在打开项目的情况下,如果在当前项目或者工作空间,有特定的设置,或者有调试设置,那么 VSCode 会在项目目录下面建立一个 .vscode 目录用于存放 VSCode 对于项目或是工作空间的特定设置
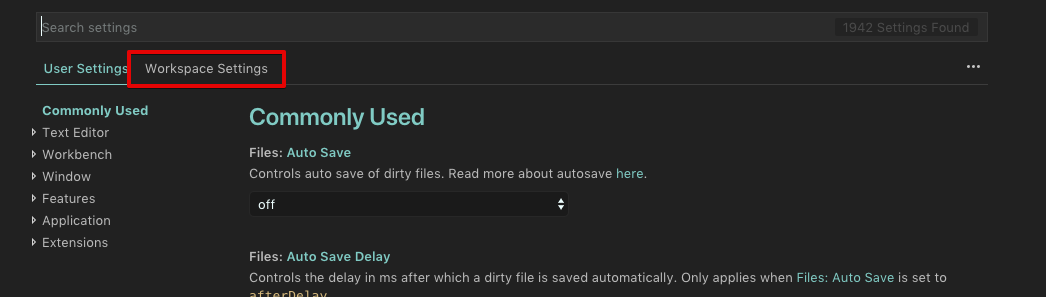
使用 ⌘ - ,(Ctrl - ,)打开设置界面,其中 Workspace Setting 就是针对当前工作空间的设定

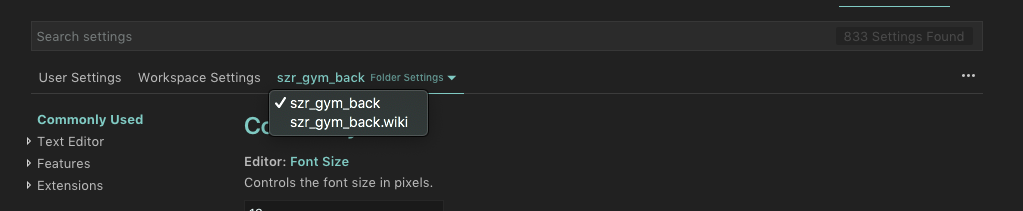
如果打开的工作空间有多个目录,那么还可以针对每个目录单独设定

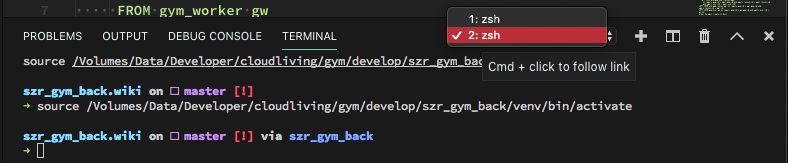
使用 ⌘ - ` (Ctrl - `)可以快速在当前工作路径打开终端,使用加按钮,可以打开新的终端,使用垃圾桶按钮可以关闭当前的终端,点击终端选择下拉器可以选择当前终端,点击叉只是隐藏底部的区域,并不会关闭

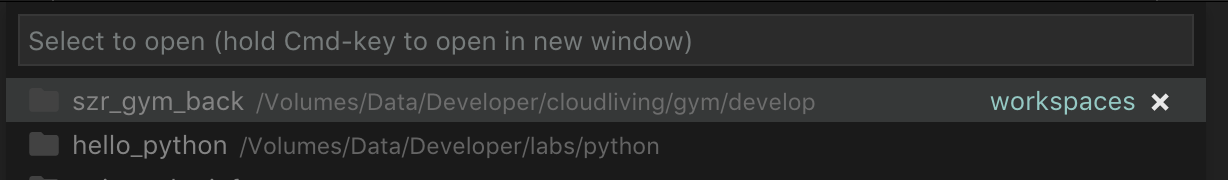
最近项目:在启动页面,如果之前打开过项目的话可以使用 Ctrl - r 选择最近打开的项目(文件夹或是工作空间)

