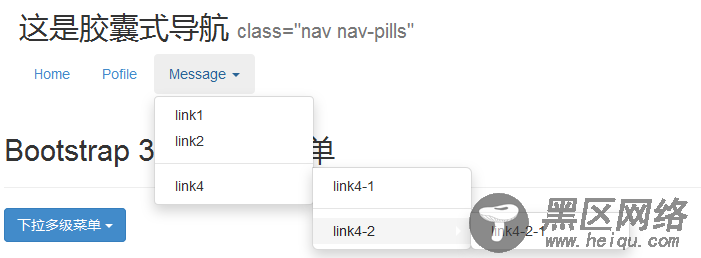
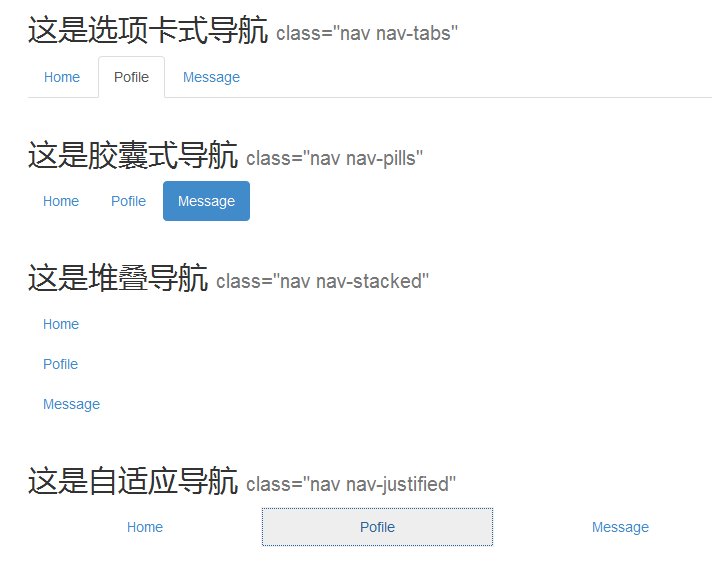
<div> <h2>这是胶囊式导航 <small>class="nav nav-pills"</small></h2> <ul> <li><a href="#">Home</a></li> <li><a href="#">Pofile</a></li> <li> <a data-toggle="dropdown" href="#"> Message <span></span> </a> <ul> <li><a href="#">link1</a></li> <li><a href="#">link2</a></li> <li></li> <li> <a tabindex="-1" href="javascript:;">link4</a> <ul> <li><a tabindex="-1" href="javascript:;">link4-1</a></li> <li></li> <li> <a href="javascript:;">link4-2</a> <ul> <li><a href="javascript:;">link4-2-1</a></li> </ul> </li> </ul> </li> </ul> </li> </ul> </div>
效果:

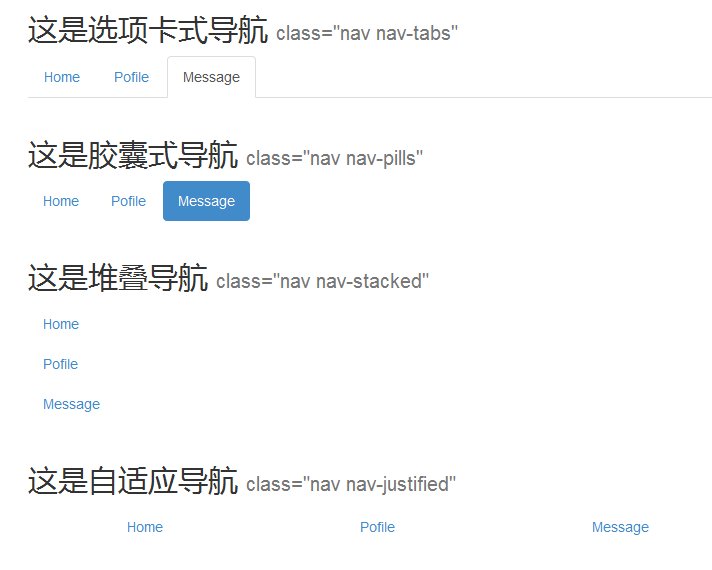
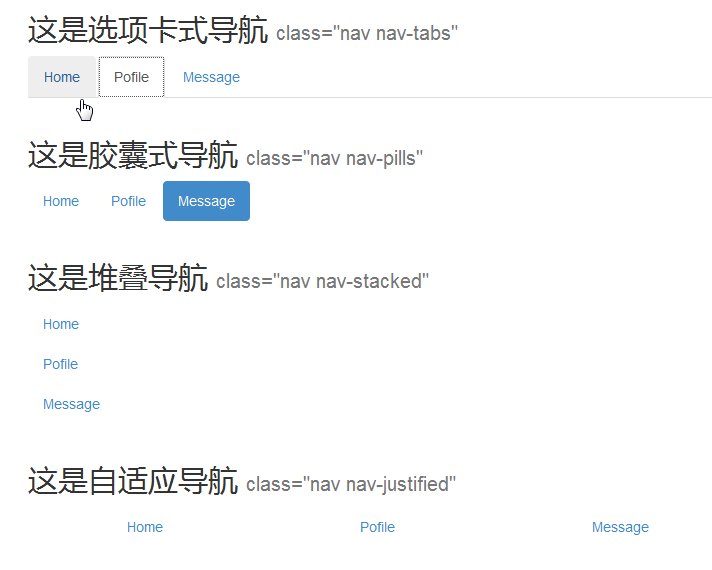
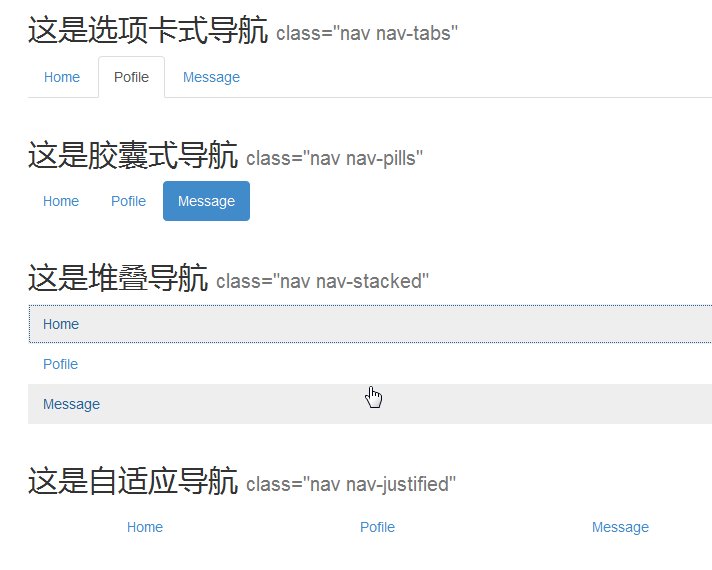
(2)借助js插件实现真正的,但只是初步的导航交互——
在ul-li-a体系下,给a标签加上属性:data-toggle="tab"——注意堆叠导航和自适应导航无效(还是本来的效果)

