原文地址
手摸手带你撸博客(一) 环境搭建 安装 node狂点下一步
命令行输入此条命令 如果能看到版本号则安装成功
node -v 安装Git(同上) 实在不会的小伙伴百度一下,教程很多,不细说了
命令行输入此条命令 如果能看到版本号则安装成功
git version 安装 Hexo博客的搭建工具有很多,这里我选用的是Hexo,原因嘛,因为我只会这一个,相同功能的轮子会一个就够了,而且也确实好用
全局安装Hexo
打开 CMD
npm install -g hexo-cli
安装完成后,就可以通过Hexo搭建博客了 。
进入要创建项目的目录, 执行以下命令
hexo init my-blog新建完成后,指定文件夹的目录如下:
├── _config.yml 博客主题的大部分参数配置(不包括主题) ├── package.json 这就不用说了吧 ├── scaffolds (模板文件夹 新建文件时根据模板创建) ├── source | ├── _drafts(博客草稿文件,需要自己新建) | └── _posts (博客的MD文件,你所写的文章一般都放在这里) └── themes (主题文件)根目录下命令行输入
npm run server
一个普通的不能再普通的博客主题就搭建好了
浏览器打开:4000 进行本地访问
如果端口号被占用你可以自定义端口号
例如
npm run server --port 5000

名字随便起, 能保证上传下载就行
启动pages
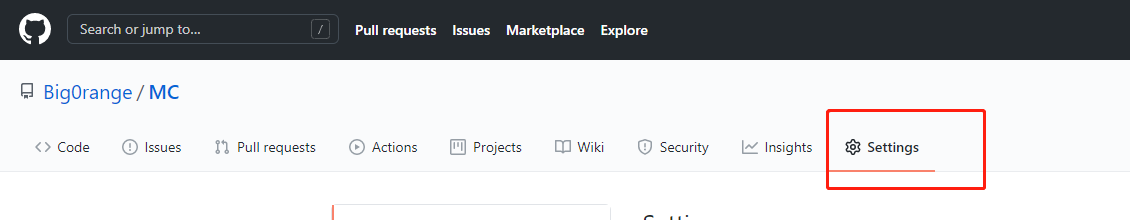
点击仓库内的Setting

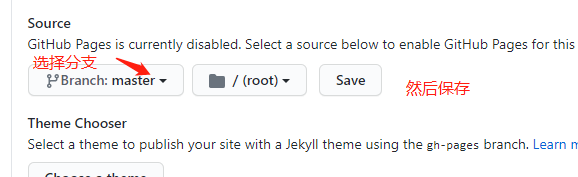
往下滑,找到这一个选项


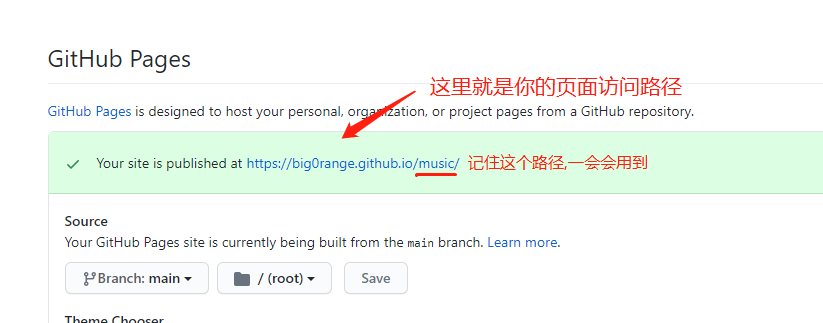
之后页面会刷新一下,再找到这个选项

点击上面的页面访问路径就可以查看了,不过现在还什么都没有,进去肯定是404 配置自己的项目
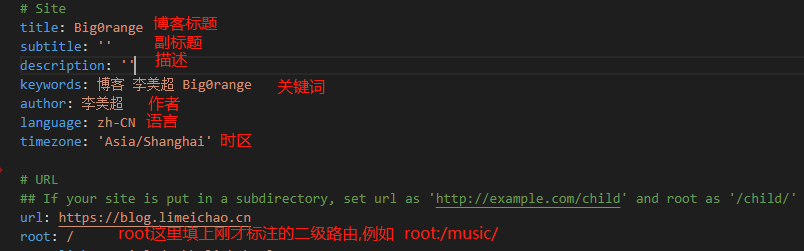
去根目录下找到_config.yml这个文件

生成密钥:
ssh-keygen -t rsa -C "你的Github邮箱地址"
查看密钥并复制:
cat ~/.ssh/id_rsa.pub

然后在 Github 上添加刚刚生成的 SSH Key。
打开 Github –> Settings –> SSH and GPG keys –> SSH keys –> New SSH key,复制之前生成的密钥粘贴就行了。
此时打开 Git,输入命令 ssh -T git@github.com 验证一下,如果出现 Hi XXX! You’ve successfully authenticated, but GitHub does not provide shell access. 说明 SSH key 添加成功了。如果出现问题,很有可能是之前的用户名、邮箱设置错误,检查一下。常见错误可以参考:
git-ssh 配置和使用
GitHub Help - Error Permission denied (publickey)
需要先安装一个插件
npm install hexo-deployer-git --save
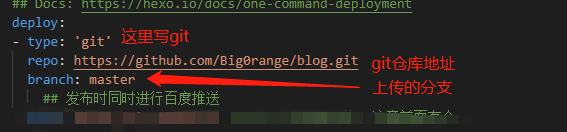
在配置文件的最底部有这几条

然后命令行执行命令(需按顺序)
npm run clean 清除缓存
npm run build项目打包
npm run deploy上传git
大功告成在访问自己的博客地址就可以访问了, 不会有404了
下期教大家怎么应用主题
毕竟博客这么丑
怎么好意思拿出来见人啊