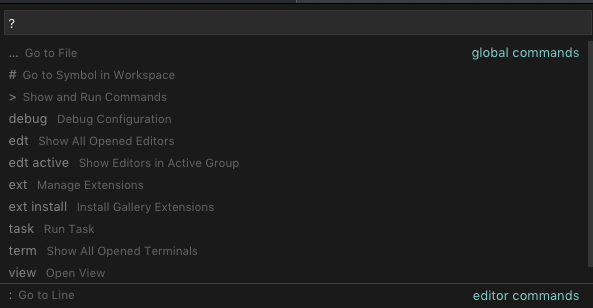
快速打开:使用 ⌘ - p 可以打开快速打开界面,可以通过名称快速的搜索当前工作空间下的所有文件,在快速打开的搜索框中输入 > 可以打开 Command Palette(命令窗口),输入 @ 可以搜索当前文件的符号,输入 # 可以按名称搜索整个项目的 Tag,这些是常用的,输入 ? 可以看到所有的功能

对于 VIM 用户:强烈建议使用 Vim 插件,并且开启 EasyMotion

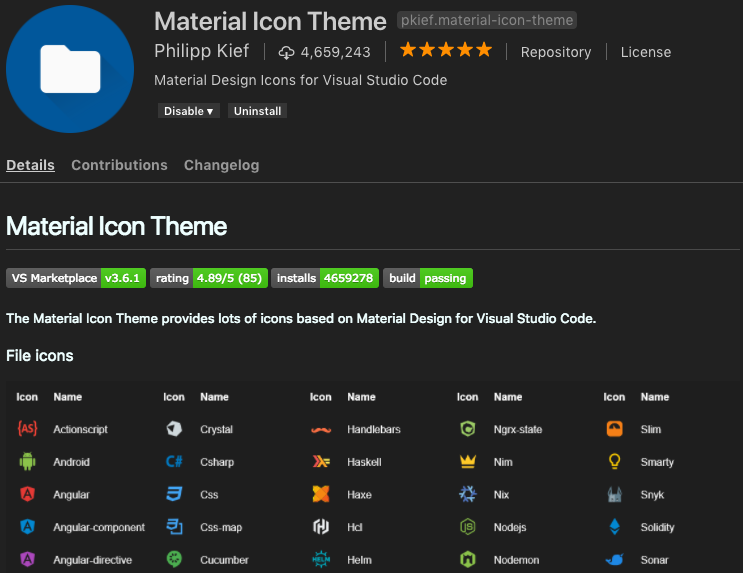
换个文件图标主题:Material Icon Theme 看上去挺不错,不过偶尔也可以换换其他的

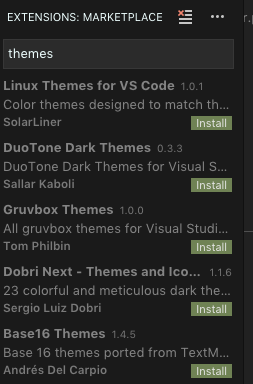
换点颜色主题:VSCode 中有很多颜色主题,过段时间换一换,感受下不同的气氛和心情

这是我给大家带来的第一碗 VSCode 小鸡汤,内容含量可能不是很高,主要以安装和简单配置和使用为主,后续会跟上一些使用上的技巧或是环境搭建之类的主题,希望本文能给大家搬砖生活带来一些帮助,写的不好的地方大家也别吝啬该丢砖就丢砖
VSCode 之类的现代文本编辑器,在插件的搭配下已经可以慢慢的在部分方面接近 IDE 了,我已经全面使用 VSCode 约两年左右,目前在项目开发上已经慢慢疏远了曾经最爱的 VIM,毕竟搭配 Vim 插件后,与 VIM 已经非常接近了,并且有很多开箱即用的工具,个人一直侍奉的原则就是使用合适的称手的工具,而不为了炫技一定要用什么
最后欢迎大家订阅我的微信公众号 Little Code


