Online: https://brenner8023.github.io/gdut-nav/
GitHub地址: https://github.com/brenner8023/gdut-nav
笔者在广工读书这几年, 总的来说是快乐地生活, 不过生活之中也有一些烦恼存在着, 比如去校医院看病却不知道门诊的时间, 想要知道教学日历, 每次都要询问同学等等. 这些事情虽然是小事小问题, 但是它们不止一次地困扰着我. 为此, 我决定利用我大学本科学到的知识来解决这些问题.
问题的解决之道就是设计并开发一个广东工业大学导航网页.
内容Gdut-Nav(工大导航)聚合了很多校内校外的站点链接, 也收集了许多方便, 有趣的工具/游戏.
校内导航: 可以通过工大导航访问查看教学日历, 查询校医院门诊时间, 校园网续费等等

网站集合

工具集合

游戏集合: 工大导航同时也收录了一些有趣好玩的在线游戏, 在室内如果想放松却又不知道做什么的时候, 不妨打开工大导航, 访问并体验一把游戏.

整个项目开发实现起来较为简单, 可以当做一个学习前端开发技术入门的练手项目
页面设计主要参考借鉴了https://github.com/Ice-Hazymoon/MikuTools的界面
运用到的技术/工具主要有React/Webpack/iconfont/es6/css/html
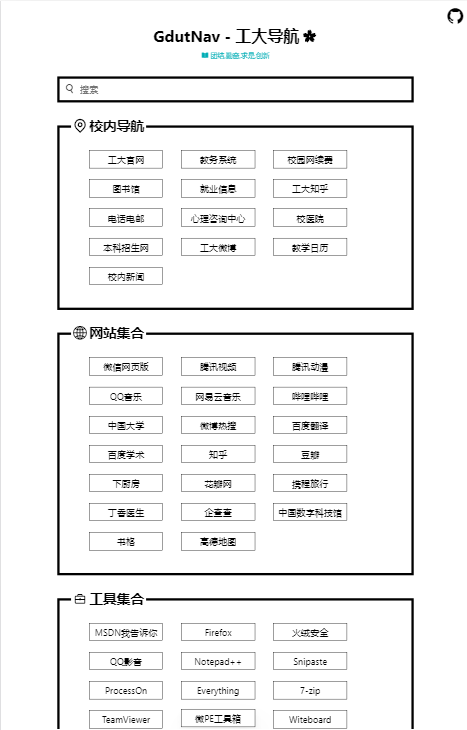
本项目能够适配PC端和移动端, 移动端界面效果如下:

项目目录结构如下:
│ App.js │ index.js │ ├─api │ db.js │ ├─components │ Header.jsx │ Nav.jsx │ Search.jsx │ └─static ├─css │ index.scss │ reset.scss │ ├─iconfont │ iconfont.css │ iconfont.eot │ iconfont.svg │ iconfont.ttf │ iconfont.woff │ iconfont.woff2
