这将是一个新的系列,将会以 Visual Studio Code(后文都简称为 VSCode 啦)的操作,环境配置,插件介绍为主,为大家不定期的介绍 VSCode 的一些操作技巧,所以取名 VSCode 小鸡汤,本篇将会介绍最基础的 VSCode 安装,以及 VSCode 中基本的编辑功能
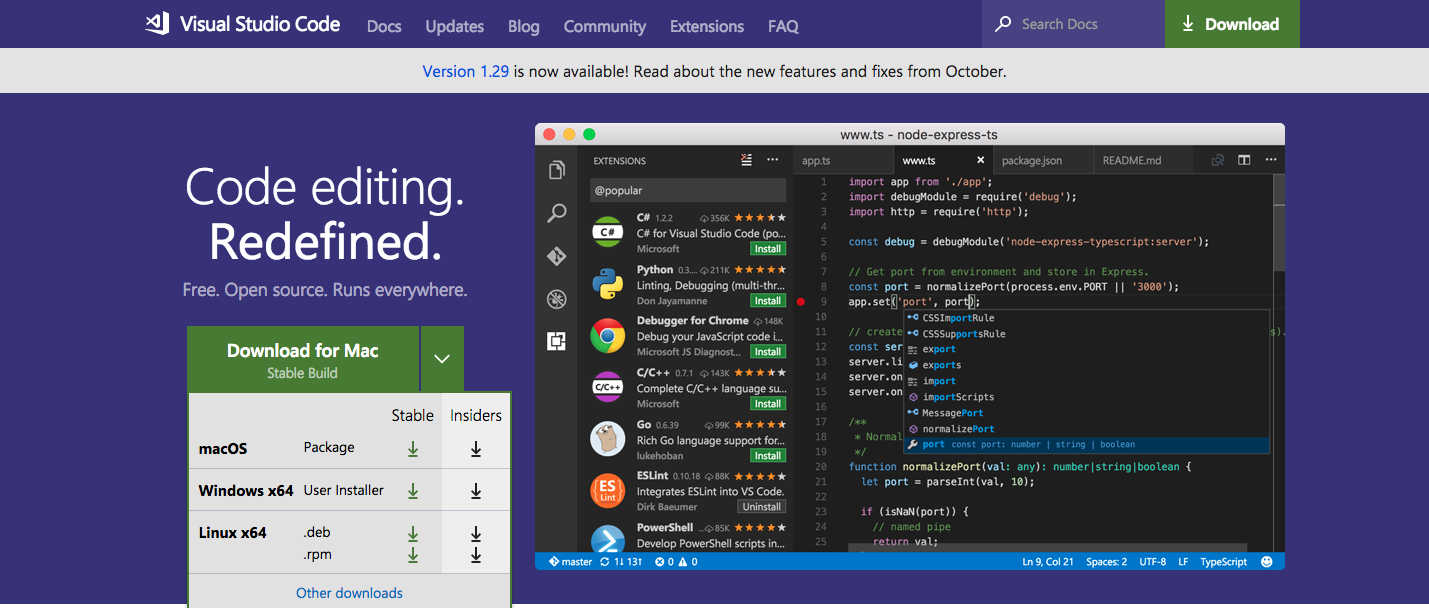
VSCode 安装既然是 VSCode 小鸡汤,那么 VSCode 就是必不可少的了,不然就是白水煮葱姜了(´▽`) ,在 VSCode 官网 可以找到对应系统的 VSCode 的下载或是安装

Windows 用户和 macOS 用户安装起来都比较容易,通过下载官方的安装程序或是 DMG 文件即可完成安装
LinuxLinux 向来都是折腾的代言,所以 Linux 的安装会比较麻烦,不过对于主流 Linux 发行版 VSCode 官方都提供了对应的软件源,只要版本不是太偏应该都很容易安装的,这里列举一些发行版的安装方法
下面大部分内容来自官方文档 Visual Studio Code on Linux
Debian 和 Ubuntu在 Debian 和 Ubuntu 下最快捷简单的安装方式就是直接下载安装包 .deb package (64-bit) 通过图形界面或是命令行直接安装,使用安装包安装会自动安装软件源,这样以后也能自动升级,如果不使用包安装,那么可以手动添加软件源来安装
curl https://packages.microsoft.com/keys/microsoft.asc | gpg --dearmor > microsoft.gpg sudo install -o root -g root -m 644 microsoft.gpg /etc/apt/trusted.gpg.d/ sudo sh -c 'echo "deb [arch=amd64] https://packages.microsoft.com/repos/vscode stable main" > /etc/apt/sources.list.d/vscode.list'之后可以通过 apt-get install code 来完成安装,或者 apt-get install code-insiders 安装 insider 版本(更新更快的测试版)
sudo apt-get install apt-transport-https sudo apt-get update sudo apt-get install code # or code-insiders RH 系 —— RHEL,CentOS,Fedora先安装软件仓库
sudo rpm --import https://packages.microsoft.com/keys/microsoft.asc sudo sh -c 'echo -e "[code]\nname=Visual Studio Code\nbaseurl=https://packages.microsoft.com/yumrepos/vscode\nenabled=1\ngpgcheck=1\ngpgkey=https://packages.microsoft.com/keys/microsoft.asc" > /etc/yum.repos.d/vscode.repo'之后如果是 Fedora 22 以后的版本可以直接通过 dnf 来安装
dnf check-update sudo dnf install code如果是其他的(Fedora < 22,CentOS,RHEL)那么通过 yum 来安装
yum check-update sudo yum install codeRH 系也可以直接下载 rpm 包安装,但是这样安装后不会安装软件参数,无法自动更新,所以并不推荐这样安装
OpenSUSE 系先安装软件仓库
sudo rpm --import https://packages.microsoft.com/keys/microsoft.asc sudo sh -c 'echo -e "[code]\nname=Visual Studio Code\nbaseurl=https://packages.microsoft.com/yumrepos/vscode\nenabled=1\ntype=rpm-md\ngpgcheck=1\ngpgkey=https://packages.microsoft.com/keys/microsoft.asc" > /etc/zypp/repos.d/vscode.repo'使用 zypper 安装
