大家好~我是米洛!
我正在从0到1打造一个开源的接口测试平台, 也在编写一套与之对应的完整教程,希望大家多多支持。
欢迎关注我的公众号测试开发坑货,获取最新文章教程!
上一节我们粗略介绍了下怎么设计前端页面。时隔一日,博主已经把代码码好了。
不得不说,前端代码还是非常非常难写的,感觉同样是crud,却比后端复杂许多。这一节我们继续补充这块内容。
恭喜EDG获取S11冠军,EDG牛皮!蹭个热度~
细节细节部分大家可以参看具体的代码逻辑,我这边稍微介绍下页面的调整。
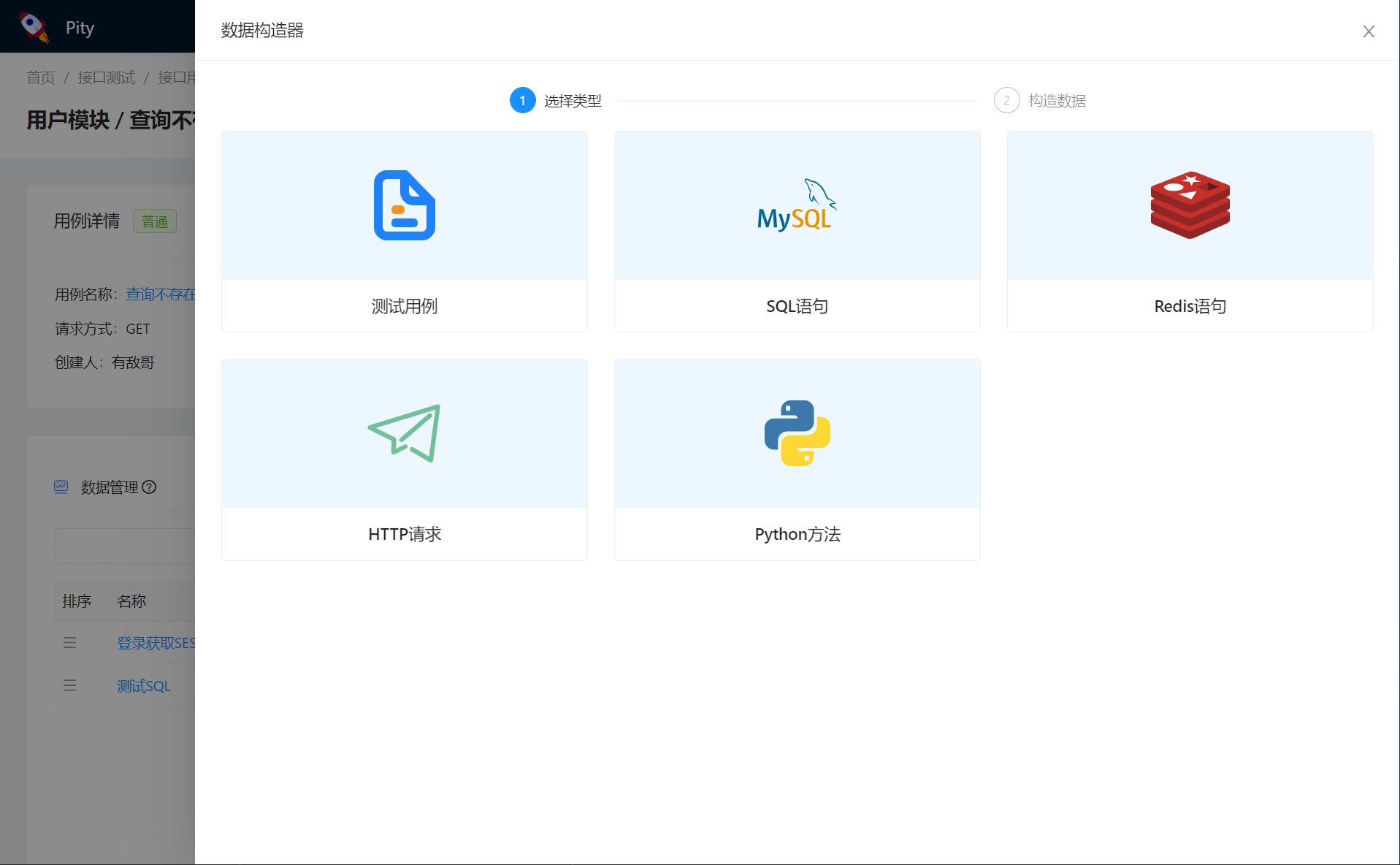
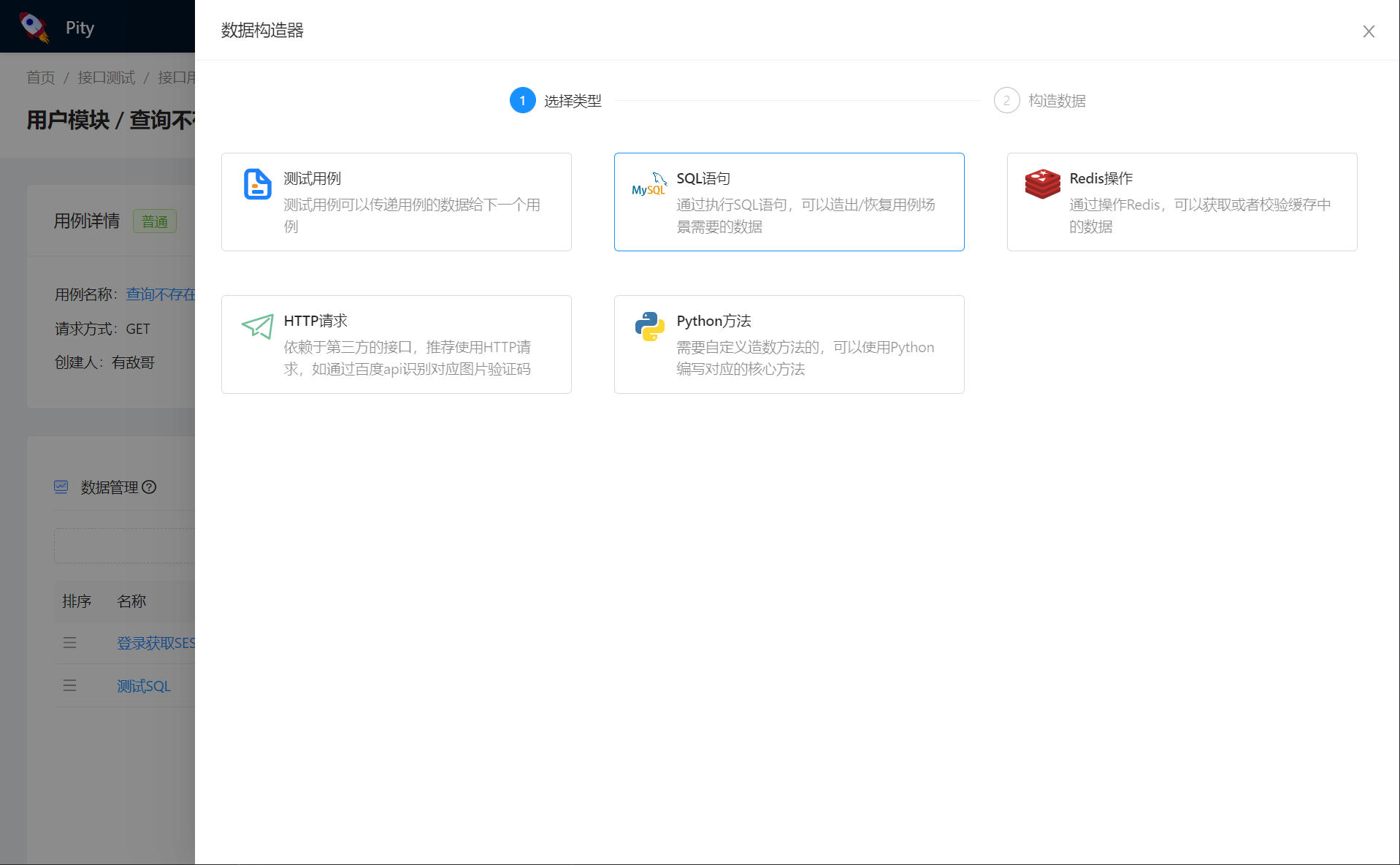
数据构造器(前置条件)这块采用了Antd pro Components,也就是专业级的Card组件。看起来确实比我自己写的好上100个档次:
前后对比:
改造前

