React 是一个用于构建用户界面的 JavaScript 库
它包括两个库:react.js 和 react-dom.js
react.js:React 的核心库,提供了 React.js 的核心功能,比如创建 React 组件、组件的生命周期等
react-dom.js:提供了和浏览器交互的 DOM 功能,比如:将组件渲染到页面上
React 和 ReactDOM我们可以通过官方提供的 CDN 链接引入 react.js 和 react-dom.js 这两个库,从而在 HTML 中使用
<script crossorigin src="http://unpkg.com/react@16/umd/react.production.min.js"></script> <script crossorigin src="http://unpkg.com/react-dom@16/umd/react-dom.production.min.js"></script>React 是 React 库的入口。如果你通过使用 <script> 标签的方式来加载 React,则可以通过 React 全局变量对象来获得 React 的顶层 API
如果你使用一个 <script> 标签引入 react-dom,所有的顶层 API 都能在全局 ReactDOM 上调用
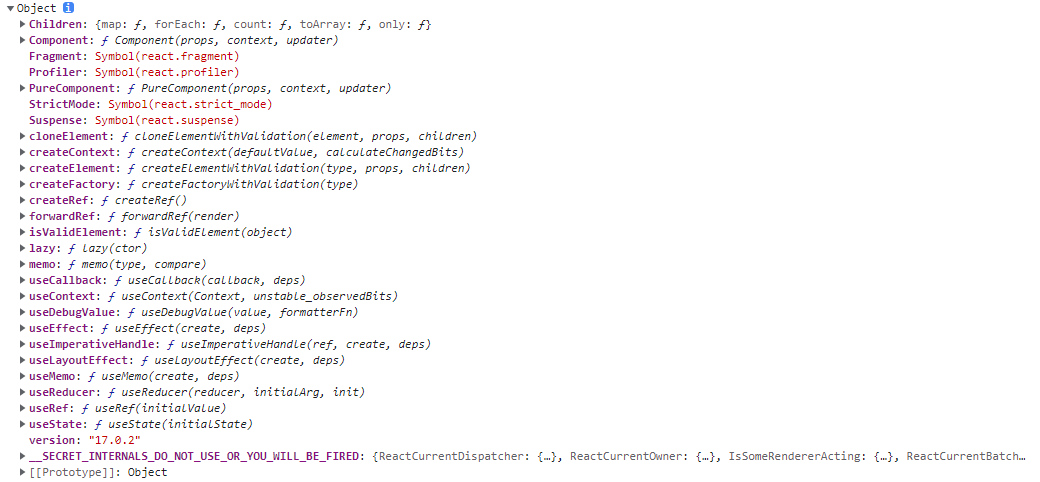
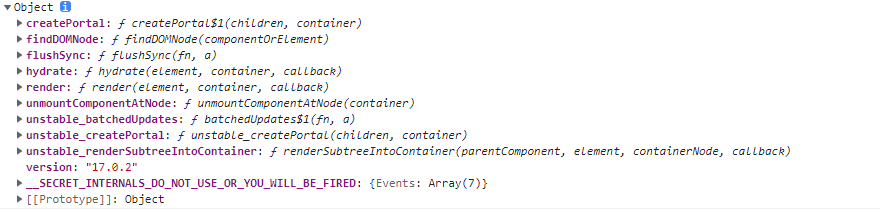
先来看看 React 和 ReactDOM 是什么:
console.log(React) console.log(ReactDOM)React

ReactDOM

可以看到是两个对象,并且拥有很多方法,暂时不必深究每个方法
React 初体验首先我们在 html 中引入:react.js react-dom.js
<script crossorigin src="http://unpkg.com/react@17/umd/react.development.js"></script> <script crossorigin src="http://unpkg.com/react-dom@17/umd/react-dom.development.js"></script>目前我们的代码写在 html 中,所以都通过 script 标签引入这两个库(后续不再赘述)
接着我们在界面上添加一个根元素:
<div></div>如果我们想给这个根元素添加一段文字比如: Hello,React! ,我们可以这么做:
<div> Hello,React! </div>现在用 React 的方式来将这个标题渲染到页面上
我们要用到 ReactDOM 提供的 API :ReactDOM.render()
ReactDOM.render("Hello, React!", document.getElementById("root"), () => { console.log("渲染完执行回调函数"); });在线代码(可以点击在线代码查看效果)
事实上,render 方法接受 3 个参数:
要渲染的内容("Hello, React!")
渲染内容的接收容器(此处的根元素)
可选的回调函数(回调函数会在内容被渲染后执行)
创建 React 元素如果我们想要渲染的内容是一个标题 h1 或者一个段落 p ,甚至是更复杂的元素嵌套该怎么办呢
<!-- 比如 --> <h1>Hello,React!</h1> <p>第一次学习React,太简单了吧</p> <!-- 甚至 --> <div> <header> <h1>Hello,React!</h1> </header> <section> <p>第一次学习React,太简单了吧</p> </section> </div>React 提供了创建并返回 React 元素的 API:
React.createElement( type, [props], [...children] )该方法接受 3 个参数:
type:指定元素类型,比如 'h1'、'p'
props:可选参数,元素的属性值对对象,比如
{className: 'bg-red', id: 'title'}
可选参数,元素的子元素
创建元素并渲染到指定容器
const h1 = React.createElement("h1", null, "Hello,React!"); const p = React.createElement("p", null, "第一次学react,太简单了吧"); const header = React.createElement("header", { id: "title" }, h1); const section = React.createElement("section", null, p); const div = React.createElement("div", null, header, section);渲染到根元素:
ReactDOM.render(div, document.querySelector("#root"));在线代码
注意
render 方法可以接受 createElement 创建的 React 元素作为渲染对象
render 方法属于 ReactDOM 对象
createElement 方法属于 React 对象
JSX每个 React 元素都用 createElement 创建有点麻烦啊,有没有简单点的办法
事实上,对于:
const h1 = React.createElement("h1", null, "Hello,React!"); const p = React.createElement("p", null, "第一次学react,太简单了吧"); const header = React.createElement("header", { id: "title" }, h1); const section = React.createElement("section", null, p); const div = React.createElement("div", null, header, section);可以这么写:
const h1 = <h1>Hello,React!</h1>; const p = <p>第一次学react,太简单了吧</p>; const header = ( <header> <h1>Hello,React!</h1> </header> ); const section = ( <section> <p>第一次学react,太简单了吧</p> </section> ); const div = ( <div> <header> <h1>Hello,React!</h1> </header> <section> <p>第一次学react,太简单了吧</p> </section> </div> );这种标签语法既不是字符串也不是 HTML
它被称为 JSX,是 JavaScript 的语法扩展

