这个时候我们会发明,在我们的根目次中生成了一个新的文件夹 dist。这个就是 webpack 打包默认生成的文件夹,我们所有打包好的 JavaScript 和资源城市被默认放入这个文件夹傍边。
这里我们就会发明,这个 dist 文件夹内里有一个打包好的 main.js 的文件,这个就是我们写的 main.js,通过 webpack 被打包好的版本。
然后我们打开它,就会看到它被 babel 编译事后的 JavaScript 代码。我们会发明我们短短的几行代码被插手了许多的对象,这些其实我们都不消管,那都是 Webpack 的 “喵喵气力”。

在代码的最后头,照旧能看到我们编写的 for 轮回的,只是被改革了一下,可是它的浸染是一致的。
安装 Babel-loader接下来我们来安装 babel-loader,其实 babel-loader 并没有直接依赖 babel 的,所以我们才需要别的安装 @babel/core 和 @babel/preset-env。我们只需要执行下面的呼吁行来安装:
npm install --save-dev @babel/core @babel/preset-env

最终的功效就如上图一样,证明安装乐成了。这个时候我们就需要在 webpack.config.js 中设置上,让我们打包的时候用上 babel-loader。
在我们上面设置好的 webpack.config.js 的 entry 后头添加一个选项叫做 module。
然后模块中我们还可以插手一个 rules,这个就是我们构建的时候所利用的法则。而 rules 是一个数组范例的设置,这内里的每一个法则是由一个 test 和一个 use 构成的。
test:
test 的值是一个正则表达式,用于匹配我们需要利用这个法则的文件。这里我们需要把所有的 JavaScript 文件给匹配上,所以我们利用 /\.js/ 即可。
use: loader:
只需要插手我们的 babel-loader 的名字即可
options:
presets:
这里是 loader 的选项,这里我们需要插手 @babel/preset-env
最后我们的设置文件就会是这个样子:
module.exports = { entry: 'https://www.jb51.net/article/main.js', module: { rules: [ { test: /\.js$/, use: { loader: 'babel-loader', options: { presets: ['@babel/preset-env'], }, }, }, ], }, };
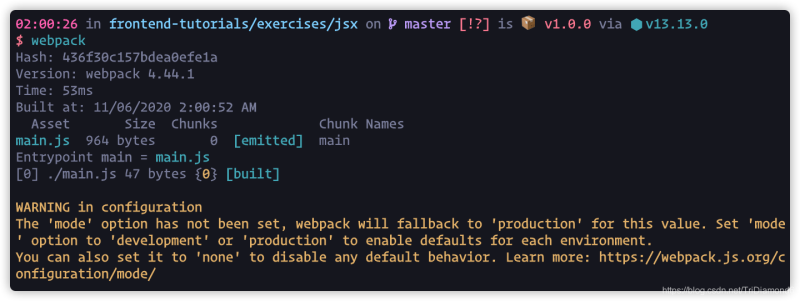
这样设置好之后,我们就可以来跑一下 babel 来试一试会是怎么样的。与适才一样,我们只需要在呼吁行执行 webpack 即可。