配色也不知道怎么配,我一直觉得前端很难,css是门学问。
改造后

来看看ProCard的代码:
安装ProCard
npm install --save @ant-design/pro-card使用

可以看到api比较简单,avatar就是卡片的图标,title是标题,description是描述。很习惯的antd风格。
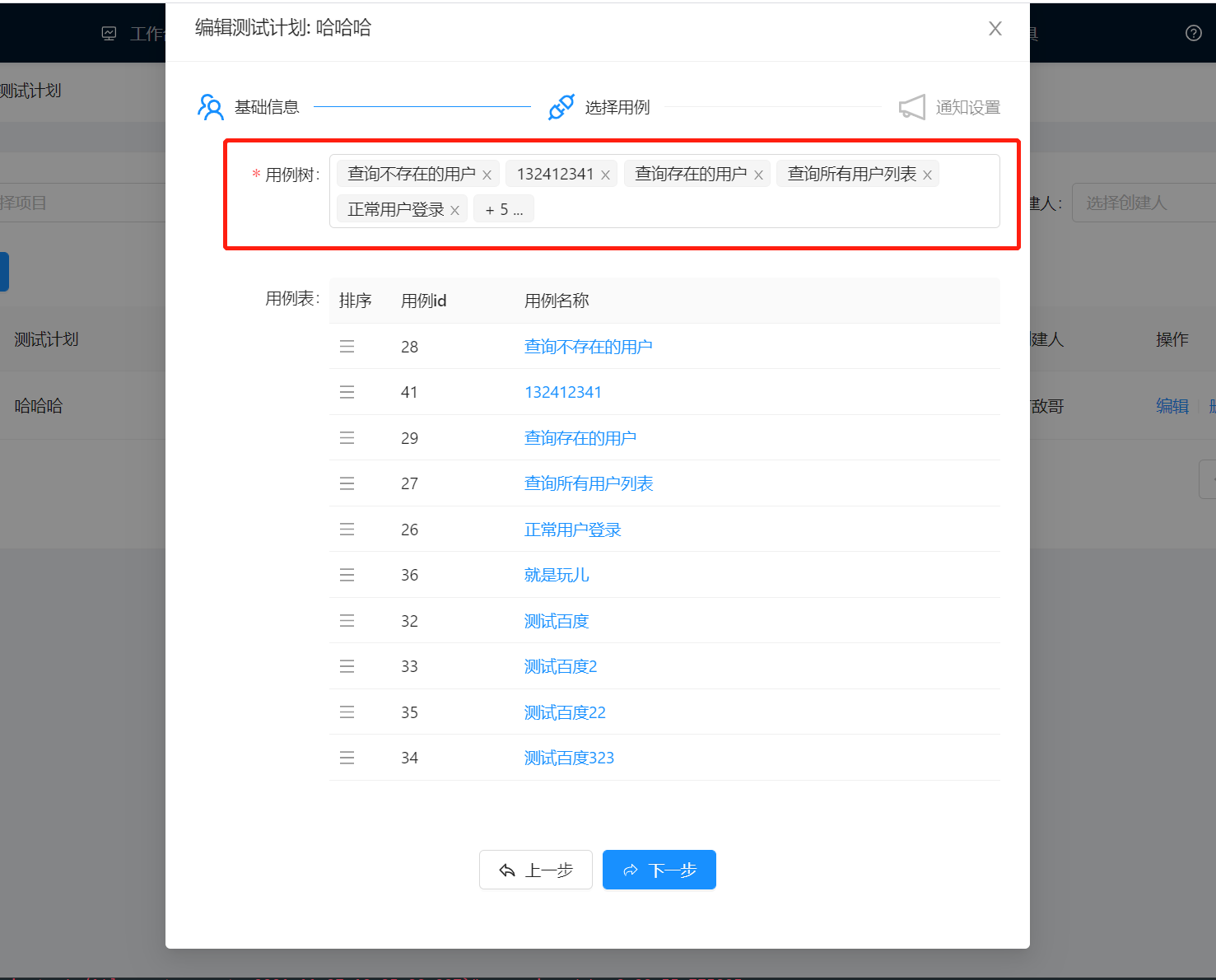
用例列表部分
我们都知道测试计划就是为了组装测试用例的,所以我们这边给出了一组数据,可以通过项目获取到该项目下的测试用例树。
选中以后,下方会出现一个可拖拽的case列表,如果对于顺序有严格要求的,可以拖动列表,改变case的执行顺序。
与之对应的,需要通过项目获取到case数据:

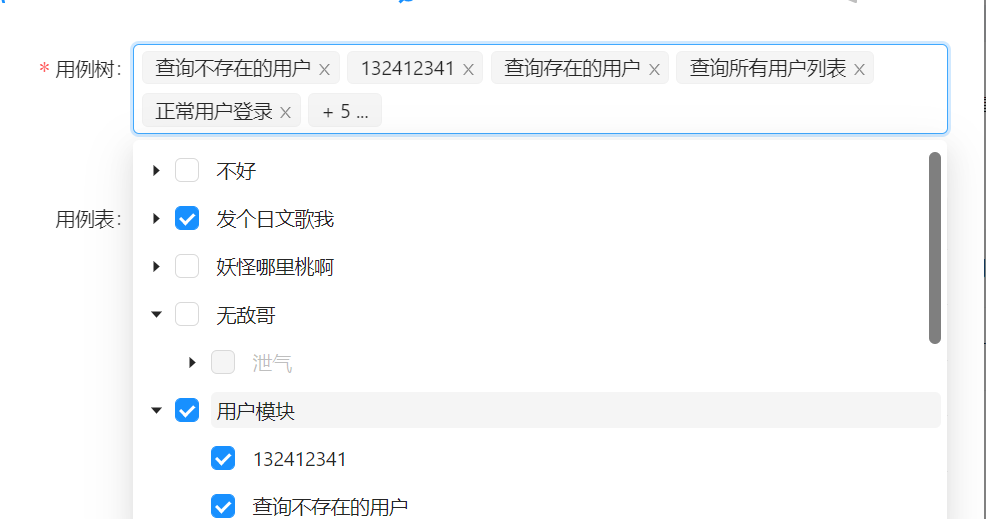
也可以通过目录来选择case。
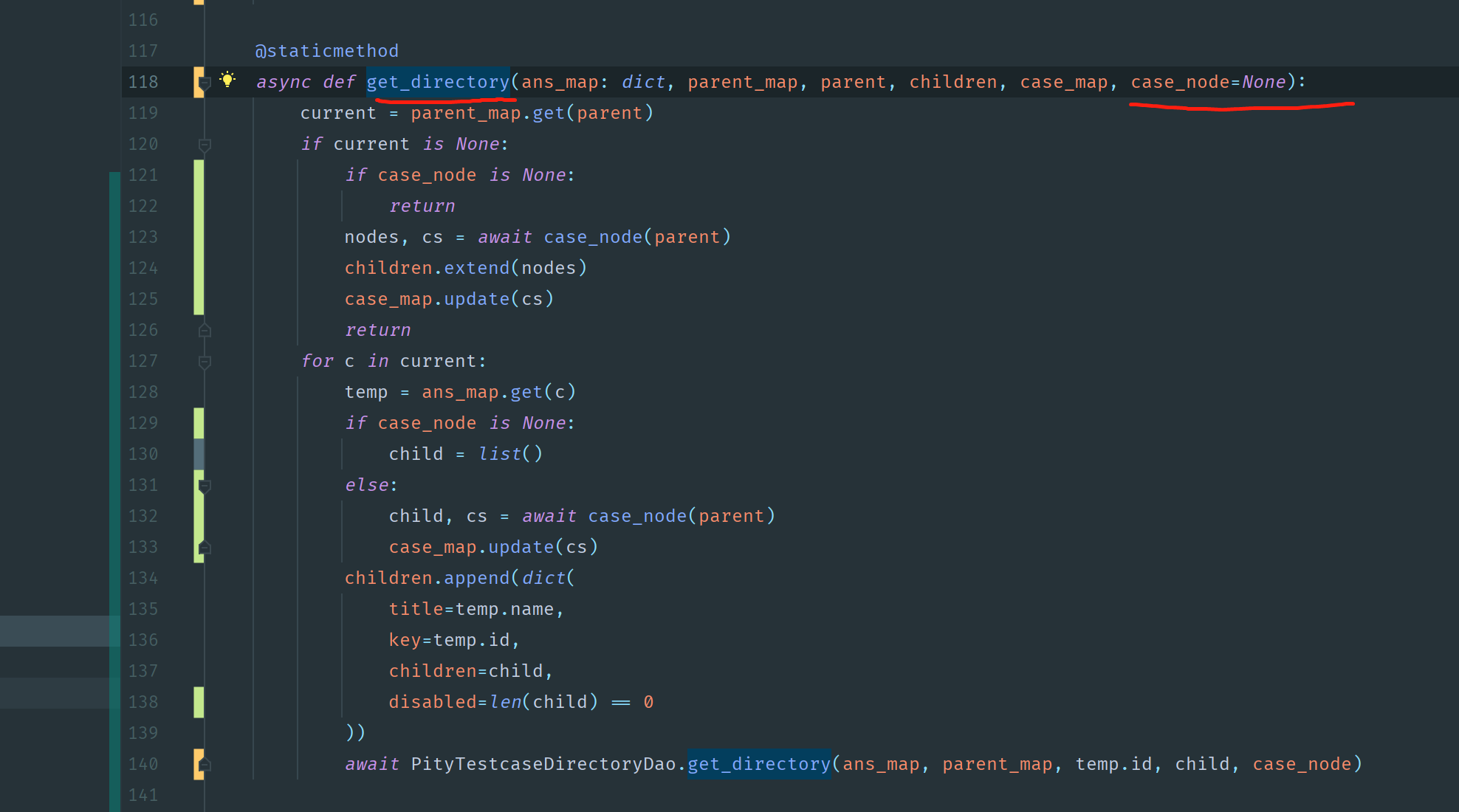
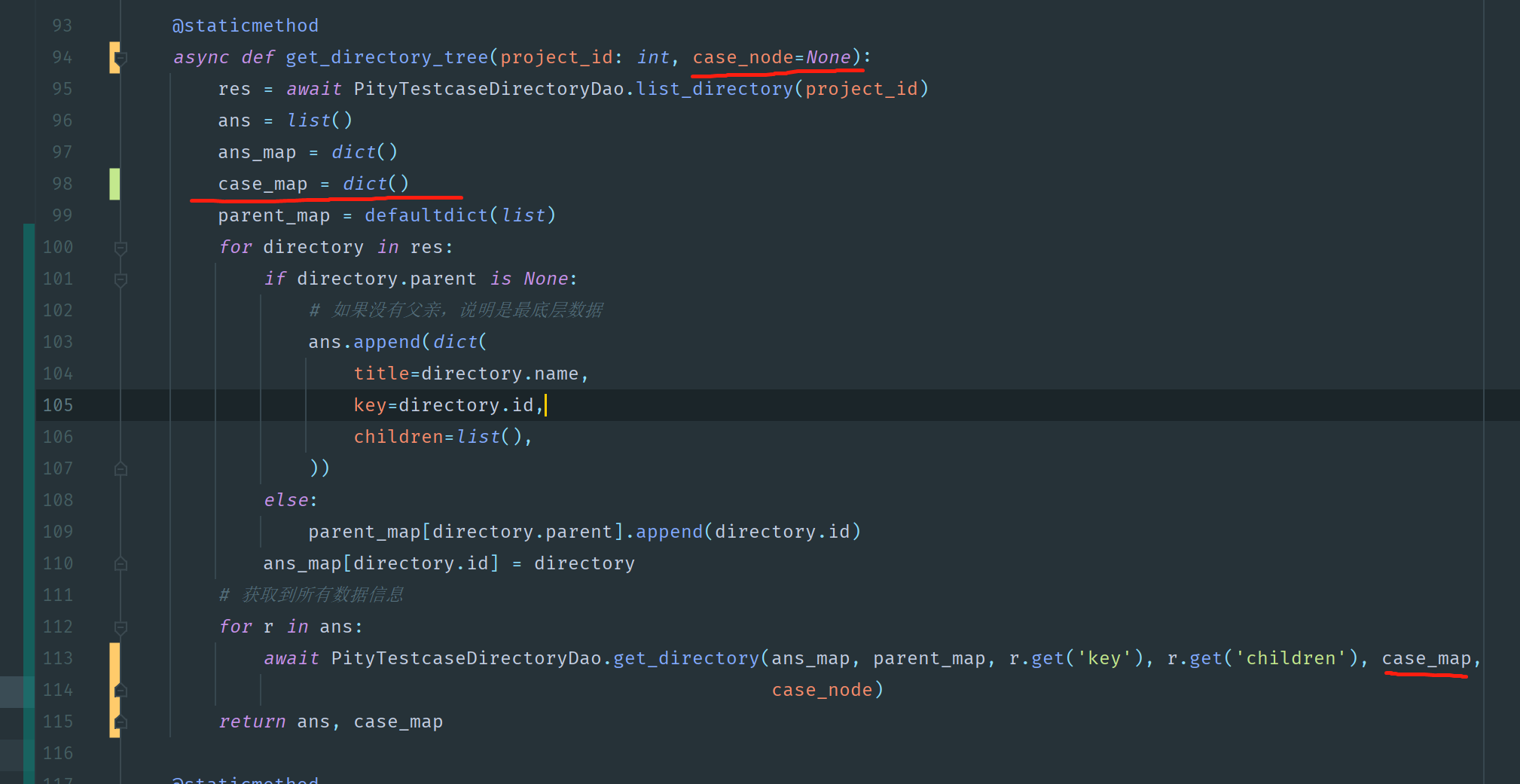
后端改动如下:

因为我们是有通过项目获取case目录的方法的,现在缺的就是是否要继续获取目录下的case。
所以定义了一个case_node的参数(参数是一个方法,获取子节点的方法)。
如果有该方法,则调用之获取对应的节点。

