

语言都是相通的,只要搞清楚概念后就可以编写代码了。而概念是需要学习成本的。
Java基础不用看《编程思想》,基础语法看 就可以了,入门后想干啥干啥,如果感兴趣,如果有时间。
Web这里讲的web是指提供API(Application Programming Interface)的能力。那么什么是API?
API是指server端和client端进行资源交互的通道。Client可以通过API来获取和修改server端的资源(Resource). 实际上,API差不多就是URL的代称,现阶段,推荐采用RESTfull API.
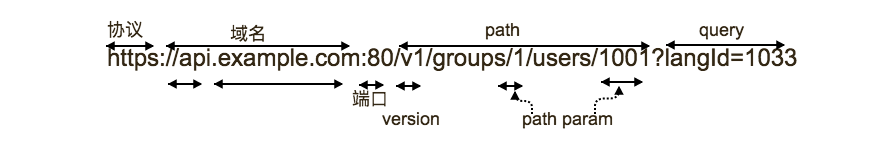
RESTfull APIAPI表现方式就是URL(Uniform Resoure Locator)。RESTfull API是一个概念,规定了应该以什么样的结构去构建API,即应该如何拼接URL。先来看看URL是什么样子的。

资源(Resources)
path中的groups和users都是资源的名称,通过参数来确定资源的位置。
行为/操作(Method)
我们通过约定的Http Method来表示对Resource的操作。
常用的HTTP动词有下面五个(括号里是对应的SQL命令)。
GET(SELECT):从服务器取出资源(一项或多项)。 POST(CREATE):在服务器新建一个资源。 PUT(UPDATE):在服务器更新资源(客户端提供改变后的完整资源)。 PATCH(UPDATE):在服务器更新资源(客户端提供改变的属性)。 DELETE(DELETE):从服务器删除资源。还有两个不常用的HTTP动词。
HEAD:获取资源的元数据。 OPTIONS:获取信息,关于资源的哪些属性是客户端可以改变的。示例:
GET /zoos:列出所有动物园 POST /zoos:新建一个动物园 GET /zoos/ID:获取某个指定动物园的信息 PUT /zoos/ID:更新某个指定动物园的信息(提供该动物园的全部信息) PATCH /zoos/ID:更新某个指定动物园的信息(提供该动物园的部分信息) DELETE /zoos/ID:删除某个动物园 GET /zoos/ID/animals:列出某个指定动物园的所有动物 DELETE /zoos/ID/animals/ID:删除某个指定动物园的指定动物当path的组成仍旧无法准确定位资源的时候,可以通过queryParam来进一步缩小范围。
?limit=10:指定返回记录的数量 ?offset=10:指定返回记录的开始位置。 ?page=2&per_page=100:指定第几页,以及每页的记录数。 ?sortby=name&order=asc:指定返回结果按照哪个属性排序,以及排序顺序。 ?animal_type_id=1:指定筛选条件更多关于构建RESTfull API的信息,参阅https://codeplanet.io/principles-good-restful-api-design/
ContentType现在的接口都是基于JSON传输的,什么是JSON(JavaScript Object Notation)?
一个基于JSON的API的response应该包含以下header
Content-Type:application/json; charset=utf-8 NodeJS Web安装NodeJS
然后,创建app.js, npm install express --save, node app.js, 访问localhost:3000/,localhost:3000/json
// 这句的意思就是引入 `express` 模块,并将它赋予 `express` 这个变量等待使用。 var express =http://www.likecs.com/ require('express'); // 调用 express 实例,它是一个函数,不带参数调用时,会返回一个 express 实例,将这个变量赋予 app 变量。 var app =http://www.likecs.com/ express(); // app 本身有很多方法,其中包括最常用的 get、post、put/patch、delete,在这里我们调用其中的 get 方法,为我们的 `/` 路径指定一个 handler 函数。 // 这个 handler 函数会接收 req 和 res 两个对象,他们分别是请求的 request 和 response。 // request 中包含了浏览器传来的各种信息,比如 query 啊,body 啊,headers 啊之类的,都可以通过 req 对象访问到。 // res 对象,我们一般不从里面取信息,而是通过它来定制我们向浏览器输出的信息,比如 header 信息,比如想要向浏览器输出的内容。这里我们调用了它的 #send 方法,向浏览器输出一个字符串。 app.get('http://www.likecs.com/', function (req, res) { res.send('Hello World'); }); app.get('/json', function (req, res) { var rs =http://www.likecs.com/ {}; rs.id=http://www.likecs.com/1; rs.name =http://www.likecs.com/ "Ryan"; res.send(rs); }); // 定义好我们 app 的行为之后,让它监听本地的 3000 端口。这里的第二个函数是个回调函数,会在 listen 动作成功后执行,我们这里执行了一个命令行输出操作,告诉我们监听动作已完成。 app.listen(3000, function () { console.log('app is listening at port 3000'); });

