万事俱备,只欠春风了,最后我们需要如何引入 JSX呢?在引入之前,我们来看看,假如就利用此刻的设置在我们的 main.js 内里利用 JSX 语法会怎么样。作为措施员的我们,总得有点冒险精力!

所以我们在 main.js 内里插手这段代码:
var a = <div/>
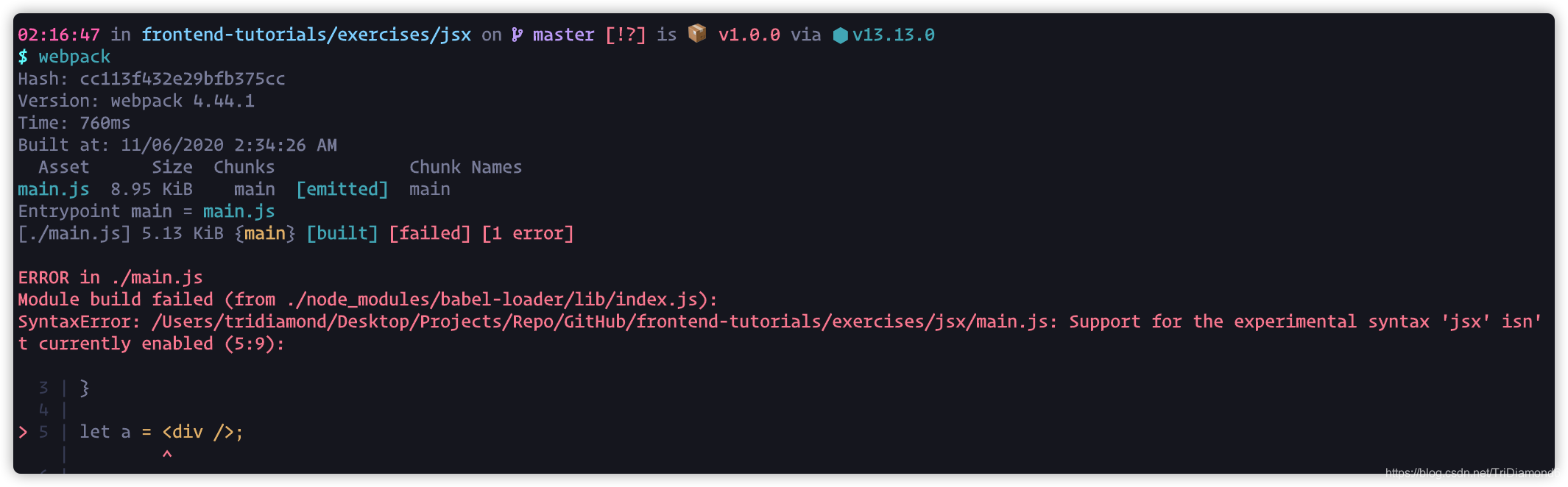
然后斗胆地执行 webpack 看看!

好家伙!公然报错了。这里的报错汇报我们,在 = 后头不能利用 “小于号”,可是在正常的 JSX 语法中,这个其实是 HTML 标签的 “尖括号”,因为没有 JSX 语法的编译进程,所以 JavaScript 默认就会认为这个就是 “小于号”。
所以我们要怎么做让我们的 webpack 编译进程支持 JSX 语法呢?这里其实就是还需要我们插手一个最要害的一个包,而这个包名很是的长,叫做 @babel/plugin-transform-react-jsx。执行以下呼吁来安装它:
npm install --save-dev @babel/plugin-transform-react-jsx
安装好之后,我们还需要在 webpack 设置中给他插手进去。我们需要在 module 内里的 rules 内里的 use 内里插手一个 plugins 的设置,然后在个中插手 ['@babel/plugin-transform-react-jsx']。
然后最终我们的 webpack 设置文件就是这样的:
module.exports = { entry: 'https://www.jb51.net/article/main.js', mode: 'development', module: { rules: [ { test: /\.js$/, use: { loader: 'babel-loader', options: { presets: ['@babel/preset-env'], plugins: ['@babel/plugin-transform-react-jsx'], }, }, }, ], }, };
设置好之后,我们再去执行一下 webpack。这时候我们发明没有再报错了。这样也就证明我们的代码此刻是支持利用 JSX 语法了。
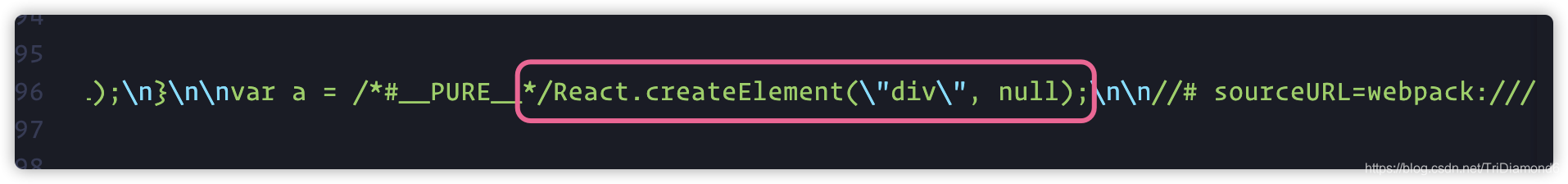
最后我们来围观一下,最后编程的结果是怎么样的。

我们会发明,在 eval 内里我们插手的 <div/> 被翻译成一个 React.createElement("div", null) 的函数挪用了。
所以接下来我们就一起来看一下,我们应该怎么实现这个 React.createElement,以及我们可否把这个换成我们本身的函数名字。
JSX 根基用法首先我们来实验领略 JSX,JSX 其实它相当于一个纯粹在代码语法上的一种快捷方法。在上一部门的末了我们看到,JSX语法在被编译后会呈现一个 React.createElement 的挪用。
JSX 基本道理那么这里我们就先修改在 webpack 中的 JSX 插件,给它一个自界说的建设元素函数名。我们打开 webpack.config.js,在 plugins 的位置,我们把它修改一下。
module.exports = { entry: 'https://www.jb51.net/article/main.js', mode: 'development', module: { rules: [ { test: /\.js$/, use: { loader: 'babel-loader', options: { presets: ['@babel/preset-env'], plugins: [ [ '@babel/plugin-transform-react-jsx', { pragma: 'createElement' } ] ], }, }, }, ], }, };
上面我们只是把本来的 ['@babel/plugin-transform-react-jsx'] 参数改为了 [['@babel/plugin-transform-react-jsx', {pragma: 'createElement'}]]。插手了这个 pragma 参数,我们就可以自界说我们建设元素的函数名。
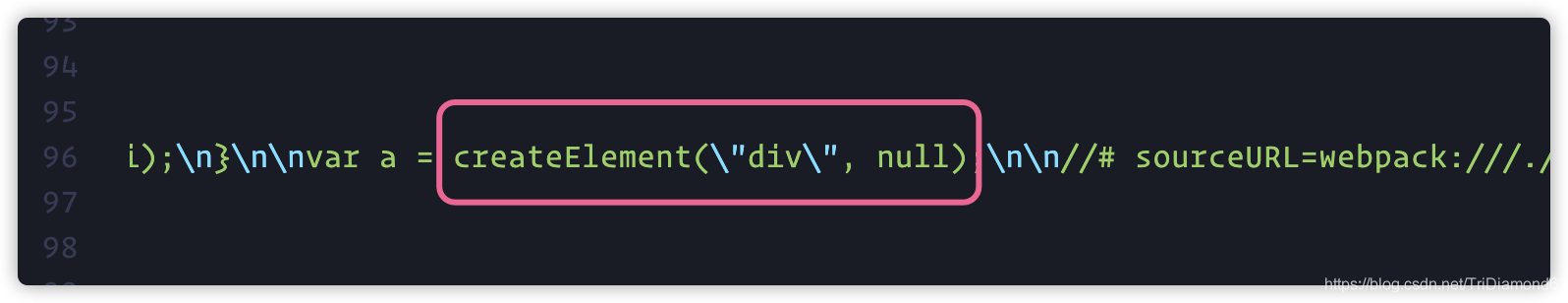
这么一改,我们的 JSX 就与 React 的框架没有任何接洽了。我们执行一下 webpack 看一下最终生成的结果,就会发明内里的 React.createElement 就会酿成 createElement。

接下来我们插手一个 HTML 文件来执行我们的 main.js 试试。首先在根目次建设一个 main.html,然后输入一下代码:
<script src="https://www.jb51.net/article/main.js"></script>
然后我们执行在欣赏器打开这个 HTML 文件。

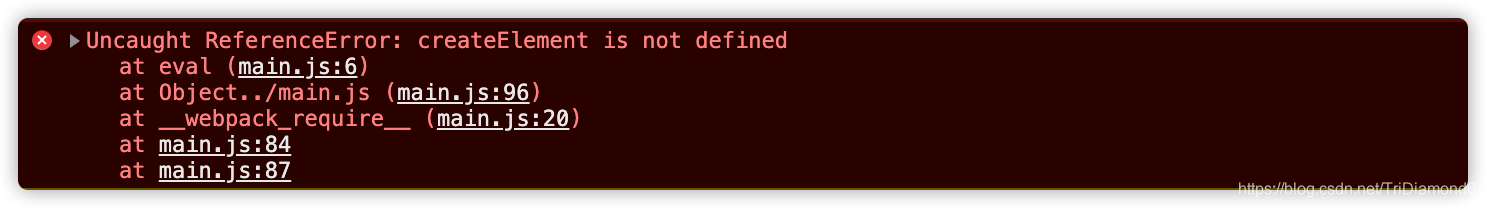
这个时候我们节制台会给我们抛出一个错误,我们的 createElement 未界说。确实我们在 main.js 内里还没有界说这个函数,所以说它找不到。
所以我们就需要本身编写一个 createElement 这个函数。我们直接打开根目次下的 main.js 而且把之前的 for 轮回给删除了,然后加上这段代码:
function createElement() { return; } let a = <div />;
这里我们就直接返回空,先让这个函数可以被挪用即可。我们用 webpack 从头编译一次,然后刷新我们的 main.html 页面。这个时候我们就会发明报错没有了,可以正常运行。
实现 createElement 函数
在我们的编译后的代码中,我们可以看到 JSX 的元素在挪用 createElement 的时候是传了两个参数的。第一个参数是 div, 第二个是一个 null。