由于select数据比较奇怪,我们的数据库存的case_list又是id,所以我们想知道case名字并不是很容易。
于是这里带出项目树的同事,带出了case_id => case_name的映射关系: case_map。
这样做肯定会有问题,特别是数据量多的情况下。但一个project下的case有这么大规模的时候,也可以重构了。
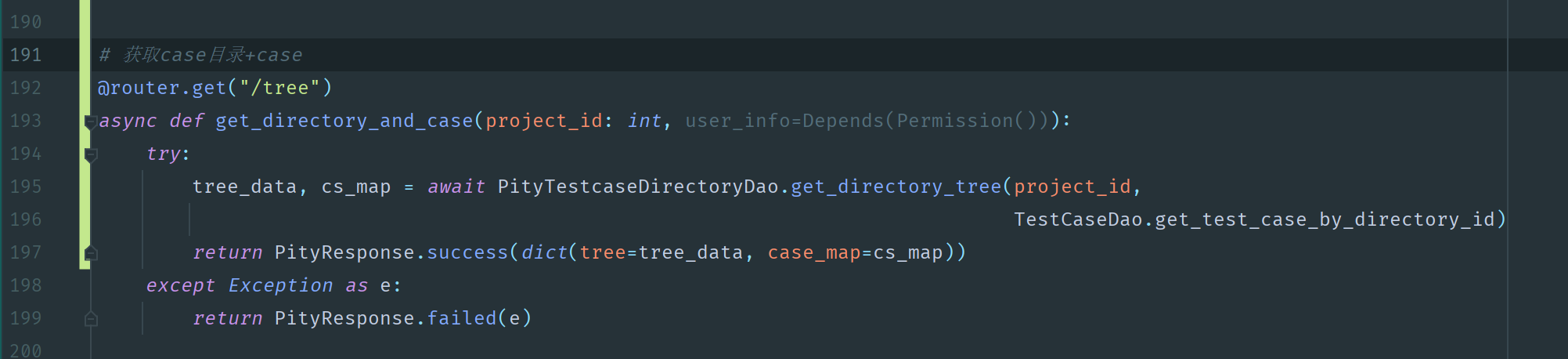
