bootstrap三大核心之二。
包括glyphicon图标,下拉菜单(dropdown),按钮组(button group)....等等。一. 图标字体
bootstrap3提供了200多个免费图标字体。认为它是一个字。
arial-hidden="true"
.sr-only(只读)
1. 引入方法:

<i></i>
i标签是已经废弃了的html斜体标签。用span也可以。使用时必须基于glyphiconglyphicon-xxx两个类的样式。
2. 实现机制:
(1)雪碧技术:允许无损放大,减少图片大小,减少网页的请求次数。
把网页的背景图片整合到一张图片中,利用背景定位显示出来。
定位的是做上点坐标,右边为x轴负方向,左边为y轴正方向。
background:url(路径) no-repeat 0 0;
(2)@font-face,缓存自服务器,字体特性(如可设置颜色)。CSS3的在线字体引入写法是:
在CSS的最上面:导入第三方字体图标
@font-face{
font:字体名称;(自定义名称,避开网络安全字名)
src:url(字体文件路径), url(字体文件路径), url(字体文件路径),…;}
@font-face至少.woff,.eot两种格式的字体。一般还要加上SVG字体。
3.应用
在button上应用字体图标:
<button> login</button>
这是在按钮上应用字体图标的案例。可以在login上面加一个空格。不然会和图标挤在一起。

还有一种推荐的方式:
<button> <span></span> login </button>
就是把span放到button里边。如果不想看到可以给span加上:sr-only(设备可读,用户看不到)。
再有如:
<button> <span></span> logout
再看copyright图标——

<span>
注意字体图标的原则——让所有人能用——加上title属性
二. 下拉菜单dropdown(需要jq支持)
1. 基本用法
一个下拉菜单的基本实现是,一个按钮,一个隐藏的ul-li,一个响应才做图标。通过jquery的toggle操作显示隐藏。
在bootstrap中,结构也是一样,不同的是,只需要应用三个基本语句就可以实现。
class="dropdown"——包在最外层的div上,这是一个下拉菜单。
ulclass="dropdown-menu"——把ul隐藏起来。
光有ul隐藏还不够,button按钮绑定的行为应该是:data-toggle="dropdown"

<div> <button type="button" data-toggle="dropdown"> 纵贯线 <span></span> </button> <ul> <li><a href="javascript:;">周华健</a></li> <li><a href="javascript:;">李宗盛</a></li> <li><a href="javascript:;">罗大佑</a></li> <li><a href="javascript:;">张震岳</a></li> </ul> </div>
效果马上就有了:

如果我把div的class属性改为dropup,菜单就变成“上拉菜单”了
对齐——用在ul上
默认是左对齐。
dropdown-menu-left|right
(1)标题
<li></li>
比如给每个成员的li加上dropdown-header:同时还加上各自的作品

注意,dropdown-header一般不加a标记
(2)分割线
光是这样看很累,可以加上分割线来区分层级。
<li></li>

(3)禁用
<li></li>
不让用,比如我要禁点“一起哈啤”,就给他加上class="disabled"
结果是禁止点击状态:

通常应用不同的角色办理。
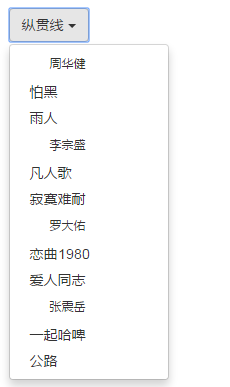
【例4.1】
现在有一个下拉菜单,一个文本输入框,样式如下:
<div> <div> <button type="button" data-toggle="dropdown"> 纵贯线 <span></span> </button> <ul> <li><a href="javascript:;">周华健</a></li> <li><a href="javascript:;">怕黑</a></li> <li><a href="javascript:;">雨人</a></li> <li></li> <li><a href="javascript:;">李宗盛</a></li> <li><a href="javascript:;">凡人歌</a></li> <li><a href="javascript:;">寂寞难耐</a></li> <li></li> <li><a href="javascript:;">罗大佑</a></li> <li><a href="javascript:;">恋曲1980</a></li> <li><a href="javascript:;">爱人同志</a></li> <li></li> <li><a href="javascript:;">张震岳</a></li> <li><a href="javascript:;">一起哈啤</a></li> <li><a href="javascript:;">公路</a></li> </ul> </div> <div> <div> <div> <form> <input type="text" placeholder="输入姓名"> </form> </div> <div> <button type="button">登录</button> </div> </div> </div> </div>
要求:输入“我是哈啤会员”,点击btn按钮登录后,菜单“一起哈啤”显示可用,否则为不可选状态。
通过jquery实现:
$(function(){ $('#login').click(function(){ if($('#inputName').val()=='我是哈啤会员'){ $("li:contains('一起哈啤')").removeClass('disabled'); } }) })
三. 多级嵌套——3.x版已经删除。(不看)
四. 按钮组——div
1.基本用法
对一系列按钮的容器套用btn——group
<div> <button>Login</button> <button>Register</button> <button>Reset</button> </div>
很有一种手机的感觉。
2.还可以批量修改尺寸:如果加上btn-group-lg/sm/xs等尺寸参数:比如这是使用btn-group-xs的效果。没有md(shi)
注意按钮组的大小设置优先级大于按钮(因为在源码中后定义。)
3.工具栏:
在以上代码的基础上,赋值一组,然后将2组包裹在一个div中,给此div加上class="btn-toolbar"
