//图集字段 imgurls
if(is_array($_POST['imgurls']['url']))
{
$my_imgurls = "";
foreach($_POST['imgurls']['url'] as $key => $val)
{
$my_imgurls .= "{dede:img ddimg='$val' text='{$_POST['imgurls']['alt'][$key]}' width='' height='' uaid='{$_POST['imgurls']['uaid'][$key]}'}$val{/dede:img}
";
}
}
$imgurls .= addslashes($my_imgurls);
第三步、内容页模板挪用图集标签新写法
<h2>默认图集</h2>
<ul>
{dede:imagelist}
<li>
<img src=http://www.dede58.com/"[field:imgsrc/]" alt="[field:text/]" width="220" height="150">
<p>[field:text/]</p>
</li>
{/dede:imagelist}
</ul>
<h2>户型图片</h2>
<ul>
{dede:imagelist field="huxing"}
<li>
<img src=http://www.dede58.com/"[field:imgsrc/]" alt="[field:text/]" width="220" height="150">
<p>[field:text/]</p>
</li>
{/dede:imagelist}
</ul>
出格说明
{dede:imagelist field="huxing"}
field='图片集字段'
不填的话就是挪用图集默认
织梦多个图集多实例教程在操纵下面的教程之前必需确定你已经完成上面第一、第二、第三步
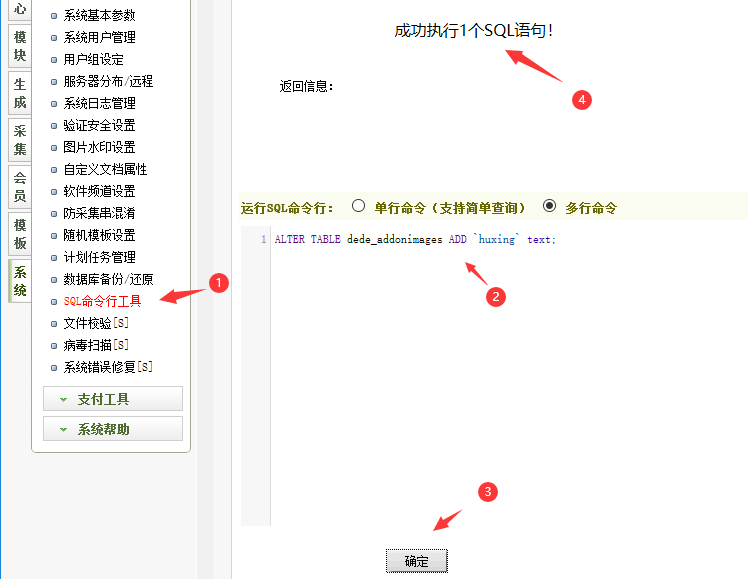
第一步、附加内外添加多个图集字段,譬喻 户型图片 字段
靠山-系统-SQL东西-SQL呼吁行东西

(此图片来历于网络,如有侵权,请接洽删除! )
dede_addonimages 是我的图集模子附加表,留意本身的附加表,千万别写错了

(此图片来历于网络,如有侵权,请接洽删除! )
第二步、打开 /dede/templets/album_add.htm 找到
id="imgurls"
在它地址的tr下面插手
<tr>
<td width="100%" height="24" colspan="4" class="bline">
<table width="800" border="0" cellspacing="0" cellpadding="0">
<tr>
<td width="80" height="40"> <b>户型图片:</b></td>
<td>
<button type="button" class="layui-btn layui-btn-sm layui-btn-normal huxing">
<i class="layui-icon layui-icon-upload"></i>上传图片
</button>
</td>
</tr>
</table>
</td>
</tr>
<tr>
<td colspan="4" class="bline">
<table width='100%'>
<tr>
<td>
<div class="layui-upload-img">
<ul class="layui-upload-list" id="huxing"></ul>
</div>
</td>
</tr>
</table>
</td>
</tr>
如图,留意标注的处所

(此图片来历于网络,如有侵权,请接洽删除! )
继承找到
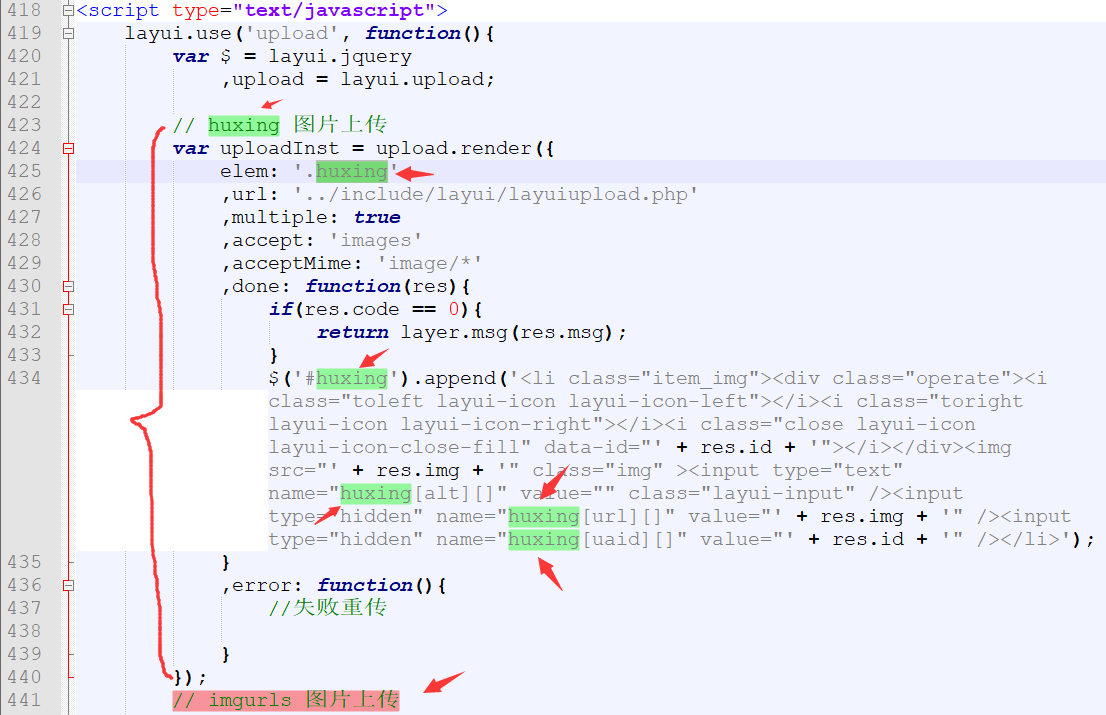
// imgurls 图片上传
在它上面插手
// huxing 图片上传
var uploadInst = upload.render({
elem: '.huxing'
,url: '../include/layui/layuiupload.php'
,multiple: true
,accept: 'images'
,acceptMime: 'image/*'
,done: function(res){
if(res.code == 0){
return layer.msg(res.msg);
}
$('#huxing').append('<li class="item_img"><div class="operate"><i class="toleft layui-icon layui-icon-left"></i><i class="toright layui-icon layui-icon-right"></i><i class="close layui-icon layui-icon-close-fill" data-id="' + res.id + '"></i></div><img src="' + res.img + '" class="img" ><input type="text" name="huxing[alt][]" value="" class="layui-input" /><input type="hidden" name="huxing[url][]" value="' + res.img + '" /><input type="hidden" name="huxing[uaid][]" value="' + res.id + '" /></li>');
}
,error: function(){
//失败重传
}
});
如图,留意标注的处所

(此图片来历于网络,如有侵权,请接洽删除! )
第三步、打开 /dede/templets/album_edit.htm 找到
id="imgurls"
在它地址的tr下面插手
