.form-control:focus { border-color: #66afe9; outline: 0; -webkit-box-shadow: inset 0 1px 1pxrgba(0,0,0,.075), 0 0 8px rgba(102, 175, 233, .6); box-shadow: inset 0 1px 1pxrgba(0,0,0,.075), 0 0 8px rgba(102, 175, 233, .6); }
从源码中可以看出,要让控件在焦点状态下有上面的样式效果需要给控件添加类名.form-control
<form> <div> <div> <input type="text" placeholder="不是在焦点状态下的效果"> </div> <div> <input type="text" placeholder="在焦点状态下的效果"> </div> </div> </form>
file、radio、checkbox控件在焦点状态下的效果也与普通的input控件不太一样,下面是源码
input[type="file"]:focus, input[type="radio"]:focus, input[type="checkbox"]:focus { outline: thin dotted; outline: 5px auto -webkit-focus-ring-color; outline-offset: -2px; }
2、禁用状态:
在相应得表单控件上添加属性disabled即可,下面是css源码:
.form-control[disabled], .form-control[readonly], fieldset[disabled] .form-control { cursor: not-allowed; background-color: #eee; opacity: 1; } input[type="radio"][disabled], input[type="checkbox"][disabled], .radio[disabled], .radio-inline[disabled], .checkbox[disabled], .checkbox-inline[disabled], fieldset[disabled] input[type="radio"], fieldset[disabled] input[type="checkbox"], fieldset[disabled] .radio, fieldset[disabled] .radio-inline, fieldset[disabled] .checkbox, fieldset[disabled] .checkbox-inline { cursor: not-allowed; }
例子:
<input type="text" placeholder="表单已禁用" disabled>
如果fieldset设置了disabled属性,整个域都会处于被禁用状态
例子:
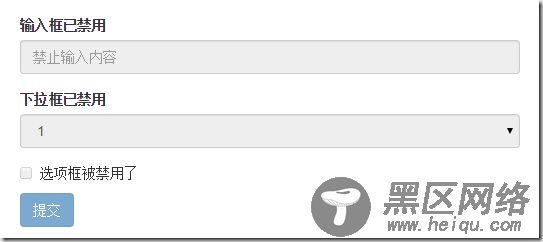
<form role="form"> <fieldset disabled> <div> <label> 输入框已禁用</label> <input type="text" placeholder="禁止输入内容"> </div> <div> <label>下拉框已禁用</label> <select> <option>1</option> <option>2</option> <option>3</option> <option>4</option> </select> </div> <div> <label > <input type="checkbox">选项框被禁用了 </label> </div> <button type="submit">提交</button> </fieldset> </form>
效果如下:(鼠标移上去的时候出现禁用的图标,这里是直接截的图看不到这个效果)
3、验证状态
bootstrap提供下面这几种效果:
1、.has-warning:警告状态 黄色
2、 .has-error :错误状态 红色
3、 .has-success:成功状态 绿色
使用的时候只需在form-group容器上对应添加状态类名,三种状态下效果都是一样的,只是颜色不一样而已
例子:
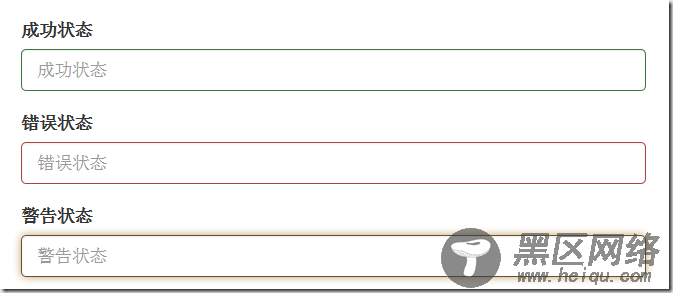
<form> <div> <label>成功状态</label> <input type="text" placeholder="成功状态"> </div> <div> <label>错误状态</label> <input type="text" placeholder="错误状态"> </div> <div> <label>警告状态</label> <input type="text" placeholder="警告状态"> </div> </form>
效果如下:
有时候,在表单验证的时不同的状态会提供不同的icon,如果要在对应的状态下显示icon出来,只需要在对应的状态下添加类名.has-feedback ,注意它要和.has-error,.has-success,.has-warning一起使用。
bootstrap的小图标都是使用@font-face来制作的。如:
<span class=”glyphicon glyphicon-warning form-control-feedback”></span>
例子:
<form> <div> <label> 成功状态</label> <input type="text" placeholder="成功状态"> <span></span> </div> <div> <label>错误状态</label> <input type="text" placeholder="错误状态"> <span></span> </div> <div> <label>警告状态</label> <input type="text" placeholder="警告状态"> <span></span> </div> </form>
效果如下: