见名知义,语义化就是一个词或者句子含义的正确解释,很多html标签也具有语义的含义,就是说元素本身传达了关于标签内容类型的一些信息。比如说看到
就不具有语义化,因为它不能表示具体的含义。所以我们学到的html标签有两种,分别为语义化标签和非语义化标签。 2.为什么要用语义化?
根据W3C语义网--“允许应用程序,企业和团体对数据进行分享和重用”。
便于开发者开发和维护:可以帮助程序员分析标签之中的数据的真实含义。
较好的代码结构:使代码在没有css的情况下,仍然可以显示很好的代码结构,有较好的用户体验。
便于SEO(搜索引擎优化):爬虫依赖标签来确定关键字的权重,因此可以和搜索引擎建立良好的沟通,帮助爬虫爬取更多的有效信息。
3.怎么用语义化?html5提供了新的语义元素来定义网页的不同部分,它们被称为”切片元素“,如图所示。
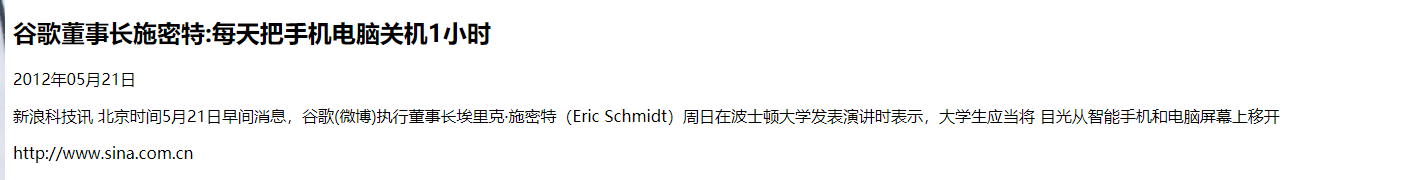
比如说下面这段代码,header表示头部信息,h1表示一级标题,time表示时间,p表示文字段落,footer表示底部信息。
<header> <h1>谷歌董事长施密特:每天把手机电脑关机1小时</h1> <time pubdate="pubdate">2012年05月21日</time> </header> <p>新浪科技讯 北京时间5月21日早间消息,谷歌(微博)执行董事长埃里克·施密特(Eric Schmidt)周日在波士顿大学发表演讲时表示,大学生应当将目光从智能手机和电脑屏幕上移开</p> <footer> <p></p> </footer>根据代码我们能想到:头部有一行文字时一级标题,下面有一行时发布时间,再往下时底部信息,标的时新浪的网址以文字形式显示。

此外还有
~ 分别表示最高等级和最低等级的标题 表示导航区域aside表示侧边栏
main元素表示页面的主要元素
ul表示无序列表,ol表示有序列表,常常和
标签搭配使用
还有很多,以后再补充。。。留个接口^_^


