1:默认情况下,日期输入文本框获得页面焦点的时候,日期选择器组件会在一个覆盖层中打开日历选择面板,当日期输入文本框失去焦点或者选择一个日期的时候,将自动关闭该日历选择面板
$(selector).datepicker([options]);
简单实例:
复制代码 代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>DatePicker Local</title>
<link type="text/css" href="https://www.jb51.net/themes/ui-lightness/jquery.ui.all.css"/>
<script type="text/javascript" src="https://www.jb51.net/JS/jquery-1.4.2.min.js"></script>
<script type="text/javascript" src="https://www.jb51.net/JS/jquery.ui.core.js"></script>
<script type="text/javascript" src="https://www.jb51.net/JS/jquery.ui.datepicker.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("#inputDate").datepicker({
/* 区域化周名为中文 */
dayNamesMin : ["日", "一", "二", "三", "四", "五", "六"],
/* 每周从周一开始 */
firstDay : 1,
/* 区域化月名为中文习惯 */
monthNames : ["1月", "2月", "3月", "4月", "5月", "6月",
"7月", "8月", "9月", "10月", "11月", "12月"],
/* 月份显示在年后面 */
showMonthAfterYear : true,
/* 年份后缀字符 */
yearSuffix : "年",
/* 格式化中文日期
(因为月份中已经包含“月”字,所以这里省略) */
dateFormat : "yy年MMdd日"
});
});
</script>
<style>
*{ font-size:12px; }
</style>
</head>
<body>
请输入一个日期:
<input type="text" />
</body>
</html>
效果图:

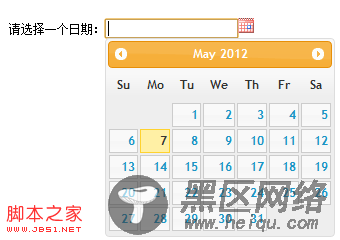
2:指定弹出日期选择器的图片按钮
需要添加响应的资源文件:
复制代码 代码如下:
$(document).ready(function() {
$("#datepicker").datepicker({
showOn: "button",
buttonImage: "Images/calendar.gif",
buttonImageOnly: true
});
});
复制代码 代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>DatePickerIcon</title>
<link type="text/css" href="https://www.jb51.net/themes/ui-lightness/jquery.ui.all.css"/>
<script type="text/javascript" src="https://www.jb51.net/JS/jquery-1.4.2.min.js"></script>
<script type="text/javascript" src="https://www.jb51.net/JS/jquery.ui.core.js"></script>
<script type="text/javascript" src="https://www.jb51.net/JS/jquery.ui.datepicker.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$( "#datepicker" ).datepicker({
showOn: "button",
buttonImage: "Images/calendar.gif",
buttonImageOnly: true
});
});
</script>
<style>
*{ font-size:12px; }
body{ padding : 30px; }
#datepicker{ margin:0; height:13px; }
</style>
</head>
<body>
<div>请选择一个日期:<input type="text"></div>
</body>
</html>
效果图:

3:显示带年、月份下拉列表和按钮面板的日期选择器
复制代码 代码如下:
