1:排序(Sortable)组件可以将页面上的一组元素变成可排序的,可用于定义一个可排序的元素列表,然后,通过拖动鼠标可以调整元素在列表中的位置
$('.selector').sortable(options);
简单实例:
复制代码 代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>sortable组件</title>
<script language="javascript" src="https://www.jb51.net/js/jquery-1.4.2.min.js"></script>
<script type="text/javascript" src="https://www.jb51.net/js/jquery.ui.core.js"></script>
<script type="text/javascript" src="https://www.jb51.net/js/jquery.ui.widget.js"></script>
<script type="text/javascript" src="https://www.jb51.net/js/jquery.ui.mouse.js"></script>
<script type="text/javascript" src="https://www.jb51.net/js/jquery.ui.sortable.js"></script>
<link href="https://www.jb51.net/CSS/base/jquery.ui.all.css" type="text/css" />
<style type="text/css">
body {
text-align:center;
margin:0 auto;
padding:0;
}
#wrap {
margin: 10px auto 10px auto;
padding: 5px;
width: 450px;
height:300px;
background: #fff;
border: 5px solid #000;
}
h1 {
color:#006;
font-size:24px;
font-weight:bold;
margin-bottom:2px;
text-align:center;
}
#sortable {
list-style-type: none;
margin: 0;
padding: 0;
width: 100%;
}
#sortable li {
margin: 3px;
padding: 0.4em;
font-size: 16px;
height: 18px;
}
#sortable li span {
position: absolute;
margin-left: -1.3em;
}
</style>
<script type="text/javascript">
$(document).ready(function(){
$("#sortable").sortable(); //将sortable变成可排序的
$("#sortable").disableSelection(); //使文本不可被选中
});
</script>
</head>
<body>
<div>
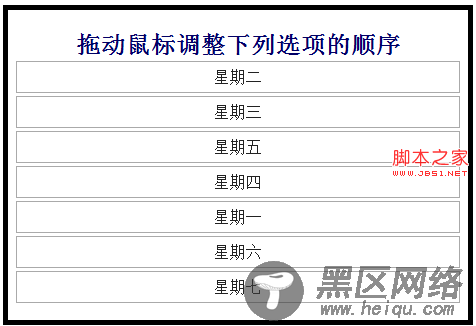
<h1>拖动鼠标调整下列选项的顺序</h1>
<ul>
<li>星期一</li>
<li>星期二</li>
<li>星期三</li>
<li>星期四</li>
<li>星期五</li>
<li>星期六</li>
<li>星期七</li>
</ul>
</div>
</body>
</html>
效果图:

2:关联排序列表
通常将两个以上的列表同时进行排序称为关联排序列表,利用属性connectWidth属性设置一个选择符,这样就可以指定在不同的列表之间移动元素的顺序
复制代码 代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>sortable组件</title>
<script language="javascript" src="https://www.jb51.net/js/jquery-1.4.2.min.js"></script>
<script type="text/javascript" src="https://www.jb51.net/js/jquery.ui.core.js"></script>
<script type="text/javascript" src="https://www.jb51.net/js/jquery.ui.widget.js"></script>
<script type="text/javascript" src="https://www.jb51.net/js/jquery.ui.mouse.js"></script>
<script type="text/javascript" src="https://www.jb51.net/js/jquery.ui.sortable.js"></script>
<link href="https://www.jb51.net/CSS/base/jquery.ui.all.css" type="text/css" />
<style type="text/css">
.message_box {
width:180px;
height:200px;
filter:dropshadow(color=#666666, offx=3, offy=3, positive=2);
float:left;
margin-right:10px;
}
#mask {
position:absolute;
top:0;
left:0;
width:expression(body.clientWidth);
height:expression(body.clientHeight);
background:#666;
filter:ALPHA(opacity=60);
z-index:1;
visibility:hidden
}
.message {
border:#036 solid;
border-width:1 1 3 1;
width:95%;
height:95%;
color:#036;
font-size:12px;
line-height:150%;
background:#FFF
}
.header {
background:#036;
height:22px;
font-family:Verdana, Arial, Helvetica, sans-serif;
font-size:12px;
padding:3px 5px 0px 10px;
color:#fff;
cursor:move;
}
ul {
margin-left:10px;
margin-right:10px;
background: #eee;
padding: 5px;
width: 150px;
}
li {
font-size:14px;
}
.header div {
display:inline;
width:150px;
}
.header span {
float:right;
display:inline;
cursor:hand;
}
.file, .folder {
width: 60px;
float: left;
margin-right: 10px;
}
.file em, .folder em {
clear: both;
font-size: 12px;
font-style: normal;
text-decoration: underline;
}
.droppable {
height:200px;
overflow: auto;
}
#res {
clear:both
}
</style>
<script type="text/javascript">
$(document).ready(function(){
var msg = "";
function callback(e, ui) {
if (e.type == "sortstart") {
msg = "你选择了游戏:" + ui.item.text();
$("#res").empty();
} else if (e.type == "sortremove") {
msg += ",从列表" + e.target.id;
} else if (e.type == "sortreceive") {
msg += "移至列表" + e.target.id + "。";
} else if (e.type == "sortstop") {
$("#res").append(msg);
}
}
$("ul").sortable({
connectWith: "ul",
start: callback,
remove: callback,
receive: callback,
stop: callback
}).disableSelection();
$("#sortable2").sortable({ "dropOnEmpty":false});
});
</script>
</head>
<body>
<div >
<div >
<div>
<div>休闲类小游戏</div>
<span>×</span></div>
<ul>
<li>菠萝蛋糕 </li>
<li>人品计算器 </li>
<li>我的恐怖小屋</li>
<li>品茗闻香话茶道 </li>
<li>暴打火柴人中文版</li>
</ul>
</div>
</div>
<div >
<div >
<div>
<div>动作类小游戏</div>
<span>×</span></div>
<ul>
<li>奥特曼之狼人传说 </li>
<li>企鹅战斗机 </li>
<li>月蚀之刃</li>
<li>终极拳皇 </li>
<li>大满贯决赛 </li>
</ul>
</div>
</div>
<div >
<div >
<div>
<div>精品游戏</div>
<span>×</span></div>
<ul>
</ul>
</div>
</div>
<div></div>
</body>
</html>
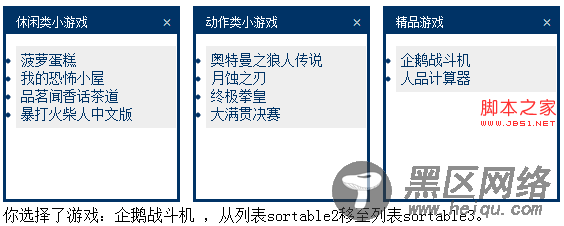
效果图:

3:排序组件的方法
3.1 serialize方法:该方法可以将可排序元素的id属性序列化为一个可提交的表单或者Ajax字符串,语法格式如下:
$("#sortable").sortable(serialize", [options]);
3.2 toArray方法:该方法将可排序元素的id序列化为一个字符串数组,语法格式如下:
$("#sortable").sortable("toArray");
3.3 refresh方法:方法用于刷新可排序列表
$("#sortable").sortable("refresh");
3.4 refreshPositons方法:该方法用于刷新可排序元素的缓存位置,语法格式如下:
$("#sortable").sortable("refreshPositions");
3.5 cancel:方法用于取消当前可排序对象中元素的顺序改变
$("#sortable").sortable("cancel");
复制代码 代码如下:
