在众多的移动设备中,前端开发人员如何在不同屏幕大小,不同程度的高清屏下去百分百的还原设计稿,从来都不是一件简单的事情,需要考虑众多因素,权衡利弊,做出取舍,结合需求去选择最合适的方案。
之前有一篇:如何设计移动端高清方案
二、面对的问题
在不同大小和高清的屏幕下:
(1)如何保证 页面布局的一致性:不错乱,不变形;
(2)如何保证 字体大小的一致性:大屏显示更大,小屏显示更小或者更多;
(3)如何保证 1px的边框一致性:不同的高清屏也能正常显示1px的高度;
(4)如何正确 图片清晰度一致性:不停大小和高清屏下都能看到清晰的图片。
如果把这几个问题按重要程度排序的话,我想应该是这样的:
布局 > 字体大小 > 1px边框 > 高清图
三、布局
方案一:百分比布局
使用子元素在父元素下的百分比为单位,使用子元素在不同屏幕下宽度表现一致。利用img标签的特性,只设宽度等图片加载完,这种方法会导致大量的重排,并且非固定高度会导致懒加载等功能难以实现。
缺点:
(1)宽度是可以随屏幕适应,但是高度不能,宽屏会被拉伸,具体表现为,iphone4中看到的是正方形,而在iphone6s中会看到长方形。
(2)需要手动计算子元素在父元素下的百分比,计算麻烦。
(3)百分比的大小往往需要精确到小数位6到8位。
方案二:媒体查询调整
1、一种是结合百分比或者flex布局,对特定的模块在特定的屏幕宽度范围内做调整。
2、另外一种是结合rem,对不同的屏幕宽度范围内的设备设置不同的rem参照字体大小。
html{font-size:10px} @media screen and (min-width:321px) and (max-width:375px){html{font-size:11px}} @media screen and (min-width:376px) and (max-width:414px){html{font-size:12px}} @media screen and (min-width:415px) and (max-width:639px){html{font-size:15px}} @media screen and (min-width:640px) and (max-width:719px){html{font-size:20px}} @media screen and (min-width:720px) and (max-width:749px){html{font-size:22.5px}} @media screen and (min-width:750px) and (max-width:799px){html{font-size:23.5px}} @media screen and (min-width:800px){html{font-size:25px}}缺点:
无法完全适配到android设备的各种屏幕,无法保证显示的一致性。比如:定义了一个模块的高度是321至375下是40px,那么这个模块在这个范围内显示的就是40px,而不是随着屏幕变化而变化的。
方案三:flex布局
类似于百分比布局,无需计算百分比,可以很好的适配到所有屏幕,手机天猫就是典型的flex布局,flex做了很好的兼容处理,高度写死,可查看顶部搜索栏的源码。
缺点:
1、有着和百分比一样的缺点,高度不便于调整。
2、有几种不同的flex标准,在低端ios和安卓中有着各种兼容性问题。
方案四:使用rem单位
和上面几种布局方案结合使用,主要是做高度调整,保证布局一致。
视口不缩放使用rem

分析:
1、根据图片可以看出网易为750的设计稿,因为750下是html字体大小是100px,这样在切图时,方便px转rem,750设计稿上是大小是50px,那么转换成rem就是.5rem(如:24px -> .24rem);
2、px转rem简单方便;
3、没有做1px高清屏处理;
4、未做图片高清处理。
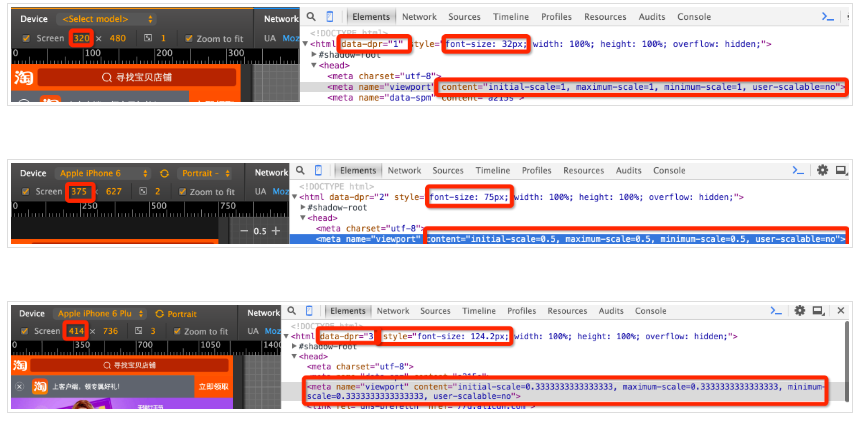
视口缩放下使用rem

分析:
1、设计稿750的
320 dpr=1 font-size=32px
320 dpr=2 font-size=64px
375 dpr=2 font-size=75px
414 dpr=3 font-size=124.2px
换算规则:(屏幕宽度*dpr)/10 (除以10是为了把屏幕分为10份。为了将来替换成vm或者vh单位方便)
2、屏幕根据dpr的值进行了相应的缩放;
3、很好的还原了1px高清屏真实度;
4、图片使用了750px下的两倍图,并没有做按dpr的值加载不同的图片;
5、px转rem需要使用工具转换。
方案五:使用vw
面对的屏幕的分辨率,DPR,1px,2X图等一系列问题,不再是使用hack手段处理,而是使用原生的css技术处理。在flexible方案中通过js模拟vw特性,现在vw已经得到众多浏览器的支持,直接使用vw单位在适配的布局中。
vw是viewPort的视窗的长度单位,这里视窗指的是浏览器可视化的区域,而这个可视化区域是window.innerWidth/window.innerHeight的大小。
涉及到单位:vw,vh,vmin,vmax。
vw:是viewPort width的简写,1vw = window.innerWidth的1%;
vh:类似,1vh = window.innerHeight的1%;
vmin:是当前vw和vh中较小的值;
vmax:是vw的vh中较大的值;

