2、背景图片
width: 200px; height: 300px; background-image: url(image@2x.jpg); background-size: 200px 300px; // 或者: background-size: contain;这样的缺点就是,普通屏幕下:
1、同样下载长度都2倍的图片,造成了资源浪费。
2、图片由于downSampling,会失去一些锐利度(或者色差)。
所以最好的解决办法:不同的dpr下,加载不同的尺寸的图片。
不管是通过css媒体查询,还是通过js条件判断都是可以的。所以需要准备两套图片。
2、retina下,border:1px的问题
1px是设计师用他的像素眼,最关心的问题。
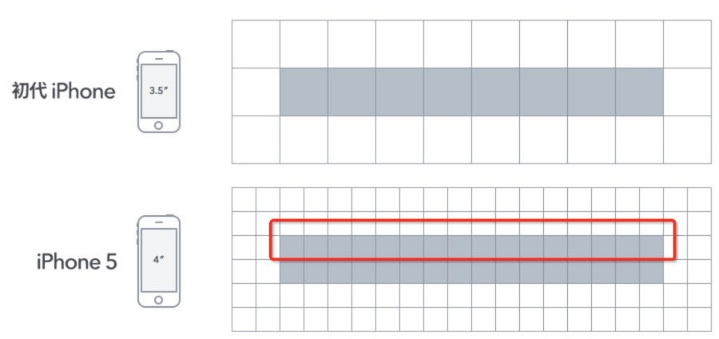
还是通过一张图来解释(原谅我再次盗图):

上图中,对于一条1px宽的直线,它们在屏幕上的物理尺寸(灰色区域)的确是相同的,不同的其实是屏幕上最小的物理显示单元,即物理像素,所以对于一条直线,iphone5它能显示的最小宽度其实是图中的红线圈出来的灰色区域,用css来表示,理论上说是0.5px。
所以,设计师想要的retina下border: 1px;,其实就是1物理像素宽,对于css而言,可以认为是border: 0.5px;,这是retina下(dpr=2)下能显示的最小单位。
然而,无奈并不是所有手机浏览器都能识别border: 0.5px;,ios7以下,android等其他系统里,0.5px会被当成为0px处理,那么如何实现这0.5px呢?
最简单的一个做法就是这样(元素scale):
.scale{ position: relative; } .scale:after{ content:""; position: absolute; bottom:0px; left:0px; right:0px; border-bottom:1px solid #ddd; -webkit-transform:scaleY(.5); -webkit-transform-origin:0 0; }我们照常写border-bottom: 1px solid #ddd;,然后通过transform: scaleY(.5)缩小0.5倍来达到0.5px的效果,但是这样hack实在是不够通用(如:圆角等),写起来也麻烦。
或者可以使用js来判断当前浏览器是否支持border的0.5px,如果支持就会在HTML上添加一个class名hairlines,
if (window.devicePixelRatio && devicePixelRatio >= 2) { var testElem = document.createElement('div'); testElem.style.border = '.5px solid transparent'; document.body.appendChild(testElem); if (testElem.offsetHeight == 1) { document.querySelector('html').classList.add('hairlines'); } document.body.removeChild(testElem); }css
div { border: 1px solid #bbb; } .hairlines div { border-width: 0.5px; }