(3)禁止点击——还是disabled类
注意,禁止点击disabled类只是一个效果,而不能阻止点击事件的触发。需要在js中重新定义。
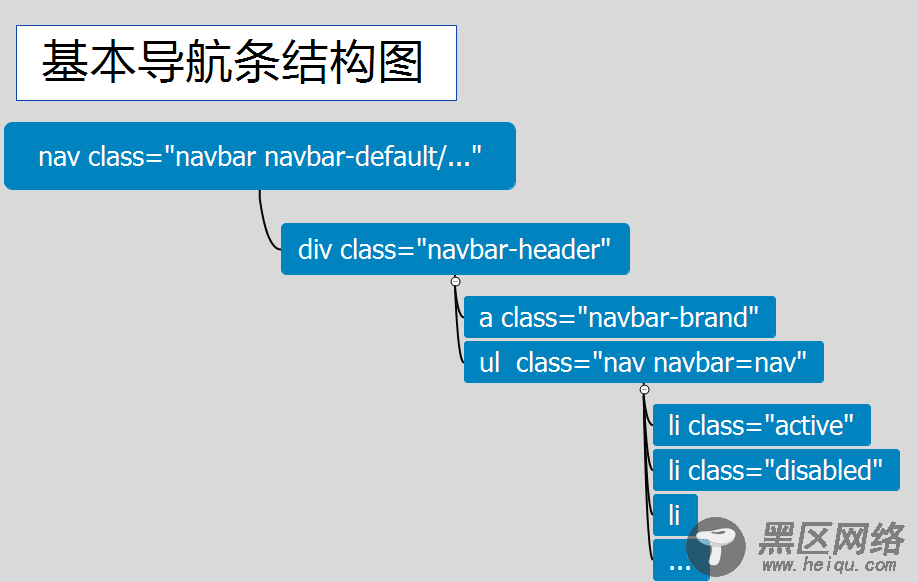
七. 导航条(navbar)
导航条的特性在于:比导航多了一个“条”。相对于导航多了一块背景——

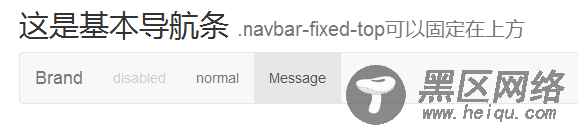
以下是根据基本结构做出来的导航条效果
<div> <h2>这是基本导航条 <small> .navbar-fixed-top可以固定在上方</small></h2> <nav role="navigation"> <div> <a href="#">Brand</a> <ul> <li><a href="#">disabled</a></li> <li><a href="#">normal</a></li> <li><a data-toggle="tab" href="#">Message</a></li> </ul> </div> </nav> </div>

如果我们给nav标签加上.navbar-fixed-top,可以固定到最上面。但是这样做本质是定位,会覆盖掉原本处于顶端的内容。
官方建议:原本顶部内容,或者body的padding-top设为70px。如果是顶部内容是header,偏移30px就够了。
nav-header不一定是必要的
nav-brand用于放置网站品牌,换行不会被消失
导航条的颜色由两个类决定:(1).navbar-dfault;(2).navbar-inverse:控制反色。比如加了.navbar-inverse后:
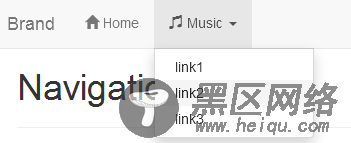
下拉二级菜单的实现:只要对li应用dropdown体系就可以实现:
<li> <a href="#" data-toggle="dropdown"> <span></span> Music <span></span> </a> <ul> <li><a href="#">link1</a></li> <li><a href="#">link2</a></li> <li><a href="#">link3</a></li> </ul> </li>

1. 导航条表单
最常用的就是网易登陆框,附在导航条上面。
——<from role="reseach">
(1)逻辑上表单也是ul-li的一部分,所以表单放在li里面。但是注入输入框之类的控件在小屏幕中会自动填充100%的宽度,所以要给li加上container-fluid类(注意container类不行)
(2)接下来是按钮,还记得input-group-btn否?按钮应该是和输入框挤在一块的。
<li> <form> <input type="search" placeholder="Search"> <span><button type="submit"> <span></span> </button></span> </form> </li>
2.基本导航元素
(1)导航条按钮
——<button>
多了一个样式叫navbar-btn
按钮也是ul-li体系的一部分,所以也要放到一个li中,比如说,做一个ul,下面放一个li的建议按钮——
<ul> <li> <button>Suggest</button> </li> </ul>
(2)导航条文本
——<p>
主要是宽高符合导航条。比如说在之前的表单前面在新建一个li,输入<p>Search</p>
就表现出和其它菜单一样的样式。
还是不理想,如果search是和导航是一个紧贴着,应该用addon加上去!
相对好点)
(3)非导航连接
——<a href="#">
表现和导航条文本差不多。
3.位置——做的是固定定位
排列
.navbar-left/right
固定
.navbar-fixed-top/bottom
(注意body的padding)
4.自适应导航条
