同时将 <transition> 组件的 mode 设置为 mode="out-in" ,因为不设置的话,进来的元素和出去的元素动画是同时执行的,就会出现动画执行时它俩是一上一下的位置,知道上面的元素完全移出后,下面的元素突然被顶了上来,效果不理想,除非进入的元素设置成 position: absolute; ,将其覆盖在移出元素上方,但脱离文档里就会有太多不可控的因素。
所以最终内容区的动效我采用 margin-left 进行处理,并且模式是先出后进,为了避免两个动效执行总时长过长,移出的动画为 200ms ,进入的动画为 150ms ,总时长控制在 400ms 以内,因为不能使用 transform 所以也就不能进行 GPU 加速,过短的时长偶尔会出现掉帧的情况。
部分代码:
.main-enter-active { transition: all 0.2s; } .main-leave-active { transition: all 0.15s; } .main-enter { opacity: 0; margin-left: -20px; } .main-leave-to { opacity: 0; margin-left: 20px; } 最后
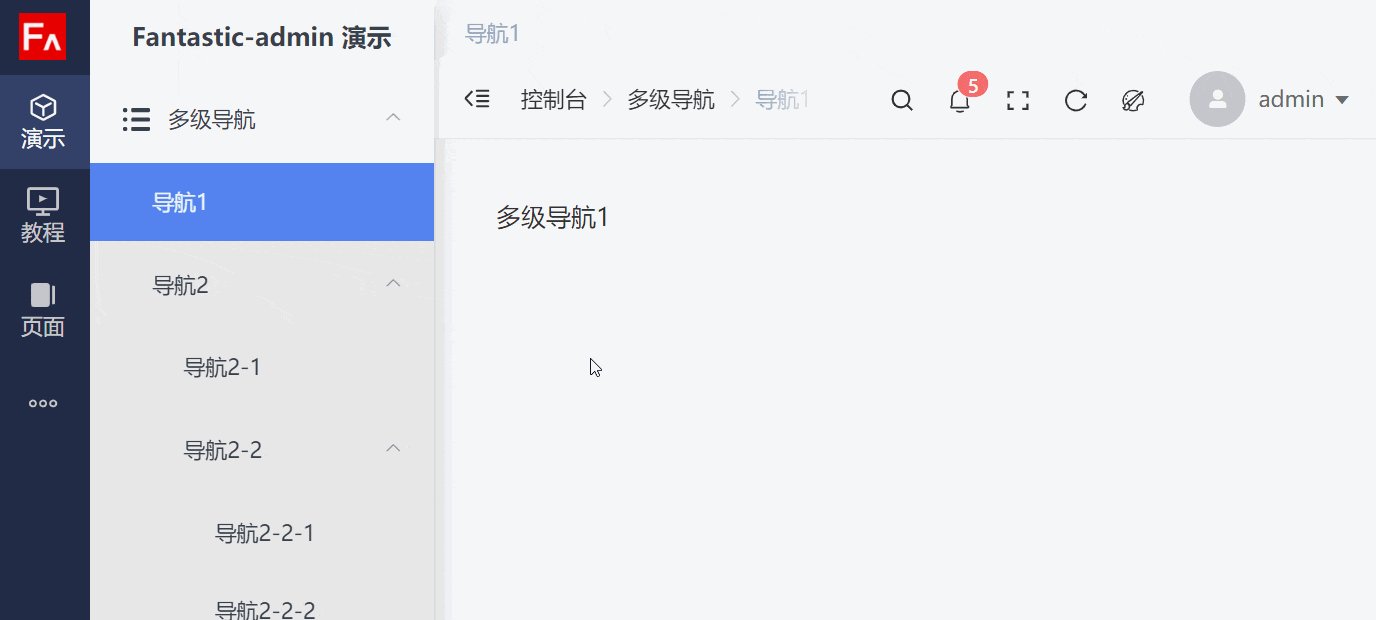
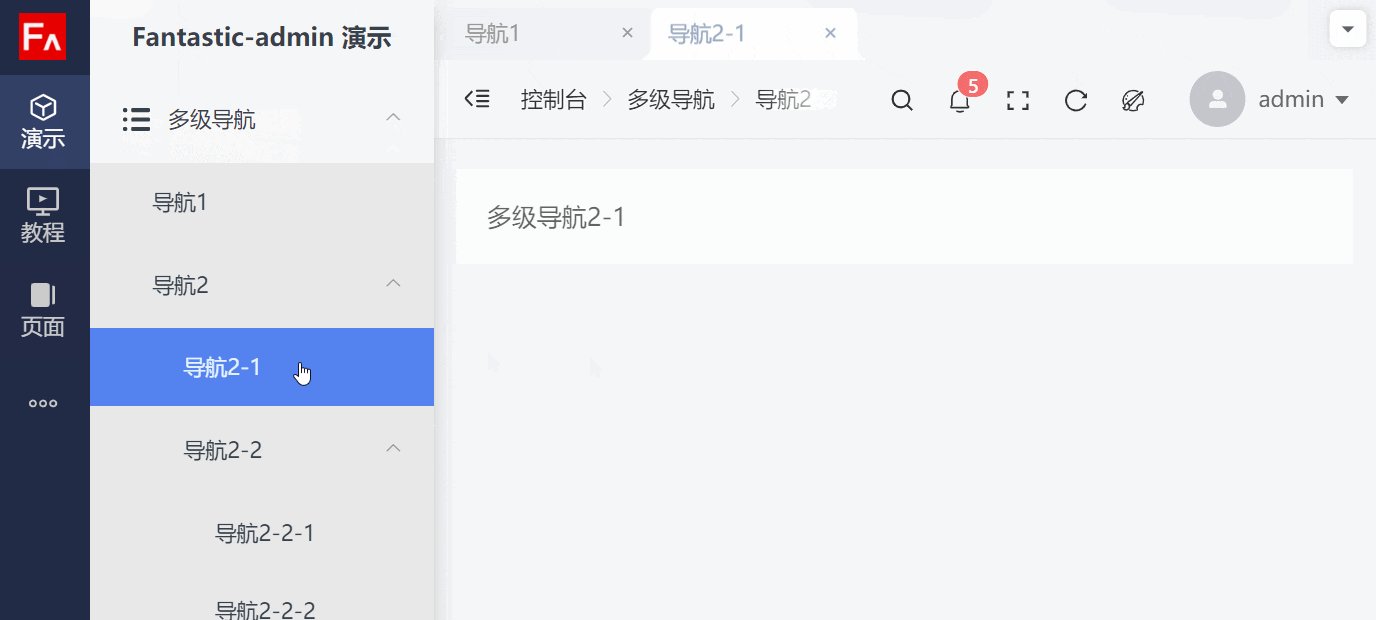
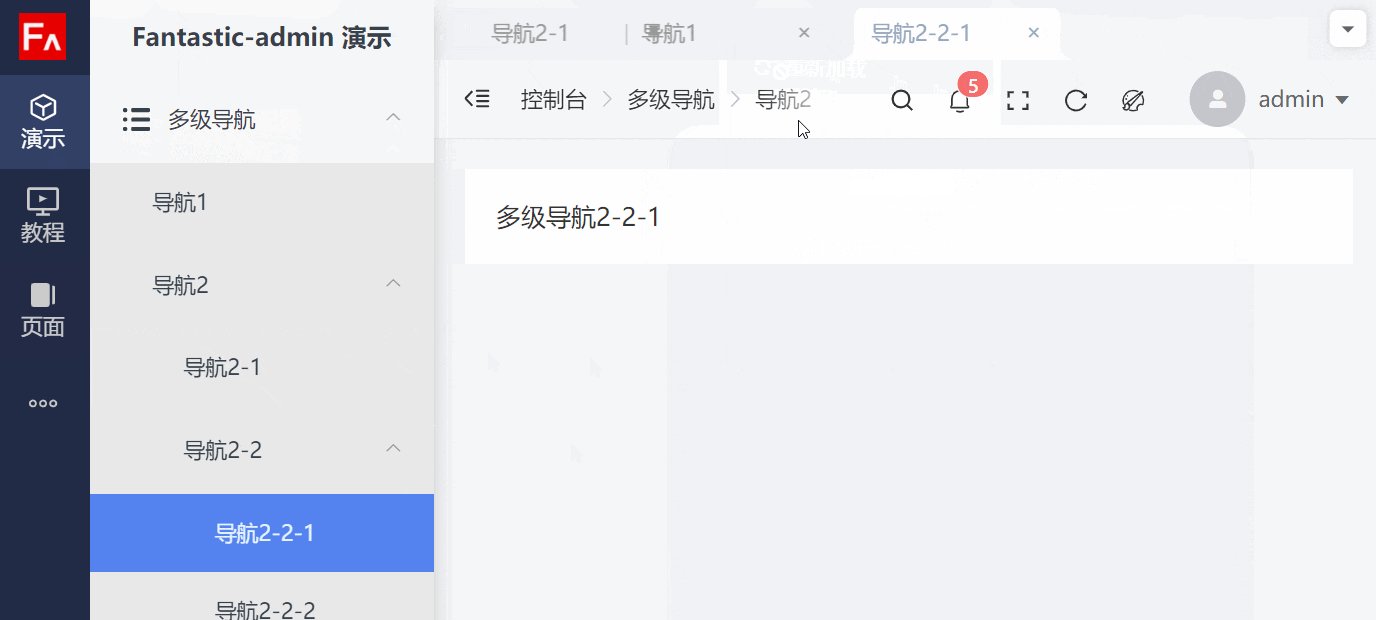
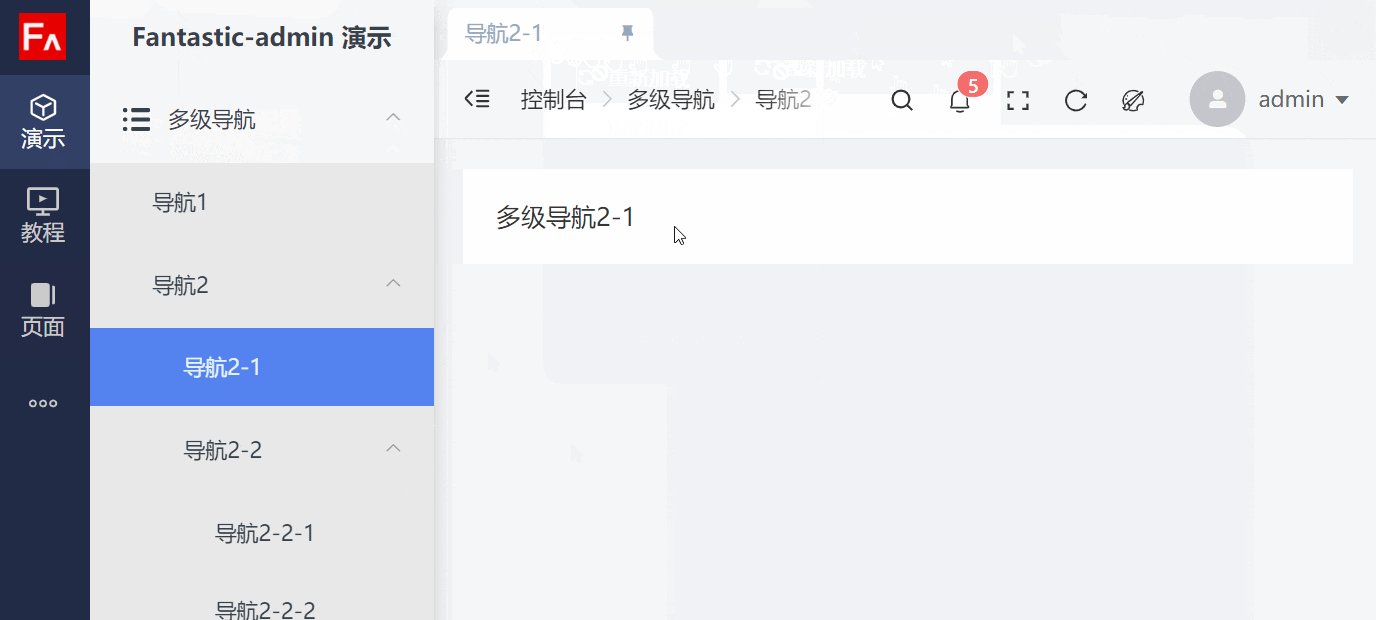
这就是整体的一个效果演示了。

当然如果你感兴趣,你可以去 Fantastic-admin 实际操作体验一下,这是我写的一个中后台系统框架,基于 Vue 和 ElementUI 。
参考中文版来了!新版Material Design 官方动效指南
中文版来了!新版Material Design 官方动效指南(二)
中文版来了!新版Material Design 官方动效指南(三)

