实现一个在小屏幕手机常见的菜单按钮是在一个button中放三个<span>(“三道杠”)。然后设置较小的时候出现。——button
<button> <span></span> <span></span> <span></span> </button>
进一步编写可收缩的菜单html,需要对ul外包一个div,并对其应用.collapase .navbar-collapase
<div> <!-- 用于导航条的展开面板 --> <ul> <li><a href="#"> <span></span> Home </a></li> <li><a href="#"> <span></span> Music </a></li> </ul> </div>
这样home和music都会在屏幕缩小时收缩。然而点击三道杠,不弹出菜单,点击时需要插件,而插件由打扰开头,所以button按钮需要有data-toggle="collapse"和data-target="展开的菜单"。展开的菜单是个选择器,给ul父级命名id="#divNav",可以直接应用
data-target="#divNav"。



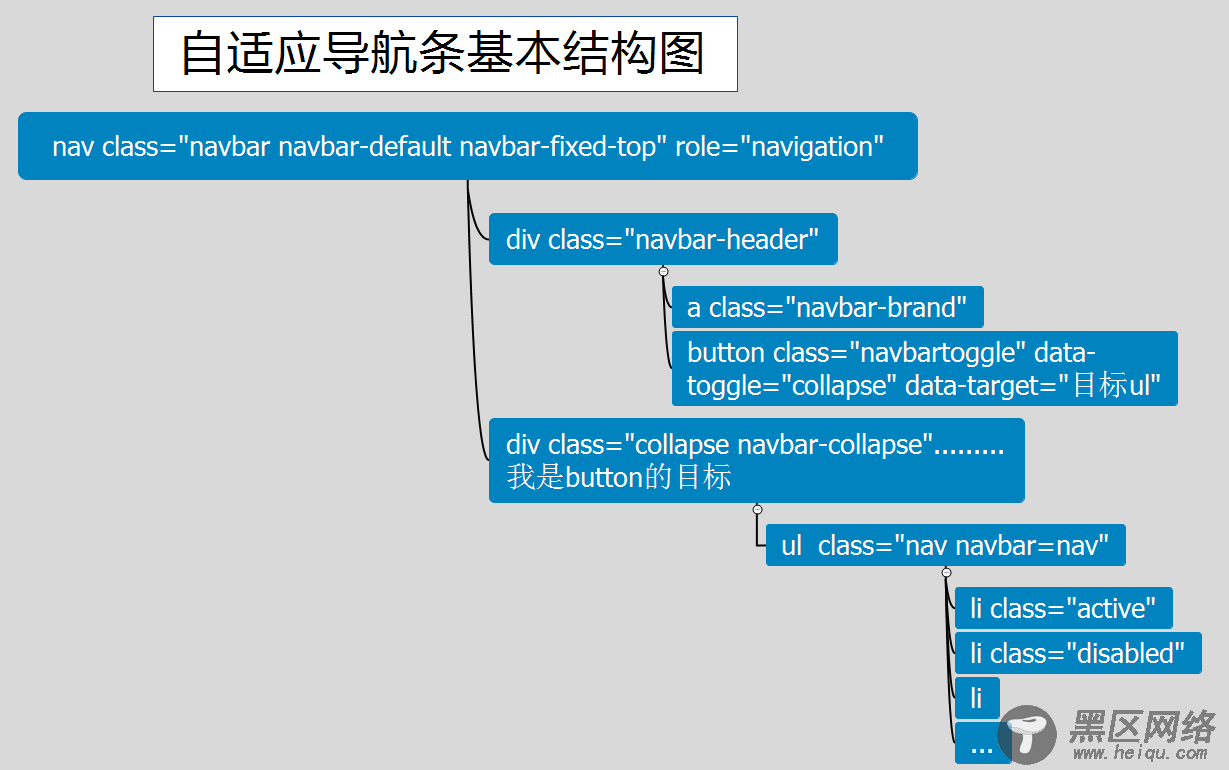
全部代码如下:
<nav role="navigation"> <div> <div> <a href="#">Brand</a> <button data-toggle="collapse" data-target="#divNav"> <span></span> <span></span> <span></span> </button> </div> <div> <!-- 用于导航条的展开面板 --> <ul> <li><a href="#"> <span></span> Home </a></li> <li><a href="#"> <span></span> Music </a></li> </ul> </div> </div> </nav>
如果希望菜单偏移到右边,可以对ul使用navbar-right
八. 面包屑导航
breadcrumb——很形象的名字,一路撒面包,只能从面包原路返回。只是一个层级的路径关系,不能说是一个标准的导航
<ol> <li><a href="#">level1</a></li> <li><a href="#">level2</a></li> <li><a href="#">level3</a></li> <li>>level4</li> </ol>
九. 分页导航当商品较多时,索引容纳不下,需要用分类导航。
<ul> / <ul>
<li>
<li>
<nav> <ul> <li><a href="#">last</a></li> <li><a href="url?id=1">1</a></li> <li><a href="url?id=2">2</a></li> <li><a href="url?id=3">3</a></li> <li><a href="#">next</a></li> </ul> </nav>
如果大家还想深入学习,可以点击这里进行学习,再为大家附3个精彩的专题:
