使用Angularjs封装过的$interval服务来实现定时任务,感兴趣的读者可以自己看一下Angularjs源码中$intervalProvider的部分,就会发现在方法最后的地方调用了$rootScope.$apply()。
解决方案2
如果依然使用javascript原生的定时方法,那么则需要在修改完视图的数据模型后,手动调用$scope.$apply()方法来将数据模型的变动同步到html页面中。
二. Controller与Directive中的双向数据绑定除了controller与html中的双向绑定,Angularjs中还有另一个双向数据绑定,那就是controller与directive之间的绑定。绑定的形式有很多种,我们先来看一下最常见的双向绑定。
2.1 directive中的双向数据绑定在设定自定义指令的scope参数时,将属性的值设置为=就可以实现双向数据绑定,这里API的解释是:
父级controller中的指定变量会与自定义指令link函数中的变量相互影响。
下面的实例中,我们将看看controller中的数据模型$scope.testInfo.content的值与自定义指令中scope.pagination如何相互影响,是否如定义所说这里的绑定真的是双向的。示例界面如下(demo源码请见附件demo.html文件):

每次点击+1按钮,Scope.testInfo.content的值都会增加1
每次点击show $scope.testInfo,控制台都会打印出$scope.testInfo的值
每次点击标签上的数字,则会打印出自定义指令中scope.pagination的值,并将该值进行自增
接下来的测试操作,我们将按照如下的流程进行:
点击5次+1按钮,再点击5次数字标签
点击show $scope.testInfo按钮
2.2 你丫怎么又不刷新了随着上一节的操作步骤,我们一起来见证双向数据绑定中又一次闹鬼事件:
点击5次+1按钮,再点击5次数字标签
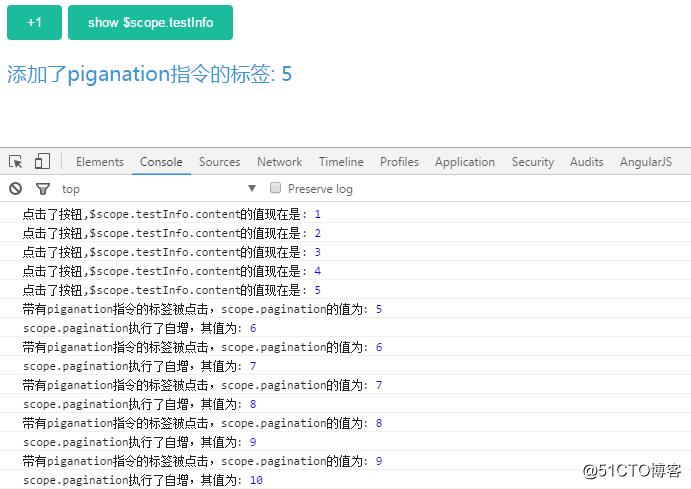
结果为:

我们看到,第一次点击数字标签时,控制台打出了link函数中scope.pagination的值为5,这说明$scope.testInfo.content的值被传递给了自定义指令中的scope.pagination,也就是说数据从controller流向了directive。而当我们再点击4次数字标签(一共点了5次)后,从控制台可以看出,scope.pagination的值已经成为10,而页面上使用ng-bind指令获取到的结果却依旧是5。也就是说,数据从没有从directive流向controller。是不是有一种被骗的感觉?别着急,接着看。
点击show $scope.testInfo按钮
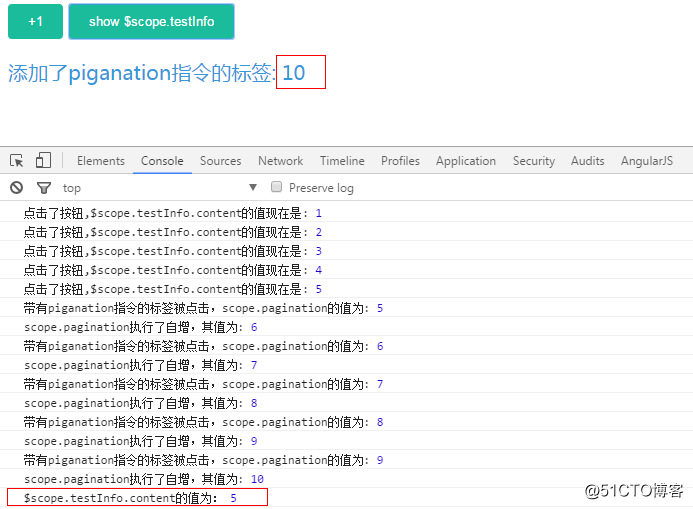
结果为:

当我们点击show $scope.testInfo时,控制台打印出了$scope.testInfo.content的值为5,这下证据坐实了,明明说好的双向数据绑定,然而当自定义指令中的scope.pagination改变时,$scope.testInfo.content并没有跟着一起改变。But!!!!我们会发现,这个show $scope.testInfo点下去以后,页面上通过ng-bind绑定的值却变成了10。也就是说,数据又从directive流回了controller。
官方建议使用$watch方法来追踪scope中的变量,而当我们这样做时,会发现$watch函数仅能追踪到那些通过修改controller中的数据模型而影响link函数中变量的行为并更新视图。
这里就是 Angularjs1.X双向数据绑定中的第二个坑,controller和directive中所谓的双向数据绑定,并不能追踪指定变量的所有变化,而且不是同步完成的。
其实这里的问题仍然和Angularjs的运行机制有关,解决方案如下:
解决方案1
使用自定义指令的templateUrl属性替换当前指令的模板,使用ng-click指令来绑定一个点击响应函数,在响应函数中改变scope.piganation的值。
解决方案2
在手动绑定的监听回调中,修改自定义指令作用域内的变量后,使用scope.$emit( )方法通知其父级controller,并在controller中使用$scope.$on( )方法监听同名事件,并修改对应的数据模型的值。
解决方案3
每当改变自定义指令中的变量值后,调用scope.$apply()方法,将directive中的变量值同步至controller的数据模型以及页面。
三.原理和实战总结 3.1 Angularjs中双向数据绑定的基本原理Angularjs中的双向数据绑定,是通过一种叫做**"脏循环检查(dirty-checking)"*的机制实现的。

