<tr>
<td width="100%" height="24" colspan="4" class="bline">
<table width="800" border="0" cellspacing="0" cellpadding="0">
<tr>
<td width="80" height="40"> <b>户型图片:</b></td>
<td>
<button type="button" class="layui-btn layui-btn-sm layui-btn-normal huxing">
<i class="layui-icon layui-icon-upload"></i>上传图片
</button>
</td>
</tr>
</table>
</td>
</tr>
<tr>
<td colspan="4" class="bline">
<table width='100%'>
<tr>
<td>
<div class="layui-upload-img">
<ul class="layui-upload-list" id="huxing">
<?php
if($addRow['huxing']!="")
{
$dtp = new DedeTagParse();
$dtp->LoadSource($addRow['huxing']);
if(is_array($dtp->CTags))
{
$fhtml = '';
foreach($dtp->CTags as $ctag)
{
if($ctag->GetName()=="img")
{
$bigimg = trim($ctag->GetInnerText());
$text = trim($ctag->GetAtt('text'),'‘');
$uaid = trim($ctag->GetAtt('uaid'),'‘');
$fhtml .= "<li class="item_img"><div class="operate"><i class="toleft layui-icon layui-icon-left"></i><i class="toright layui-icon layui-icon-right"></i><i class="close layui-icon layui-icon-close-fill" data-id="{$uaid}"></i></div><img src=http://www.dede58.com/"{$bigimg}" class="img" ><input type="text" name="huxing[alt][]" value="{$text}" class="layui-input" /><input type="hidden" name="huxing[url][]" value=http://www.dede58.com/"{$bigimg}" /><input type="hidden" name="huxing[uaid][]" value="{$uaid}" /></li>";
}
}
echo $fhtml;
}
$dtp->Clear();
}
?>
</ul>
</div>
</td>
</tr>
</table>
</td>
</tr>
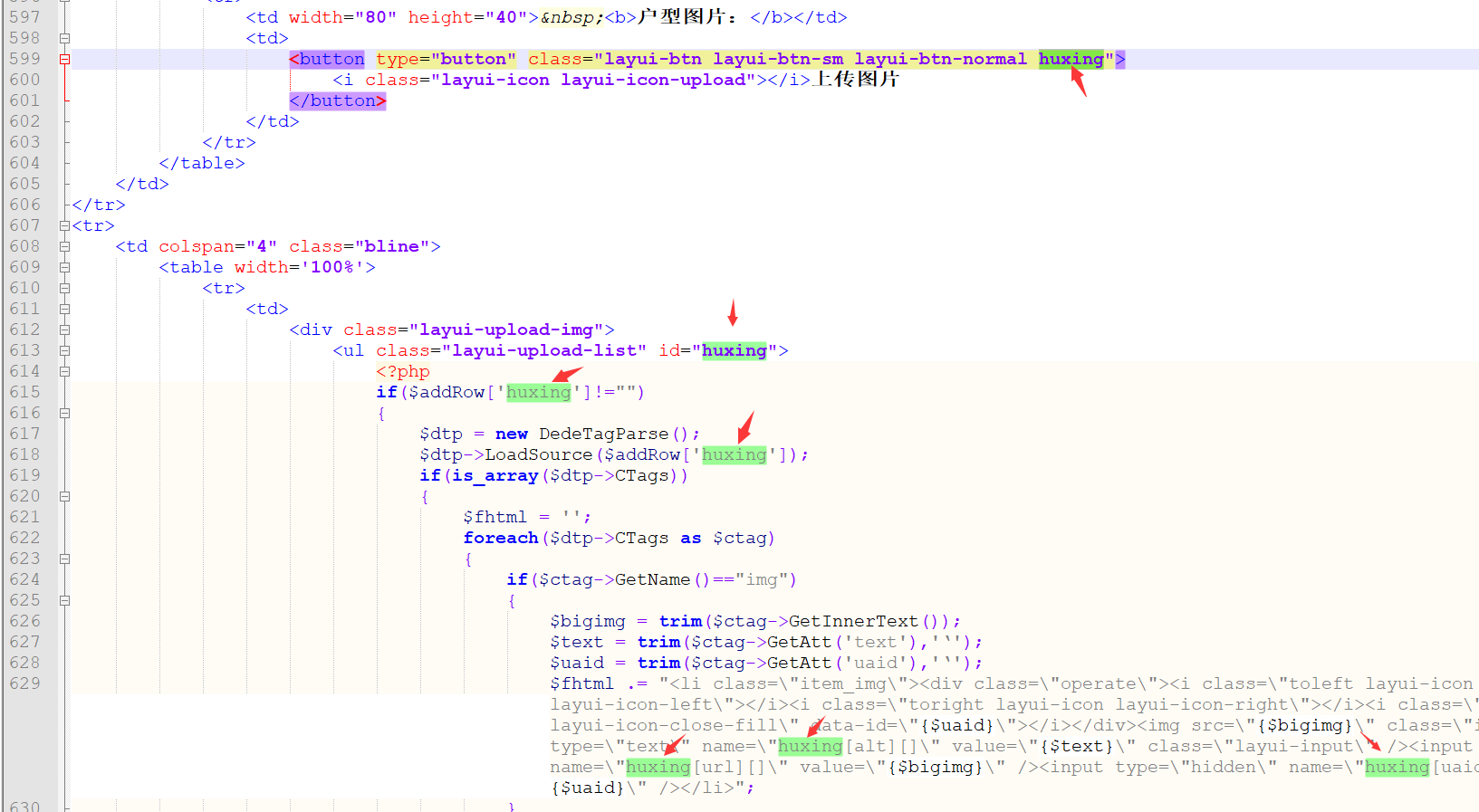
如图,留意标注的字段部门

(此图片来历于网络,如有侵权,请接洽删除! )
继承找到
// imgurls 图片上传
在它上面插手
// huxing 图片上传
var uploadInst = upload.render({
elem: '.huxing'
,url: '../include/layui/layuiupload.php'
,multiple: true
,accept: 'images'
,acceptMime: 'image/*'
,done: function(res){
if(res.code == 0){
return layer.msg(res.msg);
}
$('#huxing').append('<li class="item_img"><div class="operate"><i class="toleft layui-icon layui-icon-left"></i><i class="toright layui-icon layui-icon-right"></i><i class="close layui-icon layui-icon-close-fill" data-id="' + res.id + '"></i></div><img src="' + res.img + '" class="img" ><input type="text" name="huxing[alt][]" value="" class="layui-input" /><input type="hidden" name="huxing[url][]" value="' + res.img + '" /><input type="hidden" name="huxing[uaid][]" value="' + res.id + '" /></li>');
}
,error: function(){
//失败重传
}
});
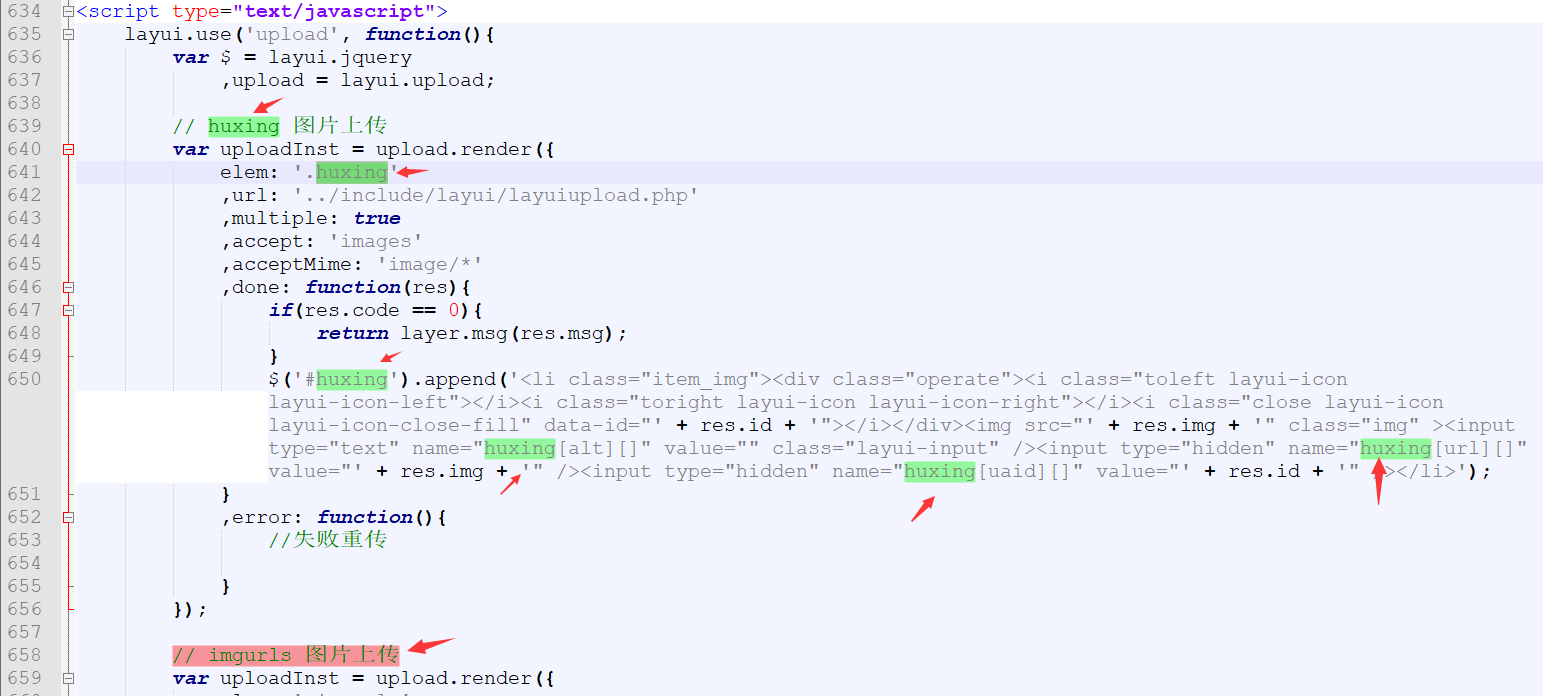
如图,留意标注的字段

(此图片来历于网络,如有侵权,请接洽删除! )
第四步、打开 /dede/album_add.php 找到
//生成HTML
在它上面插手
