第一次写小程序,老板就让我用websoket写个聊天对话,群聊这种。第一次写聊天功能,第一次用websoket,第一次用小程序,这是在考验我吗?不过我还是研究了一下,终于实现了。
首先看一下界面,界面很简单,就是首页刚进来获取了用户信息头像,昵称等。点击进入聊天室就可以聊天了,下面我介绍的是前端代码实现,后台需要做的很简单,就是你给他发送什么数据,他就给你返回什么数据,就是在接收前台发送过来的图片的时候需要做个格式转换,因为有时候前端将接收到的json字符串转换json对象的时候,遇到有特殊的标点符号可能会报错,比如我就是‘\'报的错,找了半天。
因为有人咨询,所以附上所有小程序代码,地址:https://github.com/chongwenwen/weixin_chat/tree/master
有人说为什么没有utile.js的代码,这个功能只用到websoket.js跟utile.js没有关系哦!还有后台代码在页面最底下




文档目录结构如下:(聊天页面为chat)

chat.wxml页面
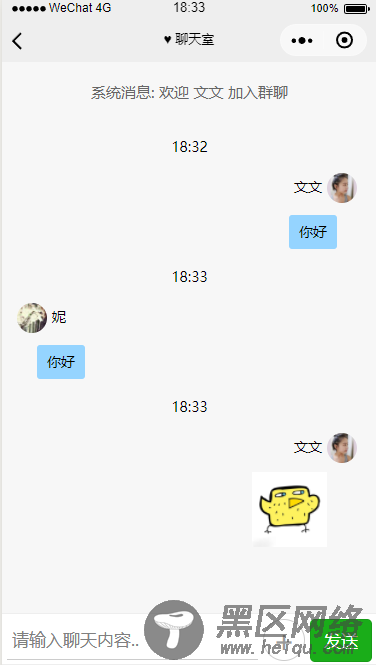
首先写好页面结构,既然是群聊功能,肯定有自己和别人,所以页面的view盒子应给有两部分,一个内容左侧显示,一个内容右侧显示,下面是代码,因为没有正式注册企业项目,我用的服务器都是本地的服务器,所以界面区分别人和我的聊天信息是用昵称区分的,如果正式项目应该是由一个用户标记去区分的
<view bindtap='outbtn'> <view wx:if="{{userInfo}}">系统消息: 欢迎 {{ userInfo.nickName }} 加入群聊</view> <view> <scroll-view scroll-y="true" scroll-top="{{scrollTop}}"> <block wx:for="{{newslist}}" wx:key> <!-- 历史消息 --> <!-- <view> <view> <image src="{{item.avatarUrl? item.avatarUrl:'images/avator.png'}}"></image> <text>{{ item.nickName }}{{item.date}}</text> </view> <view> <block wx:if="{{item.type=='text'}}"> <view>{{item.content}}</view> </block> <block wx:if="{{item.type=='image'}}"> <image src="https://www.jb51.net/{{item.images}}"></image> </block> </view> </view> --> <view>{{item.date}}</view> <!--自己的消息 --> <view wx:if="{{item.nickName == userInfo.nickName}}"> <view> <text>{{ item.nickName }}</text> <image src="https://www.jb51.net/{{userInfo.avatarUrl}}"></image> </view> <view> <block wx:if="{{item.type=='text'}}"> <view>{{item.content}}</view> </block> <block wx:if="{{item.type=='image'}}"> <image src="https://www.jb51.net/{{item.images}}" data-src="https://www.jb51.net/{{item.images}}" lazy-load="true" bindtap="previewImg"></image> </block> </view> </view> <!-- 别人的消息 --> <view wx:else> <view> <image src="{{item.avatarUrl? item.avatarUrl:'images/avator.png'}}"></image> <text>{{ item.nickName }}</text> </view> <view> <block wx:if="{{item.type=='text'}}"> <view>{{item.content}}</view> </block> <block wx:if="{{item.type=='image'}}"> <image src="https://www.jb51.net/{{item.images}}" data-src="https://www.jb51.net/{{item.images}}" lazy-load="true" bindtap="previewImg"></image> </block> </view> </view> </block> </scroll-view> </view> </view> <view></view> <!-- 聊天输入 --> <view> <form bindreset="cleanInput"> <input type="text" placeholder="请输入聊天内容.." value="{{massage}}" bindinput='bindChange'></input> <view bindtap='increase'>+</view> <button type="primary" bindtap='send' formType="reset" size="small" button-hover="blue">发送</button> </form> <view wx:if="{{increase}}"> <view bindtap='chooseImage'>相册 </view> </view> </view>
websoket.js文件
在utils目录下,是封装了websoket的请求过程,以便在chat.js中调用。需要注意的是wx.connectSocket代表客户端首次和服务器建立联系,wx.onSocketOpen才是正式打开通道,wx.onSocketMessage必须在 wx.onSocketOpen 回调之后发送才生效。
wx.onSocketMessage里面带有参数是一个函数回调,这个回调就是后台服务器实时接收并返给前台的数据
