接着看中间那个瀑布,通过多次生成性能报告,发现中间瀑布并没有什么特别耗时的请求,不过不管生成多少次报告,有一点是确定的,就是
这三个瀑布之间总是有些空白这些空白到底说明了什么呢?
看完火焰图,相信你就会豁然开朗。
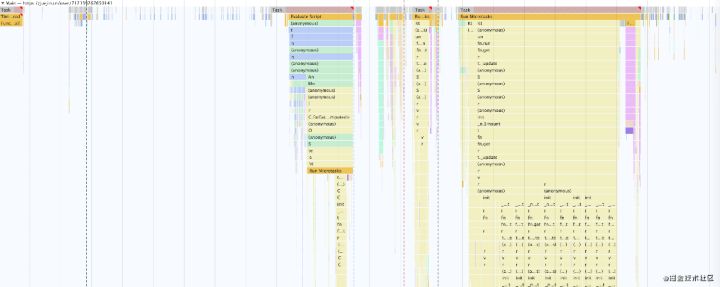
第三步:看火焰图在看正式的火焰图之前,先来看一个瀑布图和火焰图放在一起的效果

看完这张瀑布和火焰的对比图,你一定看出了一个现象
瀑布图有空白的地方,火焰图就有颜色;瀑布图有颜色的地方,火焰图就是空白。
But Why?
要回答这个问题需要了解浏览器主线程执行任务的原理,以及火焰图是做什么的,别着急,让我们一步步来分析。
火焰图是什么火焰图也是线程面板的一部分,它代表的是浏览器主线程的任务流:
随着页面的加载,时间的推移,主线程依次做了什么事儿火焰图的横轴是时间,纵轴是一个个的宏任务。
每个宏任务下面若干个微任务,每个微任务下面有可能有很多子任务,依次类推。
由于有些任务的嵌套层级深,有些嵌套层级浅,所以呈现倒立的火焰状。
每种类型的任务颜色都不一样(无需记忆,有个大致的印象即可):
解析HTML Parse HTML:蓝色
解析样式 Parse Stylesheet:蓝色
评估脚本 Evaluate Script:黄色
重新计算样式 Recalculate Style:深紫色
绘制 Paint:深绿色
执行微任务 Microtasks:黄色
Ajax请求 XHR Load:黄色
函数调用 Function Call:黄色
触发定时器 Timer Fired:黄色
还是先大概看下掘金个人主页的火焰图

然后用我们小学就学会的看图找规律的技能,找到这个图有什么特点,大致扫一眼,我们就能总结出至少以下几个特点:
特点一:总的来看两边是空白,中间有三个大火焰
特点二:两边的两个大火焰正好对应瀑布图的两个空白(这就解释了为什么瀑布图的三个小瀑布之间有空白)
特点三:有些宏任务特别长,并且背景色是红色的阴影线(而不是灰色)、右上角有一个红色的小三角形
多花点时间,可能我们还能有更多的发现,不过这几个是最显而易见的。
为了回答这些问题,我们需要近距离观察下火焰图。
分析火焰图的含义既然火焰图代表主线程每个时间点都在干嘛,那么空白自然就意味着主线程没在干活,那么,它在干嘛呢?
它在等待等待什么呢?
等待服务器返回一些必要的资源和数据所以
火焰图的空白处都是浏览器在等待服务器返回数据 寻找长任务在所有主线程执行的任务中,我们尤其需要关注的是那些耗时特别长的长任务(Long task),这些长任务的特点前面已经说了:
背景色是红色的阴影线右上角有一个红色的小三角形
三个长任务1s钟就找到了

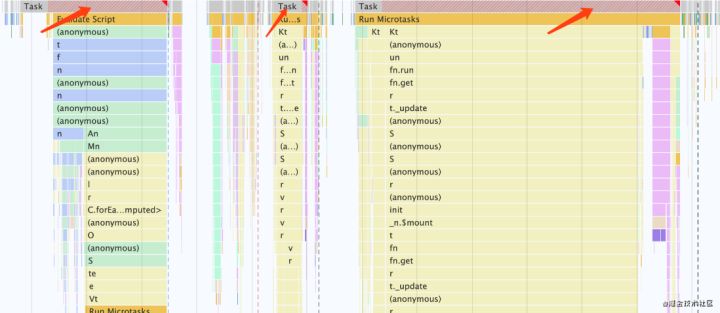
接下来是分析长任务,找到耗时长的具体模块/组件/方法。
我们把最右边最大的那个火焰放大,看看里面到底有些什么秘密。

