性能,是一个问题。
每个项目成长到一定的规模,都几乎必然要遇到性能问题,当遇到性能问题时,我们是:
一脸懵逼,就知道很卡、很慢,不知道为什么
还是
能够快速洞察性能瓶颈,找到行之有效的优化方案
取决于我们对性能的理解深浅,以及是否有一套好的工具和方法。
接下来给大家分享我自己在定位业务性能问题时常用的三步法,为了方便记忆,我把它总结为一句话:
在瀑布下用火焰烤饼
话不多说,喝口水直接开撸!

介绍三步法之前,先来简单了解下Chrome开发者工具的Performance性能面板,以及性能分析报告的基本组成。
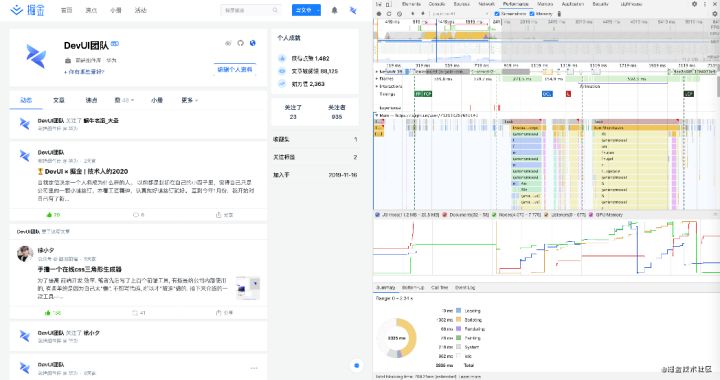
生成性能分析报告以DevUI团队的掘金个人主页为例,使用Chrome浏览器访问:https://juejin.cn/user/712139267650141
然后按F12打开Chrome的开发者工具,选择Performance性能面板。
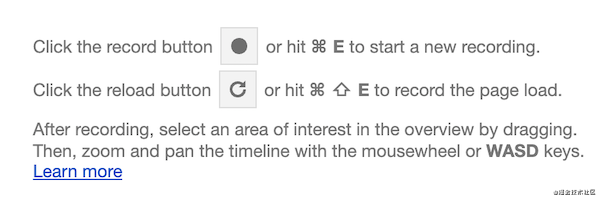
这时我们会看到一个简单的指引:

指引里面有两个按钮,上面的按钮是手动录制,下面的是自动录制,我们点击傻瓜式的自动录制,自动录制会自动刷新页面,在页面加载完成之后,生成该页面的性能分析报告,无需人工干预,非常方便。
等个几秒钟报告就生成好了,一眼看去,花花绿绿的,不知道从何看起?

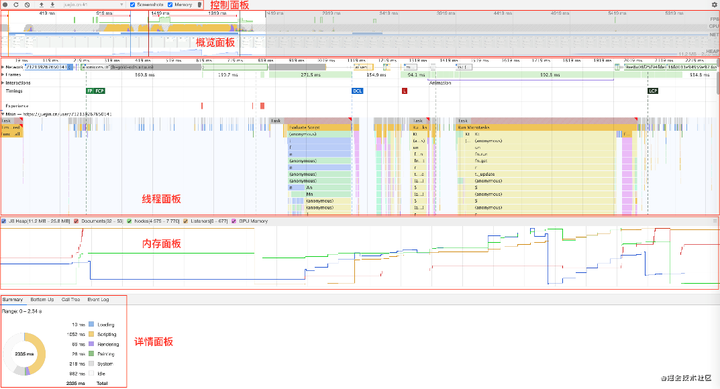
我们对生成的性能分析报告做一个简单的面板分类,看起来就很清晰了。

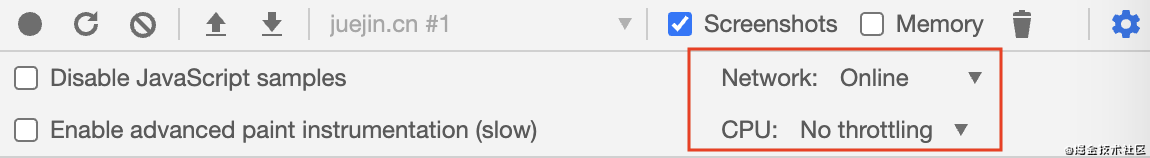
性能报告的顶部是一个工具栏(或者叫控制面板),里面有一堆按钮,我这边用得比较多的是前面三个,其中前两个在指引里已经介绍过了,第三个是用来清除报告的。
还有两个隐藏的功能也很有用,一个是模拟慢网速的,另一个是模拟慢CPU的,对移动端应用做性能优化可能会用到。

工具栏下面是一个概览面板,显示了整个页面加载过程中的FPS(Frames Per Second,每秒传输帧数),用来评估页面的流畅度,有大片红色说明页面可能存在卡顿。
FPS下面是CPU处理各个任务花费的时间,再往下是网络请求的耗时,概览面板最下面是每一帧的截图。
线程面板概览面板往下是线程面板,默认展开的是网络请求瀑布图,其他线程的详情都是收起的。
每个线程面板对性能分析都有价值,而我最常用的是瀑布图和火焰图,后面会重点分析这两个图,如何利用这两张图来分析网站的性能瓶颈。
内存面板再往下是内存面板,内存面板需要在控制面板中手动打开,它是一个分类的内存占用折线图。
每条折线是一种任务随时间推移的内存占用:
JS堆栈
文档
HTML节点
事件监听
GPU内存
详情面板最下面是详情面板,首先看到的是一个饼图,这个饼图显示了各种类型任务的占比,这个非常有用,能否一眼看出什么类型的任务是性能瓶颈。
是资源加载还是脚本执行?是页面渲染还是图像绘制?又或者是空闲时间太长?
第一步:看饼图刚才介绍Performance面板的组成时,提到了3个非常有用的性能分析利器,分别是详情饼图、请求瀑布图和主线程火焰图。
我把这三张图总结成一句话:
在瀑布下用火焰烤饼这句话也是我自己在做性能分析和优化时,屡试不爽的小技巧。
详情面板中的饼图用于展示各种类型任务的耗时占比。
主要有以下几种任务:
蓝色是资源加载
黄色是脚本执行
紫色是页面渲染
绿色是图形绘制
白色是空闲时间
还是举刚才的例子。

