然后,创建部署的配置文件 cloudbaserc.json,并填入以下内容:
{ "envId": "{{env}}", "version": "2.0", "$schema": "https://framework-1258016615.tcloudbaseapp.com/schema/latest.json", "functionRoot": "./functions", "functions": [], "region": "ap-shanghai", "framework": { "name": "tcbcms-nextjs", "plugins": { "client": { "use": "@cloudbase/framework-plugin-next", "inputs": {} } } } }其中的 env 换成你刚刚创建的云环境的 ID。
修改完毕后,执行命令:
cloudbase可以看到部署流程启动,等待到部署完毕后,进入云环境的“我的应用”模块,会发现应用列表多了一个“tcbcms-nextjs”,点击访问键,就能访问刚刚创建的应用,而且是通过公网 IP,这说明我们的应用已经部署成功了。
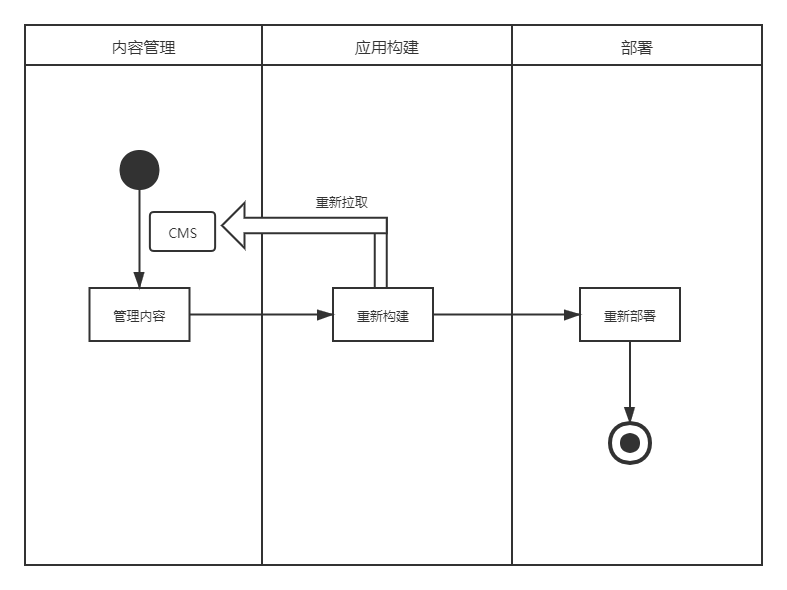
总结到此,我们的博客已经成功创建并部署了。以后如果博客中要添加新文章,或者要删改原有的文章,都只需要在 CMS 上进行内容的改动,然后在本地执行 Next.js 的构建和云开发部署即可。

更多 Next.js 和云开发相关知识,可以查看官方文档:
Next.js 官方文档:https://nextjs.org/docs/getting-started
CloudBase CMS 官方文档:https://docs.cloudbase.net/cms/intro.html
@cloudbase/node-sdk 官方文档:https://docs.cloudbase.net/api-reference/server/node-sdk/introduction.html
彩蛋:云开发是如何支撑应用开发的?你可能会好奇云环境的能力是如何支撑我们的系统的。
再次进入腾讯云控制台,进入刚刚创建的云环境主页,进入HTTP访问服务、云数据库以及云函数模块,会发现多了许多东西。实际上,CMS 系统就是由这些东西支撑着的。
我们每次访问 CMS 系统并操作,都会经由 HTTP访问服务,导向某个云函数,在云函数中执行后台逻辑,而系统中的数据,也都存储在云数据库中,这也是我们可以通过 @cloudbase/node-sdk 访问云数据库得到 CMS 中的数据的原因。
而我们刚刚部署的 Next 应用,实际上也是运行在云函数上的。

