试想一下,如果你现在要为你自己或者你所在的组织创建一个强内容的站点,同时要求好的 SEO(搜素引擎优化),比如博客,你会怎么做呢?
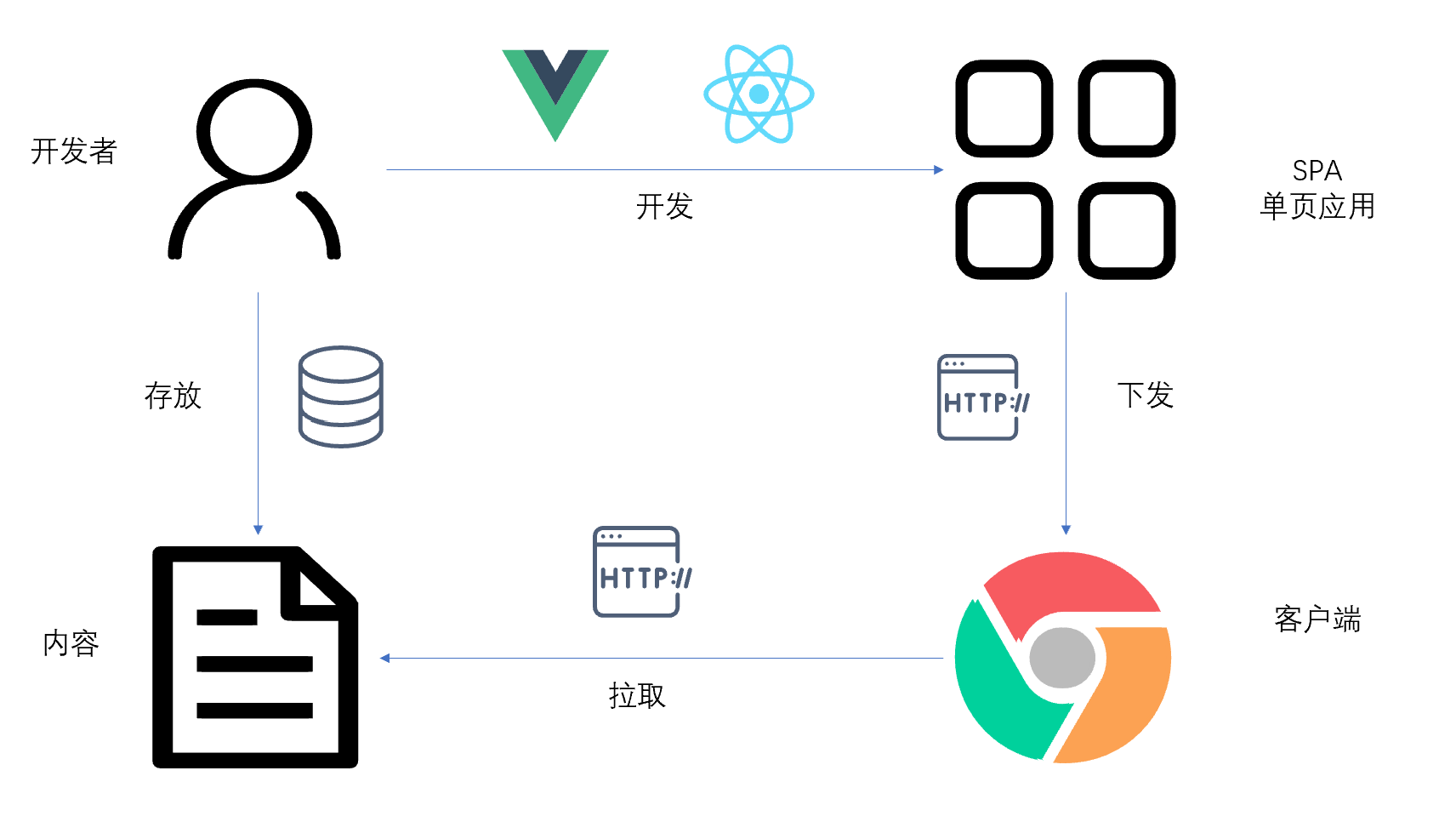
由 vite 或者 create-react-app 等脚手架构建的普通 SPA 应用是不行的,因为这样数据都是通过 AJAX 返回的。你暂时不了解这些概念也没关系,你只需要知道,这种方式下,搜索引擎是无法很好地了解你的网站是干什么的,所以就算大众在搜索引擎搜索你的站点的相关内容,搜索引擎也很难把你的站点排在搜索结果前列。
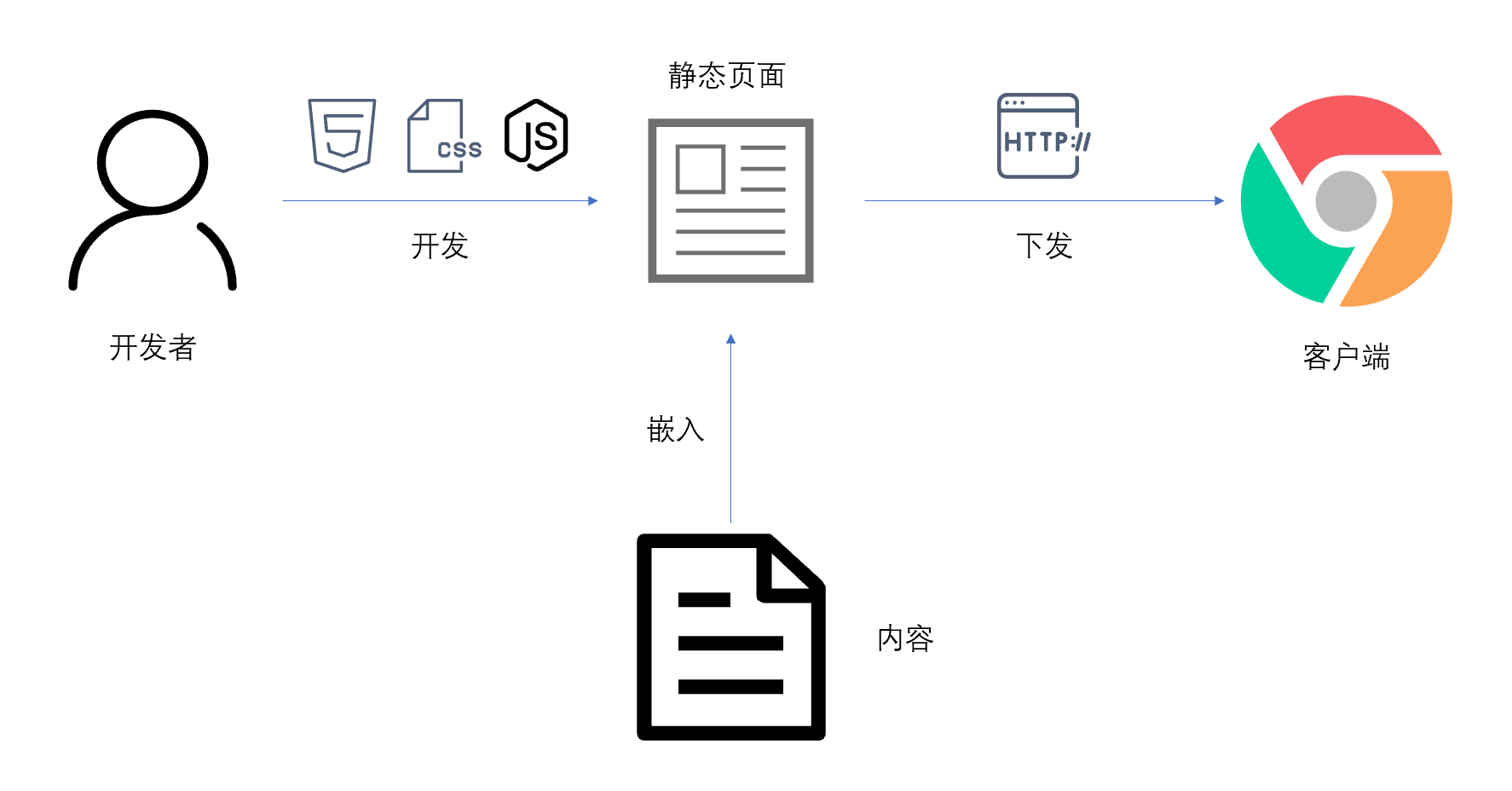
那么为每个页面都编写一个静态的 html 页面呢?比如,为每篇文章都编写一个 html 文件,然后放在服务器上,这样只要客户端请求某篇文章,服务器就把对应的文章页面直接返回。这样也不好,太麻烦了,如果每次更改内容,都要用硬编码的方式去应对,那就把事情弄得太复杂了。如果有一种后台系统,能让管理员通过后台系统的简单操作,就能修改网站呈现的内容就好了。


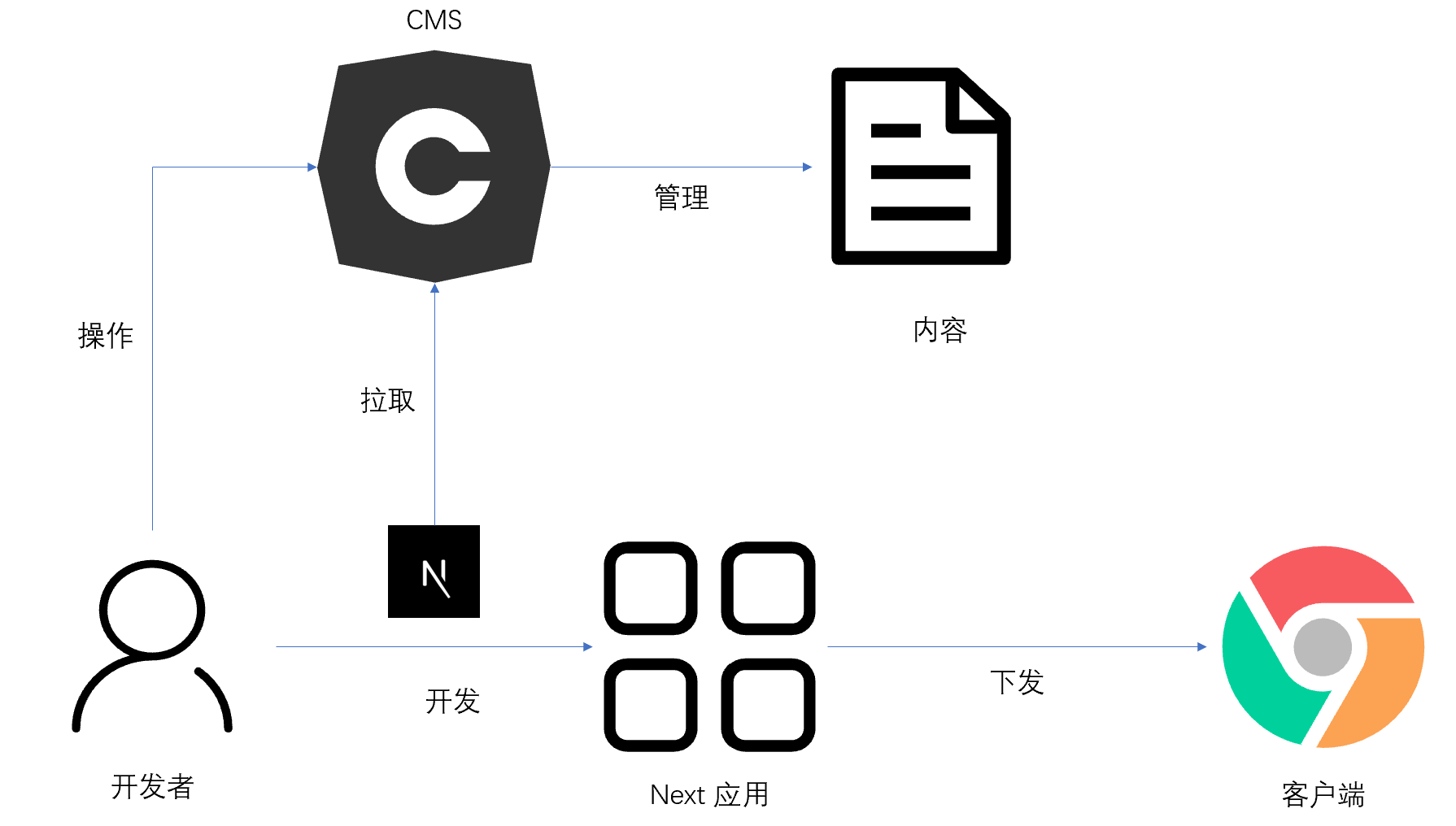
本文就将带领你采用一种新颖的、便捷的开发方式——通过结合 CloudBase CMS 和 Next.js,去构建内容管理方便,利于 SEO 且响应快速的站点。
CMS 是云开发 CloudBase 推出的一款无头(headless)内容管理系统,提供给开发者方便地管理内容资源的能力。所谓无头,意思就是内容管理系统只负责管理你的内容,比如文章内容和作者列表。这些内容可以在客户端或者服务端通过 SDK 或者 API 的方式去取得。而如何去展示这些内容,则由开发者自行全权掌控。
Next.js 是一款生产级的 React 框架,它提供了静态生成的功能。静态生成的意思是,在构建的过程中,Next.js 就会自动执行数据拉取的逻辑,并把数据和 UI 渲染为一个个的静态 HTML 页面,这意味着,我们的站点将响应迅速,而且利于 SEO。

本文将通过带领你构建一个个人博客,以展示如何结合这两者,并最终在腾讯云云开发上部署站点。
Demo在线预览:

首先,你要在腾讯云控制台开通你的第一个云开发环境。云开发环境是云开发中的一个概念,每个云环境都集成了应用开发需要的基础能力,比如云数据库、云函数,开发者可以方便地组合、使用它们,为应用开发赋能。TCB-CMS 也是建立在云环境之上的。
创建环境时,你可以直接选择空模板并勾选免费资源选项即可,最后将环境命名为 my-blog。

可以看到,环境已经在创建中了。
环境创建完毕后,进入扩展应用模块,可以看到“CMS内容管理系统”,可以在这里安装它。设置都按照默认就可以了,唯一要注意的是,务必记住自己设置的管理员账号和密码。
等安装完毕后,可以在已安装应用一栏中进入应用。点击访问地址后,我们可以直接访问应用。进入应用并输入管理员账号和密码,然后可以看到以下页面:

现在,系统中还没有任何项目,点击创建一个名为 MyBlog 的新项目,创建完毕后进入项目,可以看到内容模型和内容集合,拿数据库作类比,这两者就是数据库表和数据库表内容的关系,这两者就是我们要设置和管理的内容。已经有准备好的数据可以直接导入,分别就在 项目源码仓库 中的 ./schema 和 ./data 文件夹中。点击导入按钮,然后选择导入文件即可。
好了,现在 CMS 已经成功开通了,我们也往其中加入了内容。接下来,就可以着手 Next.js 应用的编写了。
2. 启动 Next.js 项目Next.js 是构建于 React 之上的生产级前端框架。相比于原本的 React,Next.js 提供了静态生成、服务端渲染等特性,同时自带前端路由,我们这次就主要用到 Next.js 的静态生成功能。使用 Next.js 编写前端应用,和使用 create-react-app 脚手架编写 SPA 应用非常类似,而且更加便捷、开箱即用。
直接在命令行执行以下命令可以创建 Next.js 的样板项目并启动它:
npx create-next-app npm run dev访问 localhost:3000 可以看到以下效果:

接下来,我们就将基于这个样板项目开发网站。
首页这里,我们将在首页放置文章列表。

