
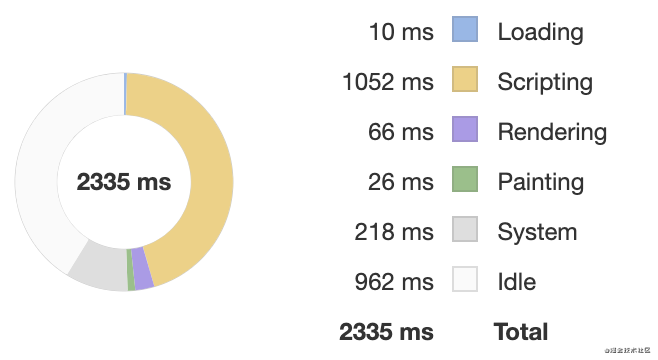
从饼图可以看出占比最多的是脚本执行和空闲。
脚本执行时间长,我们大概可以猜测里面可能存在长任务(Long task);
而空闲占比多可能是等待服务器的响应时间太长。
饼图可以快速形成基本的判断,而具体原因则需要分析瀑布图和火焰图。
第二步:看瀑布图我们来看下请求瀑布图,瀑布图和火焰图都是线程面板的一部分,瀑布图的横轴是时间轴,瀑布图上有很多五颜六色的色块,这些色块就是请求块,每种颜色代表一类资源:
蓝色是HTML文件
紫色是CSS文件
黄色是JavaScript文件
绿色是图片
灰色是后台接口
我们主要关注那些长色块,长色块意味着耗时长,可能是性能瓶颈。
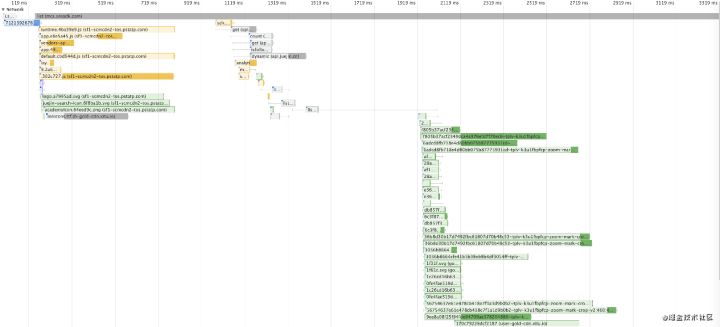
还是看下掘金个人主页的瀑布图。

我们先观察这张图有什么特点,图形观察能力,相信大家小学就已经培养起来了,大致我们可以总结出以下比较明显的特点:
特点一:大瀑布被分成三个小瀑布
特点二:最左边的小瀑布大部分都是黄色色块,中间的小瀑布大部分是灰色色块,最右边的小瀑布大部分是绿色色块
特点三:前两个瀑布之间有一段间距,中间什么色块都没有
特点四:后两个瀑布被一个灰色色块的“尾巴”连在了一起
特点五:顶部有一个超长的灰色色块
类似的特点我们还可以总结出很多来,但是这些特点说明了什么呢?能否帮助我们定位性能瓶颈呢?
回答这些问题需要我们对瀑布图以及浏览器原理有很多的认识,我们一步步来分析吧。
分析瀑布图的含义我们按从左到右,从上到下的顺序进行分析,最左边有两个色块,一个灰色色块,一个蓝色色块,我们分别点击这两个色块,在详情面板看下它们的详情信息。
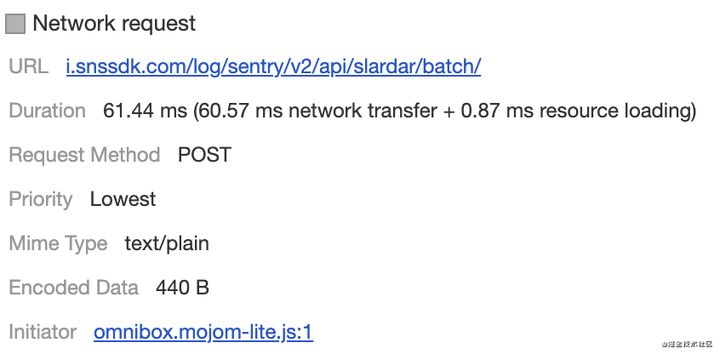
先看灰色色块

我们有注意到这个请求的启动器(Initiator)是一个Chrome插件:chrome://new-tab-page/omnibox.mojom-lite.js
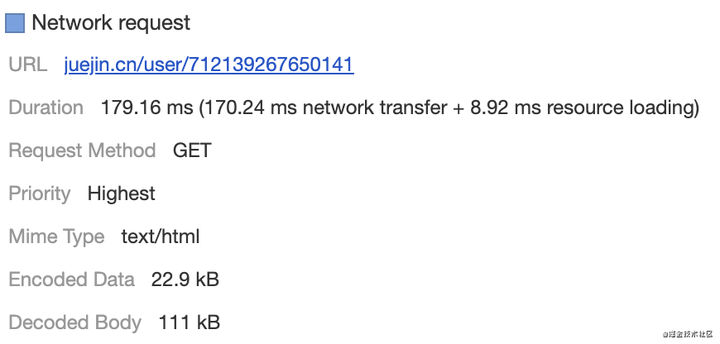
因此我们不关注,接着看蓝色色块

前面我们已经介绍了,蓝色色块代表HTML文件,我们从详情的Mime Type为text/html也可以验证这一点。
我们滚动鼠标滚轮,把这个瀑布图放大,看这个蓝色请求块的细节
请求块的组成通过查看细节图,我们有了新的发现:
每个请求块都由四部分组成:
左侧线:代表请求发送之前的时间(Before Request Sent)
浅色块:代表请求已经发送(Request Sent),直到服务器返回第一个字节给浏览器(TTFB, Time to First Byte)
深色块:服务器返回的内容全部下载到浏览器(Content Download)
右侧线:等待主线程处理(Waiting for main thread)
这个HTML文件是整个网页渲染的起点,成功请求并下载这个文件,才会有接下来的故事。

