表单提示信息
一般在制作表单验证时,需要提供不同的提示信息,在bootstrap框架中使用.help-block,将提示信息以块状显示,并且显示在控件底部
下面是css源码:
.help-block { display: block; margin-top: 5px; margin-bottom: 10px; color: #737373; }
例子:
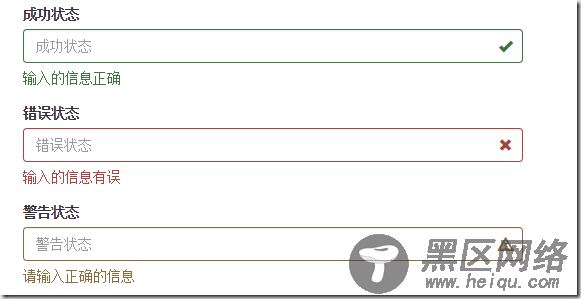
<form> <div> <label>成功状态</label> <input type="text" placeholder="成功状态"> <span>输入的信息正确</span> <span></span> </div> <div> <label>错误状态</label> <input type="text" placeholder="错误状态"> <span>输入的信息有误</span> <span></span> </div> <div> <label>警告状态</label> <input type="text" placeholder="警告状态"> <span>请输入正确的信息</span> <span></span> </div> </form>
效果如下:
如果不想为bootstrap.css增加自己的代码,而且设计又有这种需要,可以借助bootstrap的网格系统,例如:
<form role="form"> <div> <label for="inputSuccess1">成功状态</label> <div> <div> <input type="text" placeholder="成功状态" > </div> <span>你输入的信息是正确的</span> </div> </div> </form>