有了这些元素类接口后,我们就可以改写我们 createElement 内里的逻辑。把我们原本的 document.createElement 和 document.createTextNode 都替换成实例化 new ElementWrapper(type) 和 new TextWrapper(content)即可。
function createElement(type, attributes, ...children) { // 建设元素 let element; if (typeof type === 'string') { element = new ElementWrapper(type); } else { element = new type(); } // 挂上属性 for (let name in attributes) { element.setAttribute(name, attributes[name]); } // 挂上所有子元素 for (let child of children) { if (typeof child === 'string') child = new TextWrapper(child); element.appendChild(child); } // 最后我们的 element 就是一个节点 // 所以我们可以直接返回 return element; }
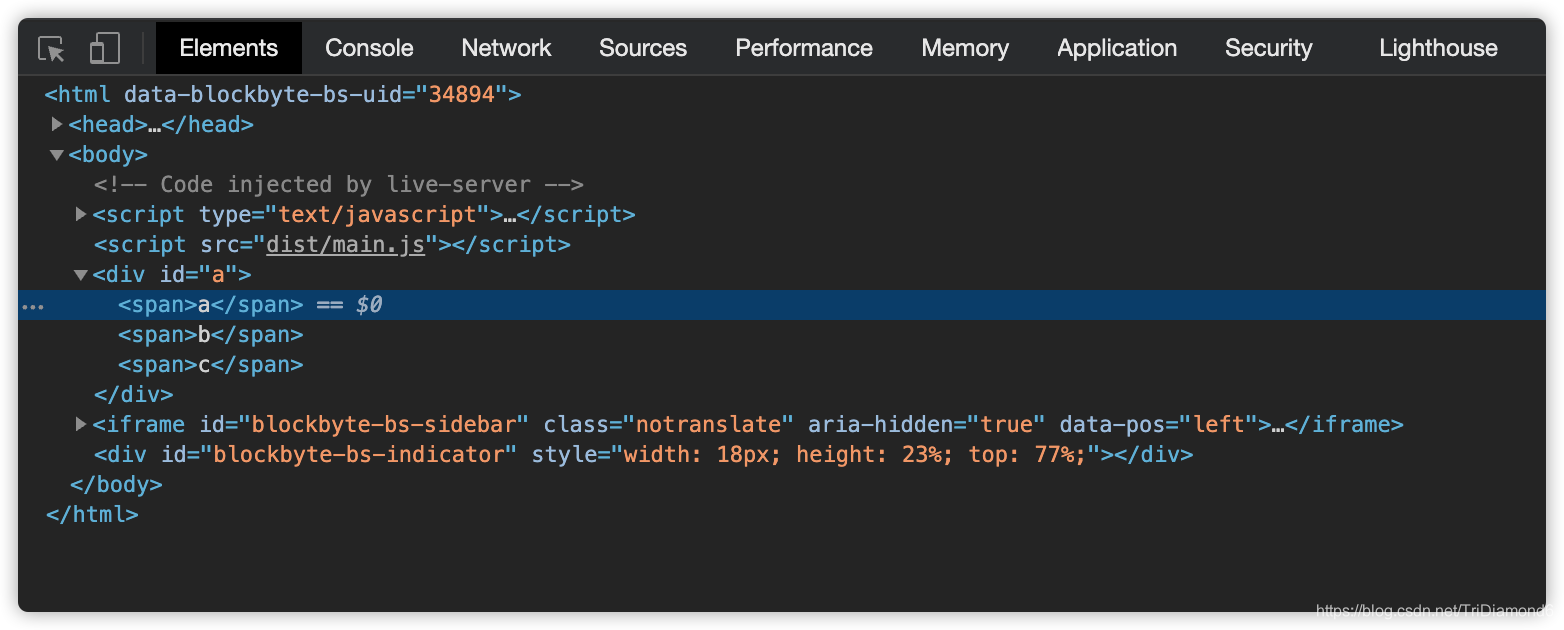
然后我们 webpack 打包一下看看。

没有任何意外,我们整个元素就正常的被挂載在 body 的上了。同理假如我们把我们的 Div 改回 div 也是一样可以正常运行的。
虽然我们一般来说也不会写一个毫无意义的这种 Div 的元素。这里我们就会写一个我们组件的名字,好比说 Carousel,一个轮播图的组件。
完整代码 —— 对你有用的话,就给我一个 ⭐️ 吧,感谢!

我们在这里相互监视,相互勉励,相互尽力走上人生进修之路,让进修改变我们糊口!
进修的路上,很枯燥,很寥寂,可是但愿这样可以给我们互相带来多一点伴随,多一点勉励。我们一起加油吧! (๑ •̀ㅂ•́)و
到此这篇关于利用JSX 成立组件 Parser(理会器)开拓的示例的文章就先容到这了,更多相关JSX成立组件Parser内容请搜索剧本之家以前的文章或继承欣赏下面的相关文章但愿各人今后多多支持剧本之家!
您大概感乐趣的文章:
