







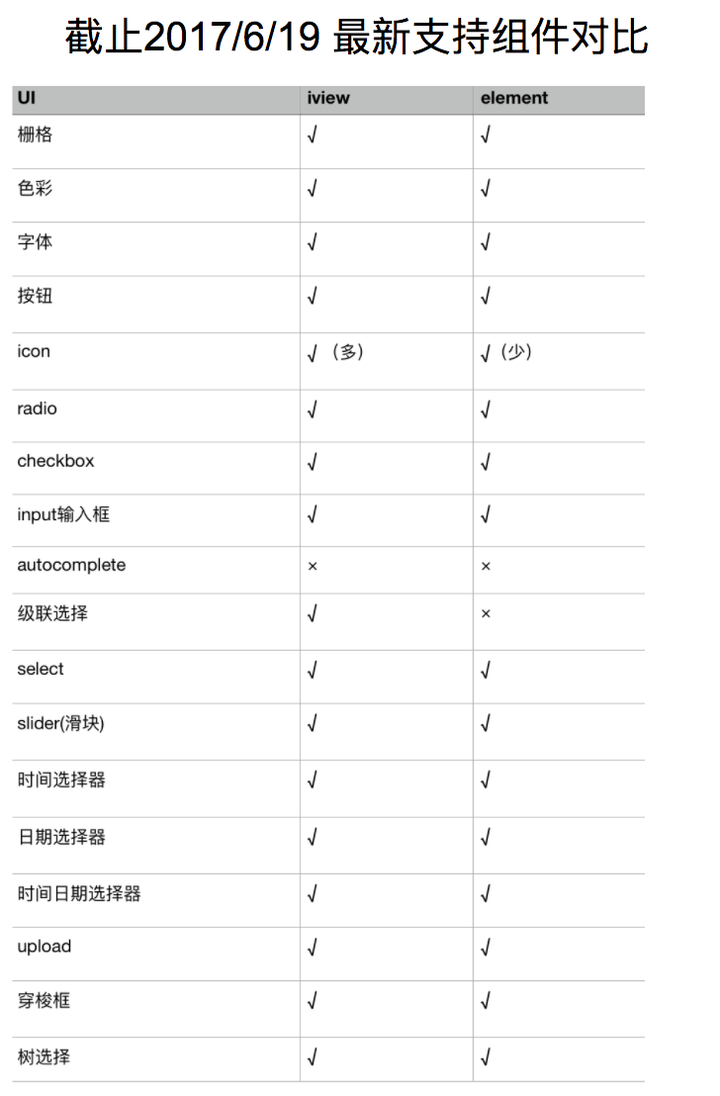
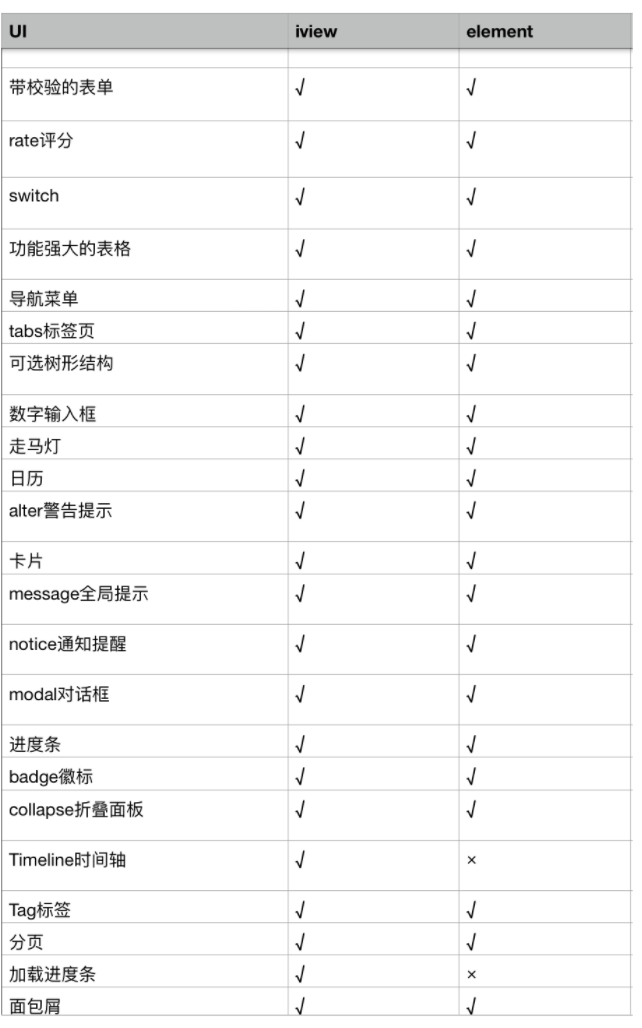
结论 ,element 生态更好,使用频率远超过iview ,element开发团队实力感谢评论区 纠错1.Element 有级联选择。2.Element 的 Popover 即 iView 的 Poptip 组件。3.Tooltip iView 和 Element 都有。一些小众组件上各有所长 整体iview 更丰富(时间轴,加载进度条,气泡卡片 ,BackTop,图钉)API风格通过使用平率最高的 form table 日历 select 等比较两者

