要想优化构建后的体积,不断减少静态资源文件的大小,我们希望webpack帮助我们尽可能压缩文件的体积。对于js 脚本文件而言,webpack4.0 在mode 为‘production’时,默认会启动代码的压缩。除此之外,我们需要手动对html和css 进行压缩。
针对html 的压缩,只需要对进行相关配置。
针对css 的压缩, webpack4.0 使用optimize-css-assets-webpack-plugin来压缩单独的css 文件。
const OptimizeCSSAssetsPlugin = require("optimize-css-assets-webpack-plugin"); module.exports = { plugins: [ new OptimizeCSSAssetsPlugin() ], }
对比之下,我们可以看到明显的效果,关于压缩css 更多的配置可以参考optimize-css-assets-webpack-plugin
处理完前端的三大块js,html,css后, 接下来优化能想到的是处理图片。前面提到,提升性能的一个重要的条件是降低http请求数,而应用中经常会有大大小小的图片需要处理,对应用中的小图标来说,css sprite 是首选,将各种图标集合成一张大的图片可以很好的减少网络请求数。而对于需要独立开的图片,且大小在合理范围内时,我们可以将图片转换成 base64位编码,内嵌到css 中,同样可以减少请求。
3.4.1 base64 转换处理图片资源时,webpack 提供了 file-loader 和url-loader 两个loaders供选择,file-loader 和url-loader 的作用,可以用来解析项目中图片文件的url引入问题。两者的区别在于,url-loader 可以将小于指定字节的文件转为DataURL, 大于指定字节 的依旧会使用file-loader 进行解析
// webpack.base.js module.exports = { module: { rules: [{ test: /\.(png|jpe?g|gif|svg|ttf|woff2|woff)(\?.*)?$/, use: [{ loader: 'url-loader', options: { limit: 10000, // 限制大小 } }, ] }, } 3.4.2 压缩图片处理完雪碧图和小图片的base64转换后,对于大图片来说,webpack还可以做到对图片进行压缩,推荐使用image-webpack-loader,插件提供了多种形式的压缩,详细可以参考官网文档
// webpack.base.js module.exports = { module: { rules: [ { loader: 'image-webpack-loader', options: { optipng: { // 使用 imagemin-optipng 压缩 png,enable: false 为关闭 enabled: true, }, pngquant: { // 使用 imagemin-pngquant 压缩 png quality: '65-90', speed: 4 }, } } ] } }效果对比如下:
一个中大型应用中,第三方的依赖,庞大得可怕,占据了打包后文件的一半以上。然而,这些依赖模块又是很少变更的资源,和css 代码分离的逻辑相似,分离第三方依赖库,可以更好的利用浏览器缓存,提升应用性能。因此,将依赖模块从业务代码中分离是性能优化重要的一环。
webpack4.0 中,依赖库的分离只需要通过 optimization.splitChunks 进行配置即可。
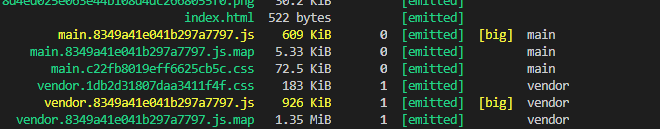
公共库分离后的结果

正如前面所讲,在优化分析中,实际影响体积最大的是 node_modules 的第三方库,这一部分的优化可以大大的减少打包后的体积。这里我们使用最新的webpack-bundle-analyzer插件来分析打包好后的模块,它可以将打包后的内容束展示位方便交互的直观树状图,通过它,可以知道项目大致有哪些模块组成,哪个模块占据的体积较大,是否是可替代的。
我们大致可以从几个方向考虑
1.判断依赖是否不可或缺,依赖在项目中使用率是否过低。在项目中,可能针对某个运算,某个功能,我们使用了一个庞大的库,这个库在体积上的占比较大,而功能使用却较少。这个时候我们可以寻找体积更小,且功能满足的替换库,或者手动实现某些依赖的功能来替换他。