最后,编写该接口:

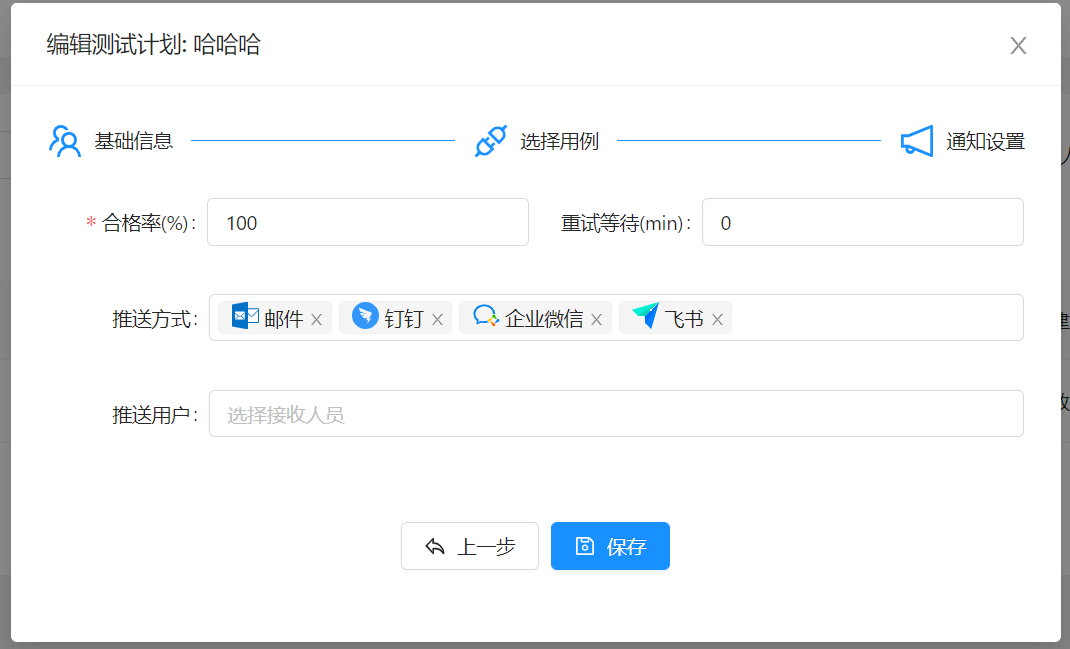
通知部分很简单,也是常规表单,给它们加上图标会更友好:


通知具体的逻辑还没有做,这涉及到人员的手机号,邮箱等。肯定是需要一个用户管理页面,用户也需要更新资料的页面。
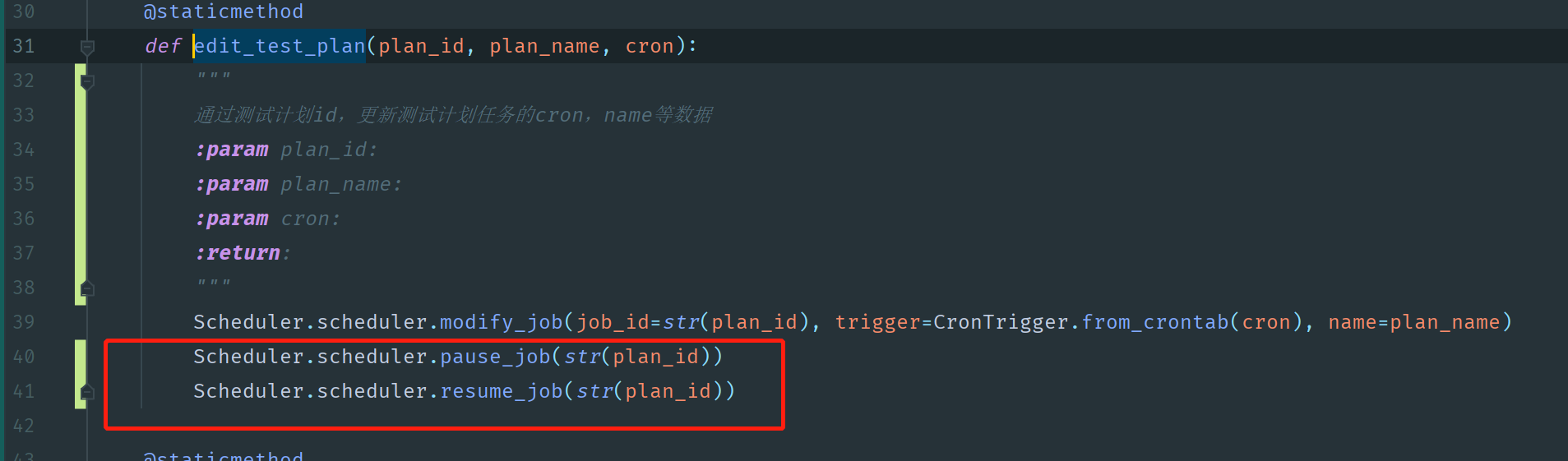