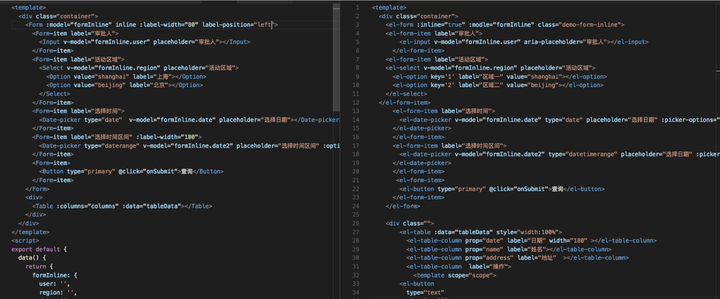
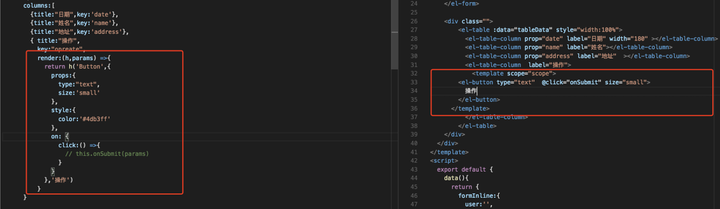
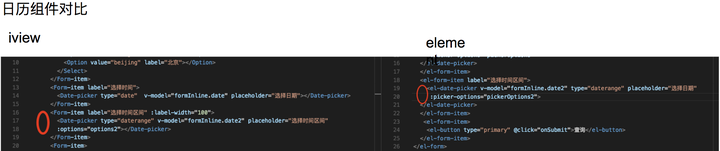
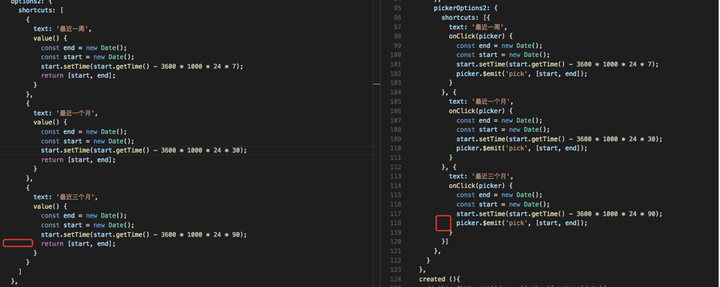
对应代码

明显感觉 iview 的api 更加简洁,在生成类似表格 下拉框这些较复杂的组件时 , iview 的方式类似于antdesign , 好处是直接传数据进去,在内部实现了模板生成,高效 快捷。 而element 则是用到到v-for vue指令结合的方式去生成,批量生成元素。




两者api 总体比较 ,iview 要比element 简洁许多。 饿了么更侧重于在template里直接去渲染模板思想上 个人觉得iview偏向react, element 更vue表单校验 两者都使用同一款插件 async-validator 校验方式一样项目优化角度首屏优化,第三方组件库依赖过大 会给首屏加载带来很大的压力,一般解决方式是 按需求引入组件element-ui 根据官方说明 现需要引入 babel-plugin-component 插件 做相关配置 然后直接在组件目录 注册全局组件

iview 按需求加载 这里感觉官方给的文档不是很详细

主题iview本身提供了一套主题可供选择,除此之外 自定义主题方法一(官方推荐,前提条件是使用webpack):新建一个.less 文件 , 先在less文件中引入官方样式文件 然后在此基础上复写

方法二 : 官方提供了 自动编译工具iview-them 来编译。干的事情就是 把自定义的样式和 github仓库最新的样式 通过工具生成一个新的样式文件。element-ui如果只替换颜色 ,可以使用 在线主题生成工具 在线编辑颜色, 生成element-ui 主题 直接下载 再引入深度定制主题官方提供了 主题生成工具 element-them 执行命令 初始化得到一个配置文件 ,修改相关配置 经过编译得到 得到相关主题文件 再通过babel 插件引入

双方都提供了专门的工具用于深度定制主题,综合比较 iview 更加简单,element 主题定制需要配合 babel做一些预编译 ,以及步骤更多 显得更加复杂过渡动画element 有内置过渡动画 使得组件的切换变化 更具动感iview 更为中规中矩
原文及git链接
UI篇分析原文链接

