在我最早开始写css的时候,其代码上的高自由度就一直很令我狐疑。这就是说,同一个设计,假如让差异的人来实现,最终的代码必然是有差此外。但这存在一个问题,假如差异的人通过差异的要领以及代码气势气魄,都从外观上实现了一样的设计,将很难评价谁做得更好。想来也是,既然都实现了设计,到达了目标,css这种没有措施逻辑的代码中,又能找出什么来说明谁做得更精彩呢?
而如今,我认同的见识是,css这种描写性语言,仍然有着代码上的质量评判。评判尺度就是可维护性(Maintainability)和机能(Performance),用较量通俗的话说,好的css,要对开拓者的事情友好(dev-friendly),也要对欣赏器友好(browser-friendly)。 本文将说明如何从css选择符的角度来提高css代码质量。
要害选择符与欣赏器的样式法则匹配道理
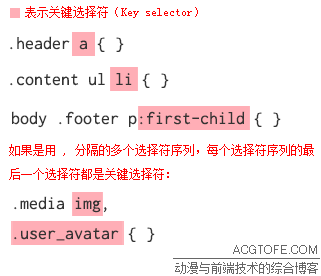
css选择符的观念,在之前的新手进修css优先级的开头部门也有提到,是指每一条样式法则中,描写把样式浸染到哪些元素的部门,也即{}之前的部门。在本文,还要特别先容一个观念:要害选择符(Key selector)。要害选择符就是在每一条样式法则起始的{之前的最后一个选择符,如下图:

css选择符将确定后头的属性界说要浸染到哪些元素,因此存在一个欣赏器按照css选择符来应用样式到对应元素的匹配进程。关于欣赏器的样式匹配系统,David Hyatt在Writing Efficient CSS for use in the Mozilla UI一文中提到了以下内容:
The style system matches a rule by starting with the rightmost selector and moving to the left through the rule's selectors. As long as your little subtree continues to check out, the style system will continue moving to the left until it either matches the rule or bails out because of a mismatch.
意思是说,欣赏器引擎在样式匹配时,以从右向左的顺序举办。在详细匹配某一条样式法则时,这个从右向左的进程会一直一连,直到读取完整个选择符序列并完成匹配,或因某一个处所的不匹配而打消(然后转到另一条样式法则)。
至于为什么欣赏器会选择这样的匹配顺序,你可以看看Stack Overflow上的相关接头。大抵上表明一下的话,由于最右边的要害选择符直接暗示了样式界说应浸染的元素,所以从右向左的顺序更利于欣赏器在初始匹配的时候就确定有样式界说的元素荟萃,并更快地在找某一个元素的样式时避开大大都实际没有浸染到的选择符。
更好的css选择符,是让欣赏器在样式匹配进程中淘汰匹配查询次数,以更快的速度完成样式匹配,从而优化前端机能。这个中,也必需参考欣赏器的对付样式从右向左的匹配顺序。
css选择符的正确利用方法更特定
更详细的要害选择符
要害选择符是欣赏器引擎在样式匹配时最先读取到的部门,因此,假如你在某一条样式法则中利用更特定、详细的选择符,可以辅佐淘汰欣赏器的查找匹配次数。
好比说下边这样的选择符:
.content .note span{}
最后一个span是要害选择符,而span这个标签,在网页中利用长短常多的。欣赏器从span开始读取选择符,就大概会为因此在样式匹配上做了一些特别事情。
假如你确定只是想为详细处于那一个位置的span元素界说样式,更好的做法是为span定名class,好比定名为span.note_text,然后简朴写为:
.note_text{}
利用class选择符
class选择符(类选择符)是最利于机能优化的选择符。相对付class,ID的缺点是只答允界说给一个元素,无法重用。而另外,它在利用上没有任何比class更好的处所。许多时候,你很难确定某一个元素是否是独一的。别的,利用class来界说样式,而保存ID给javascript,一直是一个较好的实践。假如可以,不利用ID来界说样式。
而相对付class,标签在html中的反复性要更大,因此同样大概让欣赏器在样式匹配时做更多的特别事情。假如可以,除css样式清零(reset)外,不利用标签选择符(也叫元素选择符)。
缩短选择符序列
担任写法(精确地说,这里指css干系选择符中的包括选择符)是css中很常用的写法。担任写法的初志是,假如有两个元素,都是同样的标签或有沟通的class定名,插手父元素的选择符构成选择符序列,就可以制止在不需要的时候两个元素的样式相互影响。好比.confirm_layer .submit_btn就是指,class名为submit_btn,且有一个class名为confirm_layer的父元素的元素,才应用样式。