APScheduler的坑不得不说,这个库还真的是有一些问题。虽然看起来是比较美好,但现实给人当头一棒。
踩坑
当编辑测试计划的时候,使用scheduler.modify_job,就算你改变了trigger,也不会使cron表达式更新。

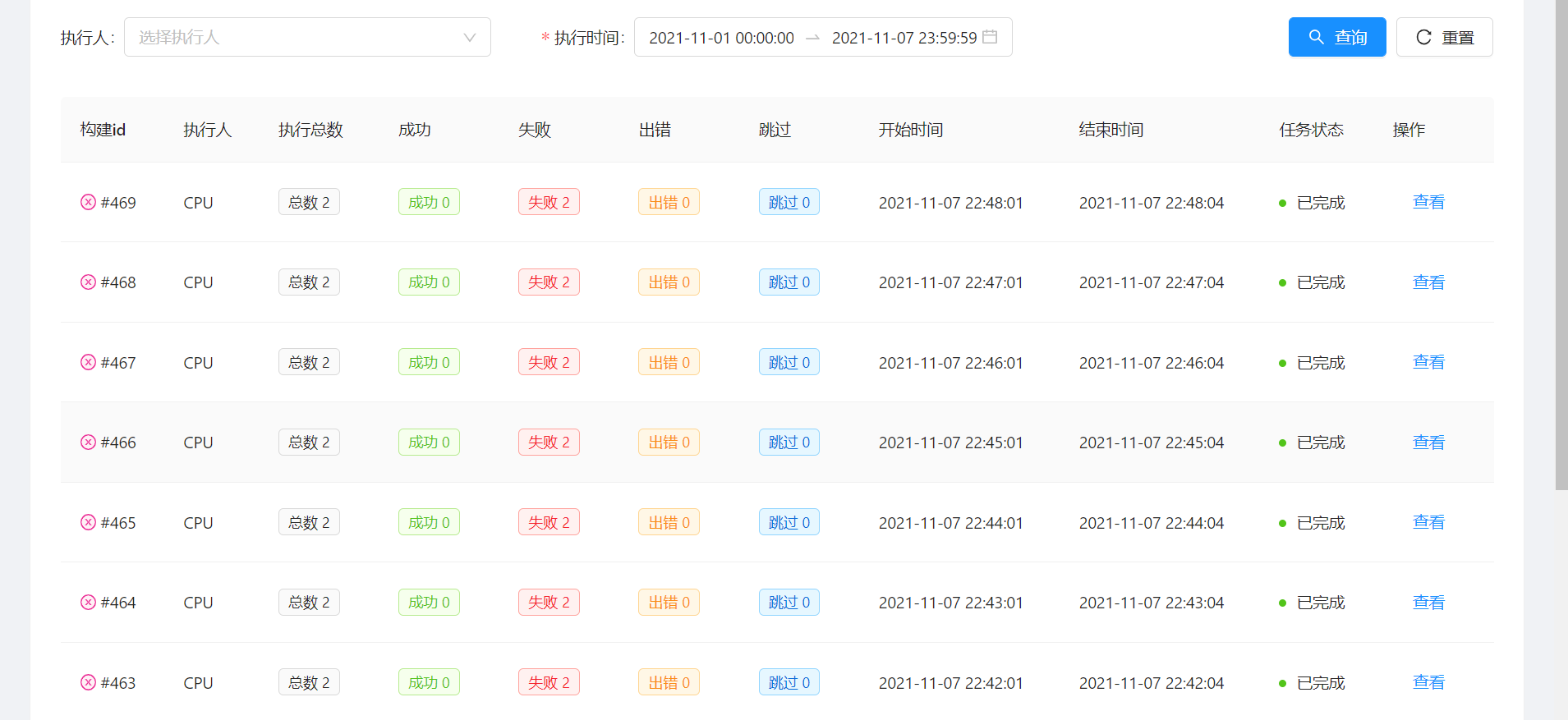
最后来张稳定运行测试计划的图:

最新的代码,我已经部署了。
欢迎大家提各种建议和意见。

