var url = 'ws://........';//服务器地址 function connect(user,func) { wx.connectSocket({ url: url, header:{'content-type': 'application/json'}, success: function () { console.log('信道连接成功~') }, fail: function () { console.log('信道连接失败~') } }) wx.onSocketOpen(function (res) { wx.showToast({ title: '信道已开通~', icon: "success", duration: 2000 }) //接受服务器消息 wx.onSocketMessage(func);//func回调可以拿到服务器返回的数据 }); wx.onSocketError(function (res) { wx.showToast({ title: '信道连接失败,请检查!', icon: "none", duration: 2000 }) }) } //发送消息 function send(msg) { wx.sendSocketMessage({ data: msg }); } module.exports = { connect: connect, send: send }
chat.js文件
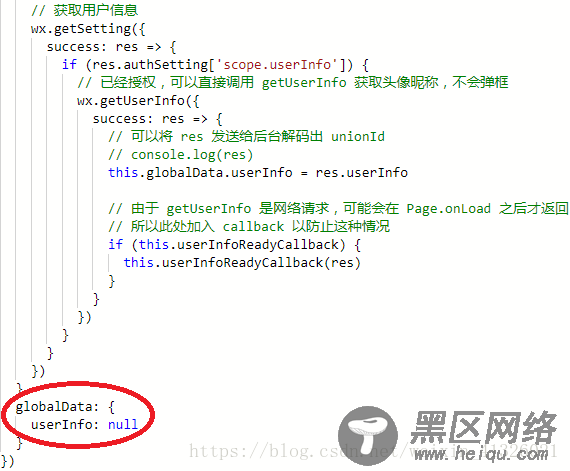
聊天室的逻辑操作页面,websocket.connect(){}调用的是websocket.js封装好的websoket的逻辑函数,回调就是后台的数据,之所以在本页面调用就是方便接收以后的逻辑操作。我建立文件的时候用的就是微信官方的快速模板生成的,所以app.js里面没有变动,用户在chat.js获取userInfo的时候可以引用全局的app.globalData.userInfo

还有要注意的一点就是在选择发送图片的时候,必须是先把本地的图片地址发送给后台,转换成服务器的图片地址再次通过wensoket.send发送给服务器,这个时候服务器推送给其他用户的才是正确的地址,否则你的本地地址其他用户是访问不到的。
// pages/chat/chat.js const app = getApp() var websocket = require('../../utils/websocket.js'); var utils = require('../../utils/util.js'); Page({ /** * 页面的初始数据 */ data: { newslist:[], userInfo: {}, scrollTop: 0, increase:false,//图片添加区域隐藏 aniStyle: true,//动画效果 message:"", previewImgList:[] }, /** * 生命周期函数--监听页面加载 */ onLoad: function () { var that = this if (app.globalData.userInfo) { this.setData({ userInfo: app.globalData.userInfo }) } //调通接口 websocket.connect(this.data.userInfo, function (res) { // console.log(JSON.parse(res.data)) var list = [] list = that.data.newslist list.push(JSON.parse(res.data)) that.setData({ newslist: list }) }) }, // 页面卸载 onUnload(){ wx.closeSocket(); wx.showToast({ title: '连接已断开~', icon: "none", duration: 2000 }) }, //事件处理函数 send: function () { var flag = this if (this.data.message.trim() == ""){ wx.showToast({ title: '消息不能为空哦~', icon: "none", duration: 2000 }) }else { setTimeout(function(){ flag.setData({ increase: false }) },500) websocket.send('{ "content": "' + this.data.message + '", "date": "' + utils.formatTime(new Date()) + '","type":"text", "nickName": "' + this.data.userInfo.nickName + '", "avatarUrl": "' + this.data.userInfo.avatarUrl+'" }') this.bottom() } }, //监听input值的改变 bindChange(res) { this.setData({ message : res.detail.value }) }, cleanInput(){ //button会自动清空,所以不能再次清空而是应该给他设置目前的input值 this.setData({ message: this.data.message }) }, increase() { this.setData({ increase: true, aniStyle: true }) }, //点击空白隐藏message下选框 outbtn(){ this.setData({ increase: false, aniStyle: true }) }, //发送图片 chooseImage() { var that = this wx.chooseImage({ count: 1, // 默认9 sizeType: ['original', 'compressed'], // 可以指定是原图还是压缩图,默认二者都有 sourceType: ['album', 'camera'], // 可以指定来源是相册还是相机,默认二者都有 success: function (res) { // 返回选定照片的本地文件路径列表,tempFilePath可以作为img标签的src属性显示图片 var tempFilePaths = res.tempFilePaths // console.log(tempFilePaths) wx.uploadFile({ url: 'http://.....', //服务器地址 filePath: tempFilePaths[0], name: 'file', headers: { 'Content-Type': 'form-data' }, success: function (res) { if (res.data){ that.setData({ increase: false }) websocket.send('{"images":"'+ res.data +'","date":"'+utils.formatTime(new Date())+'","type":"image","nickName":"'+that.data.userInfo.nickName+'","avatarUrl":"'+that.data.userInfo.avatarUrl+'"}') that.bottom() } } }) } }) }, //图片预览 previewImg(e){ var that = this //必须给对应的wxml的image标签设置data-set=“图片路径”,否则接收不到 var res = e.target.dataset.src var list = this.data.previewImgList //页面的图片集合数组 //判断res在数组中是否存在,不存在则push到数组中, -1表示res不存在 if (list.indexOf(res) == -1 ) { this.data.previewImgList.push(res) } wx.previewImage({ current: res, // 当前显示图片的http链接 urls: that.data.previewImgList // 需要预览的图片http链接列表 }) }, //聊天消息始终显示最底端 bottom: function () { var query = wx.createSelectorQuery() query.select('#flag').boundingClientRect() query.selectViewport().scrollOffset() query.exec(function (res) { wx.pageScrollTo({ scrollTop: res[0].bottom // #the-id节点的下边界坐标 }) res[1].scrollTop // 显示区域的竖直滚动位置 }) }, })
最后是页面的样式文件chat.wxss