sudo zypper refresh sudo zypper install code ArchLinuxArchLInux 有一个社区维护的 aur 包,可以直接安装
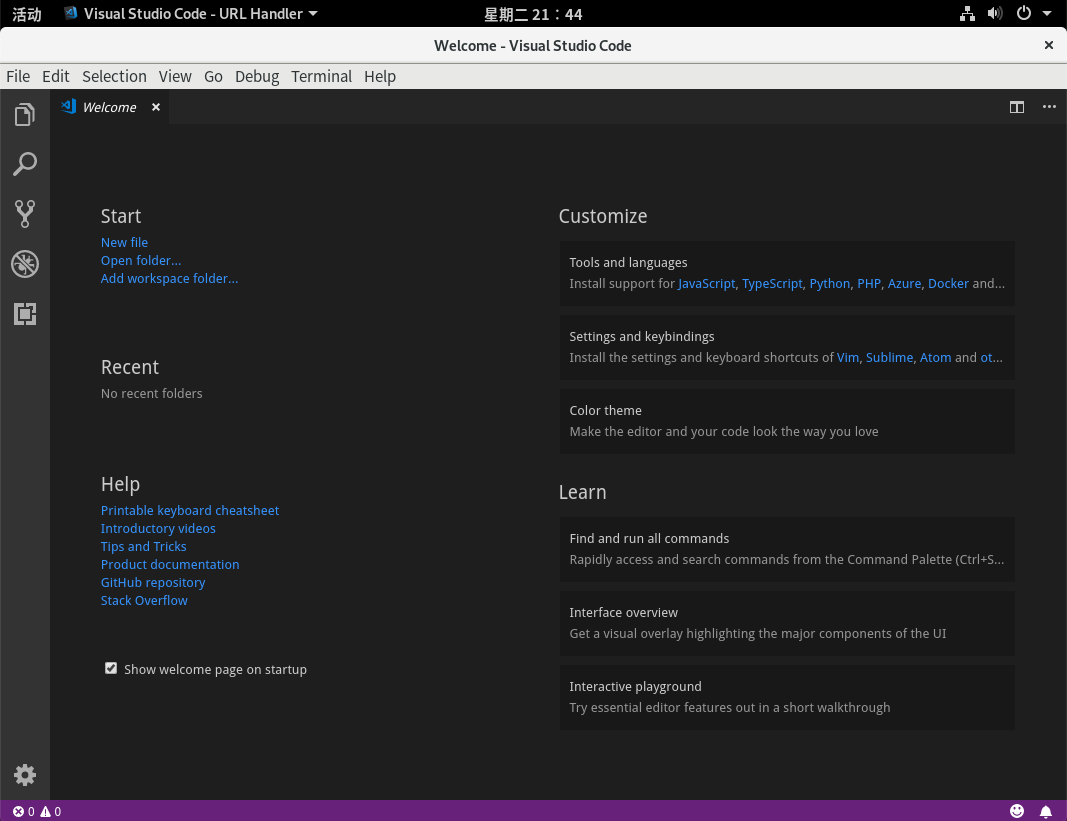
开始使用安装完成后,大部分系统都会建立一个应用程序的启动器或者快捷方式,一般来说直接点击就可以打开了,打开后可以看到 VSCode 的主界面

接下来介绍下使用 VSCode 时一些必备的知识
Activity Bar左边竖着的是 VSCode 的 Activity Bar,上面初始从上到下分别是“Explorer(文件浏览器)”,“Search(搜索)”,“Source Control(代码控制)”,“Debug(调试)”,“Extensions(插件)”五个功能,这五个功能也是 VSCode 的基础功能,在安装其他插件后可能会在 Activity Bar 上增加新的按钮
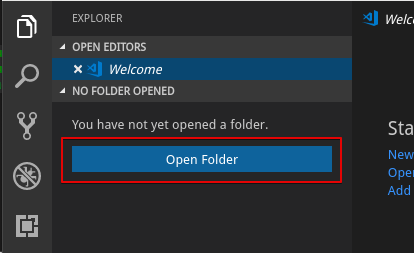
VSCode 的项目结构组织没有打开任何项目的情况下,打开 Explorer 界面我们可以看到当前打开的文件,下面会提示我们还没有打开目录
VSCode 中,一般来说打开目录就相当于是一个项目,我们在打开目录后可以在 Explorer 界面进行文件的增删改操作,也可以通过快速打开功能打开当前打开目录下的文件,查找功能也会搜索当前打开目录下的所有文件

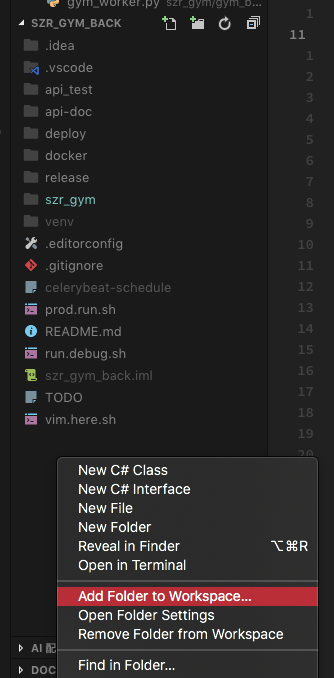
如果需要一次打开多个目录,那么可以在 Explorer 空白处右键菜单中选择“Add Folder to Workspace”添加新的目录

这时候 Explorer 会自显示 Workspace 下的所有项目
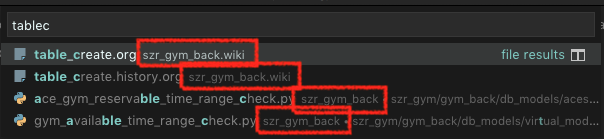
这时候同样快速打开,搜索功能,都会支持搜索所有在 Workspace 中的目录,同时会显示文件是属于哪个目录