假如我们的设置文件没有写错,我们就应该会看到上面图中的功效。
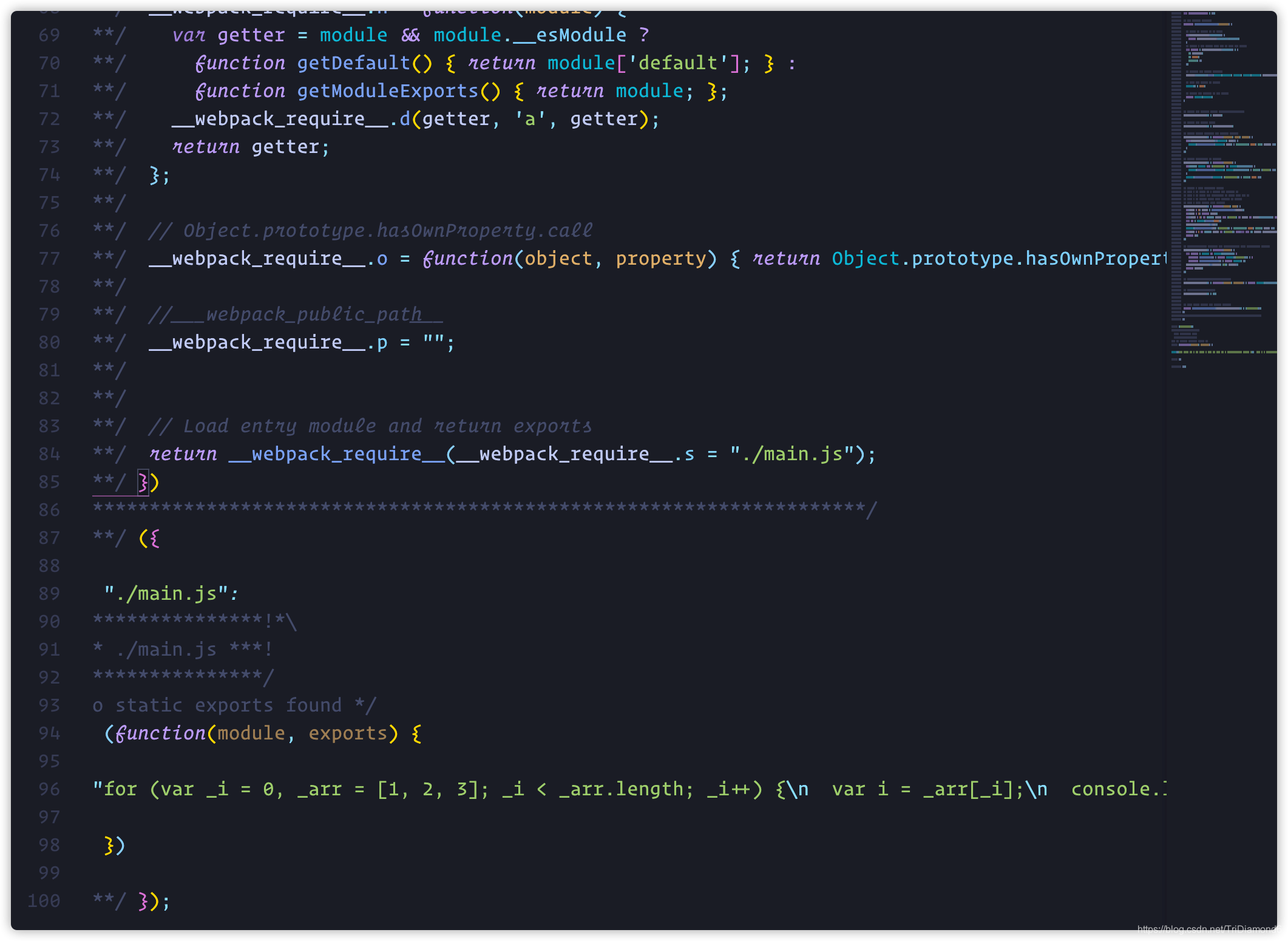
然后我们进入 dist 文件夹,打开我们编译后的 main.js,看一下我们这次利用了 babel-loader 之后的编译功效。

编译后的功效,我们会发明 for of 的轮回被编译成了一个普通的 for 轮回。这个也可以证明我们的 babel-loader 起效了,正确把我们新版本的 JavaScript 语法转成能兼容旧版欣赏器的 JavaScript 语法。
到了这里我们已经把 JSX 所需的情况给安装和搭建完毕了。
模式设置最后我们还需要在 webpack.config.js 内里添加一个情况设置,不外这个是可加也可不加的,可是我们为了平时开拓中的利便。
所以我们需要在 webpack.config.js 中添加一个 mode,这我们利用 development。这个设置暗示我们是开拓者模式。
一般来说我们在代码客栈内里写的 webpack 设置城市默认加上这个 mode: 'development' 的设置。当我们真正宣布的时候,我们就会把它改成 mode: 'production'。
module.exports = { entry: 'https://www.jb51.net/article/main.js', mode: 'development', module: { rules: [ { test: /\.js$/, use: { loader: 'babel-loader', options: { presets: ['@babel/preset-env'], }, }, }, ], }, };
改好之后,我们在利用 webpack 编译一下,看看我们的 main.js 有什么区别。

显然我们发明,编译后的代码没有被压缩成一行了。这样我们就可以调试 webpack 生成的代码了。这里我们可以留意到,我们在 main.js 中的代码被转成字符串,而且被放入一个 eval() 的函数内里。那么我们就可以在调试的时候把它作为一个单独的文件去利用了,而且可以举办断点调试。
引入 JSX