<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>DatePicker Local</title>
<link type="text/css" href="https://www.jb51.net/themes/ui-lightness/jquery.ui.all.css"/>
<script type="text/javascript" src="https://www.jb51.net/JS/jquery-1.4.2.min.js"></script>
<script type="text/javascript" src="https://www.jb51.net/JS/jquery.ui.core.js"></script>
<script type="text/javascript" src="https://www.jb51.net/JS/jquery.ui.datepicker.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("#inputDate").datepicker({
changeMonth: true, //可以选择月份
changeYear: true, //可以选择年份
showButtonPanel: true, //显示按钮面板
currentText: '今天', //当前日期按钮上显示的文字
closeText: '关闭', //关闭按钮上显示的文本
yearRange: 'c-60:c+20'
});
});
</script>
<style>
*{ font-size:12px; }
</style>
</head>
<body>
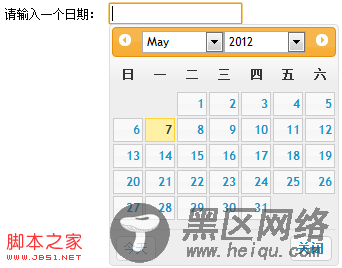
请输入一个日期:
<input type="text" />
</body>
</html>
效果图:

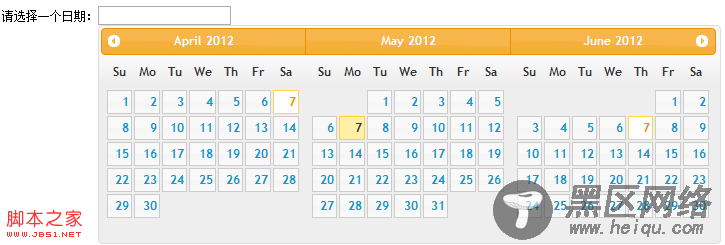
4:同时显示多个月份的日期选择器
复制代码 代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>DatePickerButton</title>
<link type="text/css" href="https://www.jb51.net/themes/ui-lightness/jquery.ui.all.css"/>
<script type="text/javascript" src="https://www.jb51.net/JS/jquery-1.4.2.min.js"></script>
<script type="text/javascript" src="https://www.jb51.net/JS/jquery.ui.core.js"></script>
<script type="text/javascript" src="https://www.jb51.net/JS/jquery.ui.datepicker.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$( "#datepicker" ).datepicker({
numberOfMonths : 3, //显示月份的个数
showCurrentAtPos : 1, //当前月份在第二个位置
stepMonths : 3 //翻页时一次跳过三个月份
});
});
</script>
<style>
*{ font-size:11px; }
#datepicker{ margin:0; height:13px; }
</style>
</head>
<body>
请选择一个日期:<input type="text">
</body>
</html>
效果图:

5:日期选择器的一些方法
dialog, isDisabled, hide, show, refresh, getDate, setDate
复制代码 代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>DatePicker Dialog</title>
<link type="text/css" href="https://www.jb51.net/themes/ui-lightness/jquery.ui.all.css"/>
<script type="text/javascript" src="https://www.jb51.net/JS/jquery-1.4.2.min.js"></script>
<script type="text/javascript" src="https://www.jb51.net/JS/jquery.ui.core.js"></script>
<script type="text/javascript" src="https://www.jb51.net/JS/jquery.ui.datepicker.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("#inputDate").datepicker();
$("#showDialog").click(function(){
$("#inputDate").datepicker("dialog","",function(dateText, inst){
$("#inputDate").val(dateText);
});
});
});
</script>
<style>
*{ font-size:12px; }
</style>
</head>
<body>
请输入一个日期:
<input type="text" />
<button>Show</button>
</body>
</html>
效果图:

6:日期选择器的一些事件
6.1 beforeShow事件:显示日期选择器之前触发该事件。
6.2 beforeShowDay事件:日期选择器上每一天选择之前都将触发该事件 function(date) {}
6.3 onChangeMonthYear: 当日期选择器选定新的年份或者月份时触发该事件function(year, month, inst);
6.4 onClose事件:当关闭日期选择器控件的时候触发此事件。function(dataText, inst) {}
6.5 onSelect事件:当日期选择器选中一个日期时触发该事件。function(dataText, inst) {} //dataText为所选的日期的字符串,inst为日期选择器实例
复制代码 代码如下:
