在 jsComplete,我们管理一个专门用于帮助编程学习者 slack 帐户。我们常常会收到一些有趣的问题,但大多数问题都是常见问题。 我创建这个资源为了帮助 React.js学习者遇到这些常见的问题时提供一定帮助。在这里可以快速找到一些常见问题的解决方案,而不是一,遍又一遍去找解决方法,我会持续更新这些常见的问题。
1. 组件的名称开头要大写React 组件名称必须具有以大写字母开头。
如果组件名称不以大写字母开头,则组件使用将被视为内置元素,例如 div 或 span。
例如:
class greeting extends React.Component { // ... }如果尝试渲染 <greeting />,React 将忽略上述内容,会报以下警告:
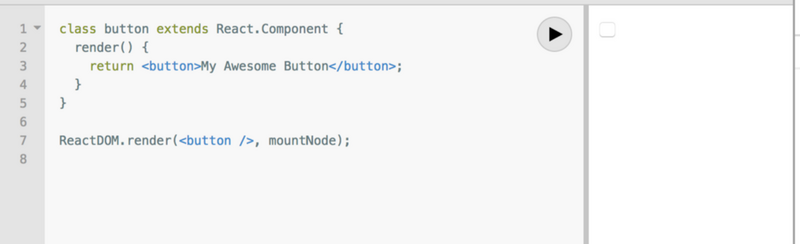
Warning: The tag <greeting> is unrecognized in this browser. If you meant to render a React component, start its name with an uppercase letter.这里更大的问题是把组件命名为 button 或 img。 React 会忽略你的组件,只是渲染一个普通 HTML button 或 img 标签。

注意上面没有渲染 “My Awesome Button” 和 React 刚刚呈现的空 HTML 按钮元素。 在这种情况下,React 不会警告你。
2. 使用单引号而不是反引号用反引号(…)创建的字符串与用单引号('…')创建的字符串不同。
在大多数键盘上,可以使用 tab 键上方的键来输入用反引号( ` )字符。
当需要在字符串中包含动态表达式时,使用反引号创建一个字符串(不需要使用字符串连接)。
`This is a string template literal that can include expressions` 'This is just a string, you cannot include expressions here'假设你想要一个始终报告当前时间的字符串:
“Time is ...”
// Current time string const time = new Date().toLocaleTimeString(); // 使用普通字符串(单引号或双引号)时,需要使用字符串连接: 'Time is ' + time // 在使用反引号时,可以使用 ${} 在字符串中注入时间 `Time is ${time}`此外,反引号还声明一个字符串时,可以创建一个跨多行的字符串:
const template = `I CAN SPAN Multiple Lines`;常规字符串不能这样做。
3. 使用React.PropTypesPropTypes 对象已从 React 中删除。 其过去是以 React.PropTypes 的形式被使用,但不能再使用它了。
相应的,你需要:
npm install prop-types
import PropTypes from 'prop-types'
然后就可以使用它啦,如: PropTypes.string 。
如果你错误地使用了 React.PropTypes,会得到这样的错误提示:
TypeError: Cannot read property 'string' of undefined 4. 没有使用指南里指定的版本在看或阅读有关代码的内容以及使用指南里的例子时,确保你使用的库版本与例子的里的版本是一致的。一般使用最新版本是没有问题,但是如果内容过时,你可能会遇到一些弃用问题。
为了安全起见,请使用主干版本。 例如,如果教程里使用的是 React 16,自己就不要使用 React 15 进行开发了。
这对 Node.js 也很重要。如果使用旧版本的 Node,会遇到一系列问题。 例如,如果你正在看一些教程,这些教程使用了 Object.values,而你现在用 Node 6.x,那个版本此方法是不存在的。 你需要 Node 7.x 或更高版本。
5. 令人困惑的函数与类你能看出下面的代码有什么问题吗?
class Numbers extends React.Component { const arrayOfNumbers = _.range(1, 10); // ... }上面的代码是无效的,因为在 JavaScript 类的内部,不能随意定义变量,只能使用规定的语法定义方法和属性。
这有点令人困惑,因为类语法中使用的{}看起来像块级作用域,但它并不是。
在一个由函数构成的组件里,你就可以想怎么搞就怎么搞:
// Totally Okay: const Number = (props) => { const arrayOfNumbers = _.range(1, 10); // ... }; 6. 将数字作为字符串传递你可以通过 prop 属性传递一个字符串:
<Greeting />如果需要传递一个数值,不要使用字符串:
// 不要这样做 <Greeting counter="7" />相反,使用花括号传递一个实际的数值:
<Greeting counter={7} />在 Greeting 组件中使用 {7},this.props.counter 就被赋值为数字 7 ,并且可以对其进行数学运算。 如果将其作为“7”传递,然后将其视为数字,则可能会遇到意外结果。
7. 忘记了另外一个 app 在用同样的端口要运行 web 服务器,需要使用主机(如 127.0.0.1 )和端口(如 8080)使服务器侦听有效 http 地址上的请求。
一旦成功运行,web 服务器就占据了那个端口,你就不能让这个端口它用,端口会被占用。
如果你尝试在另一个终端上运行相同的服务器,将会得到端口被占用的错误提示,如下:
Error: listen EADDRINUSE 127.0.0.1:8080
